photoshop CC智能切图
网页设计在技术层面上,第一步是美工做出网页效果图,第二步就是网页前端进行网页切图。网页切图工具常用的有fireworks、PS,这里使用PS进行网页切图。
我们通过设计稿,得到我们想要的产出物(如.png,.jpg文件),给网页提供图片素材(HTML:img,CSS:background)。
一、使用PS工具
1、PS首选项设置
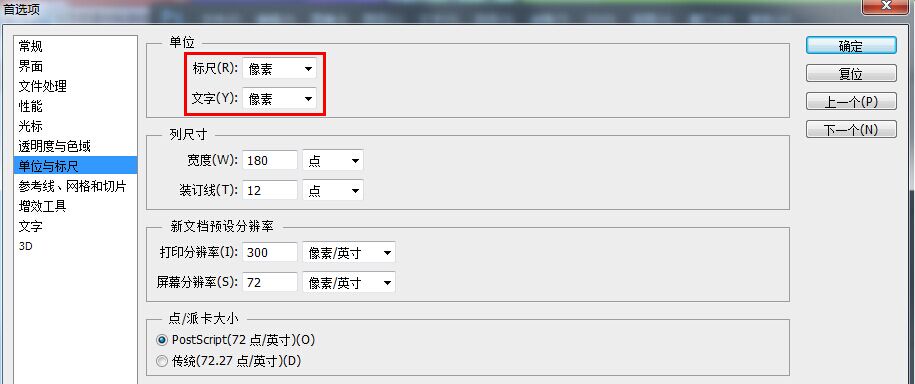
编辑——》首选项——》单位与标尺,将标尺和文字的单位都改为像素。
默认"标尺"的单位是厘米,"文字"的单位是点。

2、面板
在“窗口”菜单下开启:
工具(默认已开启)
选项(默认已开启)
图层(默认已开启)
信息(默认已开启)
历史记录(手动开启)
关闭其他不需要的功能,将以上功能放置在合适的区域,窗口——》工作区——》保存工作区,
可以通过下面两种办法恢复ps默认窗口。
窗口——》工作区——》复位基本功能。
窗口——》工作区——》基本功能(默认)。
二、切图方法
1、photoshop CC智能切图
个人觉得这种方法适用于自己做设计自己切图的情况。
第一步
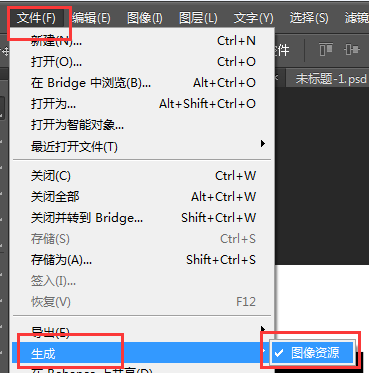
通过文件菜单开启智能切图。

第二步
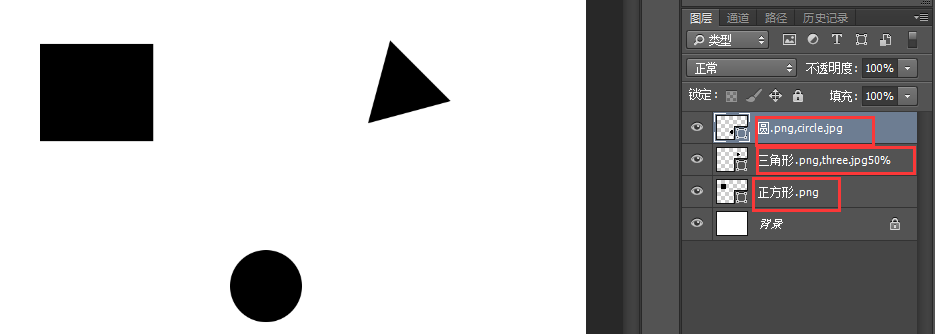
开启智能切图后,只要将ps文件中图层或群组(group)按照想要输出的图片名称和格式命名。

第三步
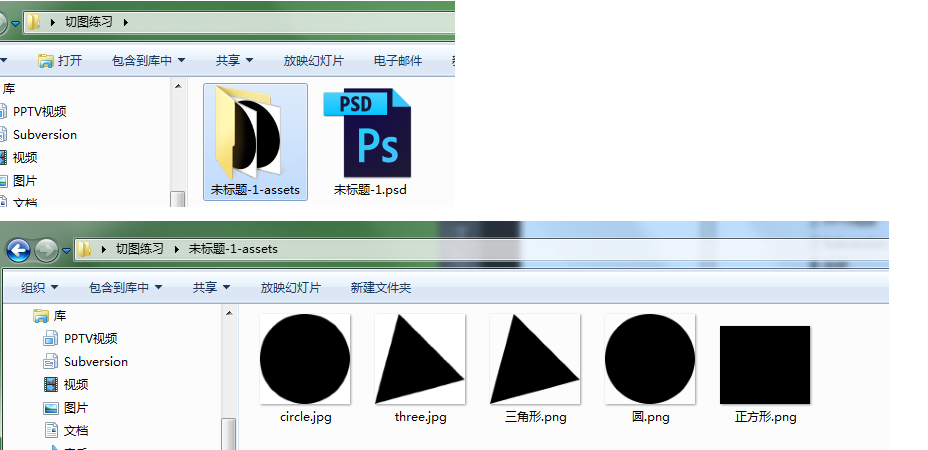
当保存psd的同时,切图文件就会自动生成到psd相同路径下的子文件夹中。该文件夹中的图片会实时更新。

输出文件命名技巧
1,如果一个图层需要输出多种格式图片,命名可以用逗号分割。(例如:a.jpg,a.png)
2,同一个图层想输出多种质量的图片,可以在命名后加参数。 (比如:a.png8,b.png32 这样就会输出一张8位的a.png和一张32位的b.png文件)
3,JPG默认输出是90%的质量,也可以命名加参数控制(例如:a.jpg50%)
图片默认自动生成到psd相同路径下的子文件夹中,不知道怎么修改这个默认的图片存储位置?有谁知道还请告知
参考资料:
页面制作部分之PS切图
http://www.cnblogs.com/jingwhale/p/4396235.html
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4835703.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号