css实现一个写信的格式
一、目标
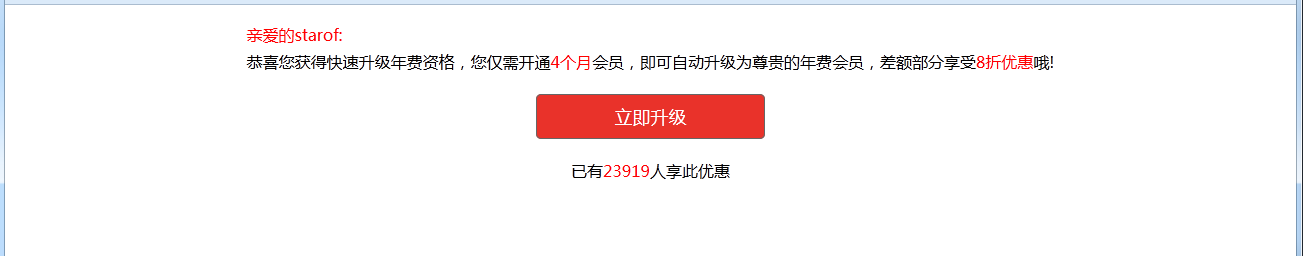
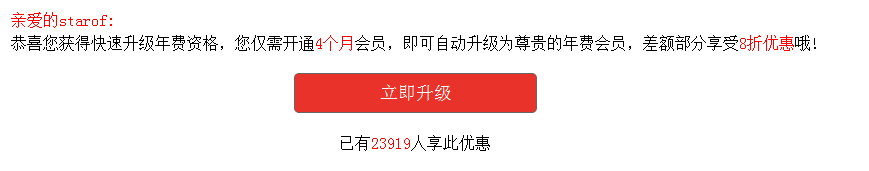
目标实现如下效果:

二、完成
1、分析
这个效果看起来很简单,实际上可能并不那么容易实现。
首先是全部东西都居中显示,除了“亲爱的starof”这个称呼的地方。这也是难点,也是本文要重点说的地方。
开始我尝试将“ 亲爱的starof:” 和下面那段文字分别独立成两个段落,一个居左,一个居左。结果当然是不理想的,因为“亲爱的starof”部分其实并不是真正意义上的居左,而是以下面这段文字作为参考的一个居左。现在说说我的实现方法。首先全部文字都用<p>包裹,inline-block显示,然后绝对定位。具体过程如下,各位如有不同见解或实现方式欢迎指点讨论。
2、实现
第一步,代码基础框架如下
全部文字都放在一个<p>标签内。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>demo of starof</title> <style> .top{ margin:0 5%; text-align:center; } .top span{ color:red; } </style> </head> <body> <div class="top"> <p class="first"> <span> 亲爱的starof:</span><br/> 恭喜您获得快速升级年费资格,您仅需开通<span>4个月</span>会员,即可自动升级为尊贵的年费会员,差额部分享受<span>8折优惠</span>哦! </p> </div> </body> </html>
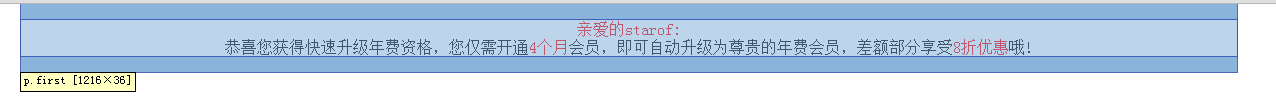
此时效果:

下图为了方便后面对比。

第二步,设在<p>的display为inline-block,实现居中。
因为p本身是个块级元素,我们下一步要以它为参照实现定位。所以需要设在display属性让它大小根据内容而定,同时实现居中。
增加下面css样式。
.top .first{ display:inline-block; position:relative; }
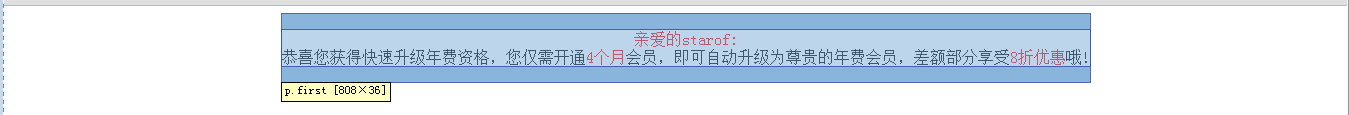
效果如下

看起来和上面很像,实际上已经发生了本质变化。

第三步,通过绝对定位实现目标效果。
增加下面css样式。<p>相对定位作为参照,第一个<span>绝对定位。
.top .first{... position:relative; } .first span:first-child{ position:absolute; }
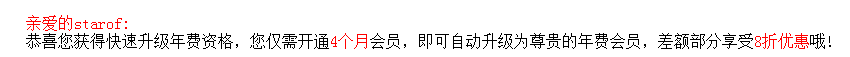
此时效果如下:

如果觉得效果不理想,可通过left,top稍微调整一下。
.first span:first-child{ position:absolute; left:0; top:-5px; }
这就是我要的效果

第四步,完成其他部分
剩下的就都很简单了,完整代码如下:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>demo of starof</title> <style> .top{ margin:0 5%; text-align:center; } .top span{ color:red; } .top .first{ display:inline-block; position:relative; } .first span:first-child{ position:absolute; left:0; top:-5px; } .top input{ width:20%; padding:8px 20px; margin:5px; background-color:#e9322a; color:white; font-size:18px; border:1px solid #666; border-radius:5px; } </style> </head> <body> <div class="top"> <p class="first"> <span> 亲爱的starof:</span><br/> 恭喜您获得快速升级年费资格,您仅需开通<span>4个月</span>会员,即可自动升级为尊贵的年费会员,差额部分享受<span>8折优惠</span>哦! </p> <div> <input type="button" value="立即升级"/> <p>已有<span>23919</span>人享此优惠</p> </div> </div> </body> </html>

3、浏览器兼容性
IE6,IE7不完全支持display:inline-block的写法。具体是对默认是display:block的元素设置display:inline-block无效,对默认是display:inline的元素设置display:inline-block可生效。所以要兼容IE6,IE7可替换标签。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4832947.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:






