css中单位em和rem
一、介绍
1、em
w3cschool中给出css中尺寸单位如下:
| 单位 | 描述 |
|---|---|
| % | 百分比 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| em |
1em 等于当前的字体尺寸。 2em 等于当前字体尺寸的两倍。 例如,如果某元素以 12pt 显示,那么 2em 是24pt。 在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。 |
| ex | 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) |
| pt | 磅 (1 pt 等于 1/72 英寸) |
| pc | 12 点活字 (1 pc 等于 12 点) |
| px | 像素 (计算机屏幕上的一个点) |
看到对em描述最多就知道它很重要了。
em用来自适应用户所使用的字体,1em相当于当前的字体尺寸(font-size属性),2em相当于当前字体尺寸的2倍。
可见em用作特定字体的相对大小。
2、rem
做移动端页面的几乎离不开这个单位。REM表示“Root EM”,字面上指的是根元素的em大小。在Web文档的上下文中,根元素就是你的html元素。如果没有重置,html默认font-size:16px。
我们可以方便的使用相对字体大小,而且还避免了使用嵌套的em结构的混乱。
二、举例
在浏览器默认样式一文中很多的默认样式,单位都是用的em。
现在再拿其中一段默认样式举例。
h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h4, p,blockquote, ul,fieldset, form,ol, dl, dir, menu { margin: 1.12em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4,h5, h6, b,strong { font-weight: bolder }
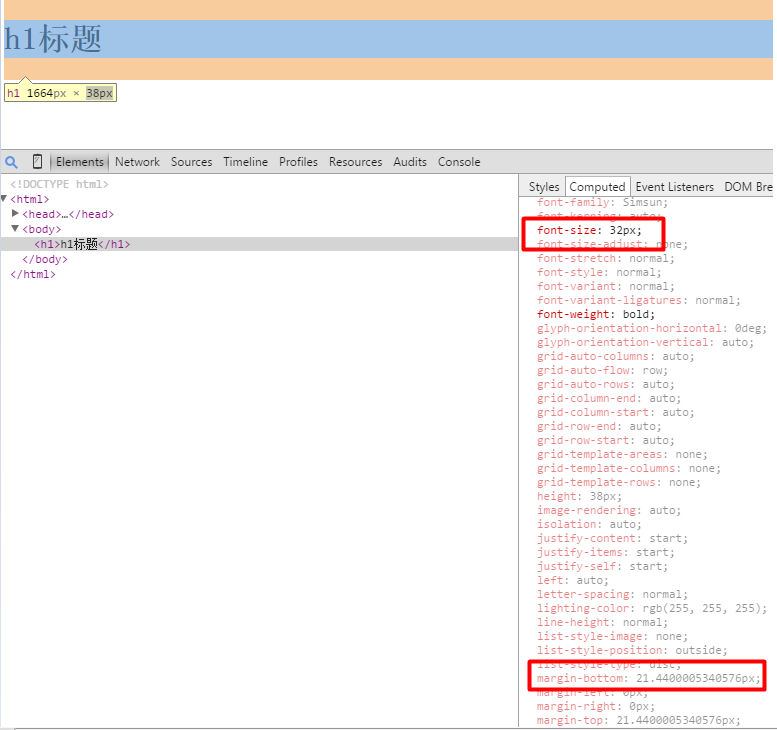
可以看出标题系列除了font-weight加粗外还有font-size设置和margin预留。现在就来看看h1的font-size和margin预留。

通过上图可以看出h1在默认情况下,font-size:32px;margin-bottom:21.44px;这个值是怎么来的呢?下面解答一下。
相对单位em是相对于元素本身的字体大小的。在css中唯一例外的是font-size属性,它的em和ex值指的是相对父元素的字体大小。
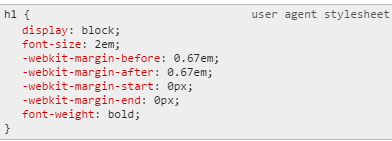
看一下chrome中h1的这一段默认样式

h1的默认font-size:2em,相对于父元素,这里父元素body的font-size:16px;(默认值),所以计算一下得到h1的font-size:32px。
除了font-size之外其他属性的em计算相对于元素自身字体大小。所以margin-bottom:0.67em计算值就是0.67*32px=21.44px了。
三、资源链接
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4742581.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号