css3 Gradient背景
css3的gradient分为两种:线性渐变(linear)和径向渐变(radial)。
一、线性渐变linear-gradient
1、介绍
linear-gradient([设置方向],[设置开始颜色],[设置多种过度颜色],[设置结束颜色])
参数:
第一个参数:指定渐变方向,可以用“角度”的关键字或“英文”来表示:

第一个参数默认:180deg,等同于“to bottom”。
后面的颜色至少有2个,即开始颜色和结束颜色。
2、使用
a、举例:
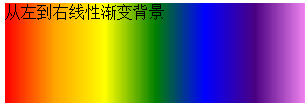
<style type="text/css"> p{ width: 300px; height: 100px; background-image:linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); } </style> <p>从左到右线性渐变背景</p>

b、一个非常酷的功能:用渐变制作导航分割线
background:linear-gradient(to bottom,#dd2926,#a82724,#dd2926) no-repeat right / 1px 15px; 意思背景使用渐变色,然后不重复,居右,斜线后面的其实是background-size的设置,width 1px,height 15px

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS制作立体导航</title> <link rel="stylesheet" href="http://www.w3cplus.com/demo/css3/base.css"> <style> body{ background: #ebebeb; } .nav{ width:560px; height: 50px; font:bold 0/50px Arial; text-align:center; margin:40px auto 0; background: #f65f57; /*制作圆*/ border-radius:10px; /*制作导航立体风格*/ box-shadow:0 5px rgb(176,72,63); } .nav a{ display: inline-block; -webkit-transition: all 0.2s ease-in; -moz-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; -ms-transition: all 0.2s ease-in; transition: all 0.2s ease-in; } .nav a:hover{ -webkit-transform:rotate(10deg); -moz-transform:rotate(10deg); -o-transform:rotate(10deg); -ms-transform:rotate(10deg); transform:rotate(10deg); } .nav li{ position:relative; display:inline-block; padding:0 16px; font-size: 13px; text-shadow:1px 2px 4px rgba(0,0,0,.5); list-style: none outside none; /*制作导航分隔线*/ background:linear-gradient(to bottom,#dd2926,#a82724,#dd2926) no-repeat right / 1px 15px; } /*使用伪元素制作导航列表项分隔线*/ /*删除第一项和最后一项导航分隔线*/ .nav li:last-child{ background: none; } .nav a, .nav a:hover{ color:#fff; text-decoration: none; } </style> </head> <body> <ul class="nav"> <li> <a href="">Home</a> </li> <li> <a href="">About Me</a> </li> <li> <a href="">Portfolio</a> </li> <li> <a href="">Blog</a> </li> <li> <a href="">Resources</a> </li> <li> <a href="">Contact Me</a> </li> </ul> </body> </html>
效果:

c、谷歌搜索低调的线性渐变背景
查看了一个google搜索的代码,写了个例子

<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>starof test demo</title> <style type="text/css"> input[type="submit"]{ height: 29px; line-height: 27px; } input[type="submit"]{ background-image: -webkit-gradient(linear,left top,left bottom,from(#f5f5f5),to(#f1f1f1)); background-image: -webkit-linear-gradient(top,#f5f5f5,#f1f1f1); background-image: -o-linear-gradient(top,#f5f5f5,#f1f1f1); background-image: linear-gradient(top,#f5f5f5,#f1f1f1); background-color: #f5f5f5; border: 1px solid #dcdcdc; border: 1px solid rgba(0,0,0,0.1); -webkit-border-radius: 2px; border-radius: 2px; color: #444; /*以上*/ -webkit-user-select: none; cursor: default; font-family: arial,sans-serif; font-size: 11px; font-weight: bold; margin: 11px 8px; min-width: 54px; padding: 0 8px; text-align: center; } input[type="submit"]:hover{ background-image: -webkit-gradient(linear,left top,left bottom,from(#f8f8f8),to(#f1f1f1)); background-image: -webkit-linear-gradient(top,#f8f8f8,#f1f1f1); background-image: -o-linear-gradient(top,#f8f8f8,#f1f1f1); background-image: linear-gradient(top,#f8f8f8,#f1f1f1); background-color: #f8f8f8; border: 1px solid #c6c6c6; -webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.1); box-shadow: 0 1px 1px rgba(0,0,0,0.1); color: #222; } </style> </head> <body> <input value="Google 搜索" name="btnK" type="submit"/> <input value=" 手气不错 " name="btnI" type="submit"> </body> </html>

二、径向渐变radial-gradient
待续
大漠写的css3 gradient
http://www.w3cplus.com/content/css3-gradient
如果觉得本文对您有帮助~可以微信支持一下:






