浏览器默认样式(user agent stylesheet)+cssreset
每种浏览器都有一套默认的样式表,即user agent stylesheet,在写网页时,没有指定的样式,按浏览器内置的样式表来渲染。这是合理的,像word中也有一些预留样式,可以让我们的排版更美观整齐。不同浏览器甚至同一浏览器不同版本的默认样式是不同的。这才带来了很多的坑,让大家用cssreset去填。。
一、浏览器默认样式
了解各浏览器的默认样式能让我们对每条Reset规则的写法做到心中有数,对我们了解浏览器的差异,写各浏览器兼容的代码也有很大帮助。
所以先看看浏览器默认样式长什么样:
FF下的浏览器默认样式可以通过:resource://gre-resources/html.css来查看。
不同浏览器的默认样式可能不同,点我查看各个浏览器的默认样式。
二、HTML4默认样式
掌握html标签的css属性的默认值,可以让我们不管是在重置样式还是在自定义样式的时候都更加游刃有余。
w3官网上有一份HTML4默认样式的附录,点我查看。同时有一句话说:This appendix is informative,not normative。
这只是一份资料性的附录,而非规范性附录,可能也不适合作为规范或标准。但是浏览器何其多,个人觉得可以以此作为切入点了解默认样式。并且这份样式是基于对现有UA的大量调查而得到的,描述了所有html4元素的典型的排版。

html, address, blockquote, body, dd, div, dl, dt, fieldset, form, frame, frameset, h1, h2, h3, h4, h5, h6, noframes, ol, p, ul, center, dir, hr, menu, pre { display: block; unicode-bidi: embed } li { display: list-item } head { display: none } table { display: table } tr { display: table-row } thead { display: table-header-group } tbody { display: table-row-group } tfoot { display: table-footer-group } col { display: table-column } colgroup { display: table-column-group } td, th { display: table-cell } caption { display: table-caption } th { font-weight: bolder; text-align: center } caption { text-align: center } body { margin: 8px } h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder } blockquote { margin-left: 40px; margin-right: 40px } i, cite, em, var, address { font-style: italic } pre, tt, code, kbd, samp { font-family: monospace } pre { white-space: pre } button, textarea, input, select { display: inline-block } big { font-size: 1.17em } small, sub, sup { font-size: .83em } sub { vertical-align: sub } sup { vertical-align: super } table { border-spacing: 2px; } thead, tbody, tfoot { vertical-align: middle } td, th, tr { vertical-align: inherit } s, strike, del { text-decoration: line-through } hr { border: 1px inset } ol, ul, dir, menu, dd { margin-left: 40px } ol { list-style-type: decimal } ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 } u, ins { text-decoration: underline } br:before { content: "\A"; white-space: pre-line } center { text-align: center } :link, :visited { text-decoration: underline } :focus { outline: thin dotted invert } /* Begin bidirectionality settings (do not change) */ BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override } BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override } *[DIR="ltr"] { direction: ltr; unicode-bidi: embed } *[DIR="rtl"] { direction: rtl; unicode-bidi: embed } @media print { h1 { page-break-before: always } h1, h2, h3, h4, h5, h6 { page-break-after: avoid } ul, ol, dl { page-break-before: avoid } }
以下为对这些浏览器默认样式的一点认识和思考:
1、哪些元素是块级元素?
经常在面试时被问到哪些是块级元素,哪些是行级元素?通过html4默认样式可以看到以下这些标签都是块级元素。
html, address, blockquote【块引用】, body, dd, div, dl, dt, fieldset【form控件组】, form, frame, frameset, h1, h2, h3, h4, h5, h6, noframes, ol, p, ul, center, dir, hr, menu【菜单】, pre { display: block; unicode-bidi: embed }
没有显示设置display的元素,默认为inline显示,因为display的默认值就是inline。
2、display:inline-block
button, textarea,input, object,select { display:inline-block; }
display 的inline-block集合了inline元素和block元素的一些特性,可以在一行内显示多个(inline特性),可以设置宽高等(block特性)。 经常见的可以在一行内放几个button之类的效果,就是因为它的display属性为inline-block。
3、哪些元素是加粗的?
h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder } th { font-weight: bolder; text-align: center }
可见除了hx和strong外,还有th是加粗的。
可能面试会被问到b和strong的区别是什么?i和em的区别是什么?
因为默认的显示效果上b和strong是一样的,i和em是一样的。
HTML4中:
em:表示emphasized text
strong:表示strong emphasized text,所以strong的强调程度更强。
在HTML5中strong的定义改成了important text。
<em>表示内容的着重点,是局部的强调,视觉上效果是阅读到某处才会注意到;<strong>表示内容的重要性,是全局的强调,一眼望去,立刻凸显出来的关键语句。斜体和粗体恰好满足了这两种视觉效果,因此成了浏览器给em和strong的添加的默认效果。
而b和i仅仅是表示"这里加粗显示"和"这里斜体显示"。了解更多,见知乎。
4、哪些元素是斜体的?
i, cite, em,var, address { font-style: italic }
i不多说,
cite通常用在<q>或者<blockquote>标签中,内容为标题,斜体显示。
em强调某个文本,效果和i一样,如果只是想用斜体的效果就用i。
address也是一样的,但它除了斜体外还有个默认样式是display:block。
还有一个dfn也是斜体显示,第一次用到某个术语时,用以区分,很少用。
5、文本尺寸相关
big { font-size: 1.17em } small, sub, sup { font-size: .83em } sub { vertical-align: sub } sup { vertical-align: super } s, strike, del { text-decoration: line-through } u, ins { text-decoration: underline } abbr, acronym { font-variant: small-caps; letter-spacing: 0.1em }
big大小,small小写,small小写且显示文字为上标,sub小写且显示文字为下标,而和删除线相关的有s,strike,和del。
但是html5不支持<strike>和<s>了,可用del代替,<del>用的时候和<ins>配合使用,表示更新和修改。
acronym在firefox下默认会有一个abbr[title], acronym[title] { border-bottom: 1px dotted;},但在chrome中没有,这会导致在给<acronym>标签 title属性后,浏览器显示不同。
6、列表相关样式
ol, ul, dir,menu, dd { margin-left: 40px } ol { list-style-type: decimal } ol ul, ul ol,ul ul, ol ol { margin-top: 0; margin-bottom: 0 } li { display: list-item }
这里可以看出为什么ul和ol默认会有左间距以及间距大小。
虽然这里列表的缩进用的是margin-left,但是firefox和chrome其实都是用padding来实现的,firefox用的 -moz-padding-start: 40px;chrome浏览器用的-webkit-padding-start: 。IE不同版本不一样,低版本用的margin,高版本逐渐加入padding。所以需要reset。
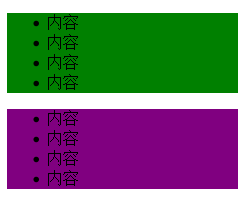
用div和span模拟实现一下列表项目的效果,对比看看发现效果都来自display: list-item;
<style type="text/css"> ul{ background-color: green; } div{ /* margin-left: 40px;*/ padding-left: 40px; background-color: purple; } div span{ display: list-item; } </style> ---------------------------------------------------------- <body> <ul> <li>内容</li> <li>内容</li> <li>内容</li> <li>内容</li> </ul> <div> <span>内容</span> <span>内容</span> <span>内容</span> <span>内容</span> </div> </body>
效果:
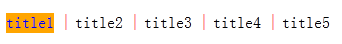
这也给我们用ul li做菜单一个很好的提示。之前可能是用float:left然后设置list-style-type:none来进行,现在给出一种新的方案:
代码:
<style> ul{ padding-left: 0; margin-left: 0; } ul li{ display: inline;/*默认li的display为list-item,现在设置为inline就不需要去设置浮动清除样式等*/ } li~li:before{ /*E~F:css3选择器,匹配任何在E元素之后的同级F元素*/ content: "|"; color: red; padding-right: 5px; } li a{ display: inline-block; text-decoration: none; background-color: orange; } </style> <body> <ul> <li><a href="">title1</a></li> <li>title2</li> <li>title3</li> <li>title4</li> <li>title5</li> </ul> </body>
效果:
7、伪类和伪元素
:before, :after { white-space: pre-line } :link, :visited { text-decoration: underline } :focus { outline: thin dotted invert }
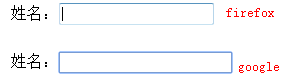
火狐下用的:focus的默认样式为outline: 1px dotted; 不设定颜色,颜色使用默认值。
chrome的处理方式又不一样,导致input输入框在获取焦点时样式有差异:
8、table相关
table { display: table } table { border-spacing: 2px; }/*默认table中相邻单元格的水平和垂直间隔都是2px*/ tr { display: table-row } thead { display: table-header-group } tbody { display: table-row-group } thead, tbody,tfoot { vertical-align: middle }/*td继承tbody的vertical-align属性,th继承thead的vertical-align属性*/ tfoot { display: table-footer-group } col { display: table-column } colgroup { display: table-column-group } td, th { display: table-cell; } td, th { vertical-align: inherit } th { font-weight: bolder; text-align: center } /* table中的标题默认文字粗体和文字水平垂直居中,垂直居中是继承的 */
caption【表格标题】 { display: table-caption }
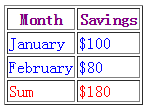
在这里给出一个默认table效果的例子【为效果明显加了1px的border】。

<style type="text/css"> thead {color:purple;} tbody {color:blue;} tfoot {color:red} </style> --------------------------- <body> <table border="1"> <thead> <tr> <th>Month</th> <th>Savings</th> </tr> </thead> <tfoot> <tr> <td>Sum</td> <td>$180</td> </tr> </tfoot> <tbody> <tr> <td>January</td> <td>$100</td> </tr> <tr> <td>February</td> <td>$80</td> </tr> </tbody> </table> </body>
a、display:table 和 block 最大的区别在于:包裹性——block元素宽度和父容器相同,而table宽度根据内容而定。
<div style="display:block;background-color:green;"> display:block; </div> <div style="display:table;background-color:purple;"> display:table; </div>
b、代码里不写<tbody>浏览器显示时会自动补全的,所以我们看到的table中th单元格都是水平垂直居中且加粗,td单元格都是垂直居中的(水平用默认值left),有人也利用用这个来做垂直居中。
c、用table-cell代替float做多列布局
有人使用table-cell进行多列布局和两栏自适应布局。我没研究过不多说。
<body > <div style="display:table-cell;width:20%;background-color:red;"> 第一列内容 </div> <div style="display:table-cell;background-color:orange;"> 第二列 </div> <div style="display:table-cell;width:20%;background-color:yellow;"> 第三列 </div> </body>
9、标题相关
h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h4, p,blockquote, ul,fieldset, form,ol, dl, dir, menu { margin: 1.12em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4,h5, h6, b,strong { font-weight: bolder }
所以标题系列除了font-weight加粗外还有font-size设置和margin预留。
10、其他元素设置的样式
head { display: none }
默认不显示,就像<script>脚本一样,默认在浏览器下不显示。
body { margin: 8px; line-height: 1.12 }
IE6、7中body的页边距用的是margin: 15px 10px;IE8、9以后改为margin: 8px;考虑兼容性的时候要重置 。
line-height:1.12 貌似在各浏览器默认样式中并没有。
h4, p,
blockquote, ul,
fieldset, form,
ol, dl, dir,
menu { margin: 1.12em 0 }
所以p处理display:block外还设置了上下margin,这样表现就是p标签段前段后有段边距。
blockquote { margin-left: 40px; margin-right: 40px }
这样就实现了<blockquote>将内容文字两边向中间缩排,一组标签,缩排一个单位,两组标签,缩排两个单位。
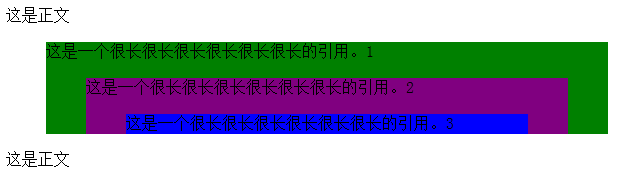
实现类似这样的效果:
代码:
<body >
这是正文 <blockquote style=""> 这是一个很长很长很长很长很长很长的引用。1 <blockquote style=""> 这是一个很长很长很长很长很长很长的引用。2 <blockquote style=""> 这是一个很长很长很长很长很长很长的引用。3 </blockquote> </blockquote> </blockquote> 这是正文
</body>
hr { border: 1px inset }
为什么通常见到的<hr/>默认是那样的,就是因为这条样式border:1px inset加上和其它元素组合定义中的display:block。
br:before { content: "\A"; white-space: pre-line }
可见br的white-space属性为:pre-line,所以它对空白符的处理是合并空白符序列,但是保留换行符。
但 是这个content:"\A",不知道干嘛的。像我们通常见的content属性都是和:before,:after伪元素来配合使用,插入生成的内 容;也可能在<meta>中见到content="text/html; charset=utf-8"这样的写法。我还是没有在别处再见到content了,难道此中另有深意?我在firefox的浏览器默认样式中也没看到这 个东东,所以也就不纠结了。
11、bidi样式
/* Begin bidirectionality settings (do not change) */ BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override } BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override } *[DIR="ltr"] { direction: ltr; unicode-bidi: embed } *[DIR="rtl"] { direction: rtl; unicode-bidi: embed }
开发人员不要修改此样式。
12、打印设置
@media print { h1 { page-break-before: always } h1, h2, h3, h4, h5, h6 { page-break-after: avoid } ul, ol, dl { page-break-before: avoid}
}
这是对于默认打印页面时的设置,不常用。
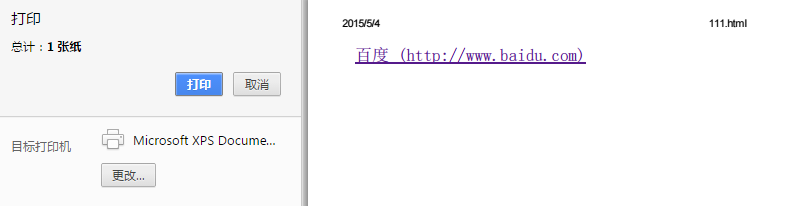
如果要在打印页面时,有超链接的打印出链接的地址,可以这样设置:
<style> @media print { a[href]:after { content: " (" attr(href) ") "; } } </style> ----------------------------- <body> <a href="http://www.baidu.com">百度</a> </body>
效果如下:
三、使用cssreset处理浏览器兼容问题
1、行内元素的width,height,padding,margin
a、行内元素不会应用width属性,其宽度由内容撑开。
b、行内元素不会应用height属性,其高度也是由内容撑开的,但是高度可以通过line-height调节。
c、行内元素的padding属性只对padding-left和padding-right生效,padding-top和padding-bottom会改变元素范围,但不会对其它元素造成影响。
d、行内元素的margin属性只对margin-left和margin-right有效,margin-top和margin-bottom无效。
e、行内元素的overflow属性无效。
f、行内元素的vertical-align属性无效(height属性无效)。
对于这些无效的inline属性值是不需要reset的。
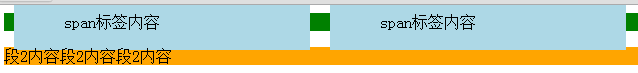
举例:
<style type="text/css"> .p1{ background-color: green; } .p2{ background-color: orange; } .p1 span{ background-color:lightblue; height:10000px;/*无效*/ width:2000px;/*无效*/ padding-left: 50px; padding-right: 150px; padding-top:10px;/*改变span的范围,但对其它元素不产生影响*/ padding-bottom:20px;/*改变该元素范围,但对其它元素不产生影响*/ margin-left:10px; margin-right: 10px; margin-top: 10px;/*无效*/ margin-bottom: 10px;/*无效*/ } </style> -------------------------------------------------------- <body> <p class="p1"> <span>span标签内容</span><span>span标签内容</span> </p> <p class="p2">段2内容段2内容段2内容</p> </body>
可见span对宽高设置无效,margin-top和margin-bottom无效。padding-top和padding-bottom会改变元素范围但没有影响下面元素布局。
在css reset中不应该设置对行内元素无效的属性。
2、一些互斥的属性
a、对absolute和fixed元素,设置了width之后,left和right同时存在,只有left生效;不设置width,只有content时,left和right同时生效。同样,设置了height之后,top和bottom同时存在时,只有top生效;不设置height,只有内容时,top和bottom同时生效。
b、对absolute和fixed元素,float无效。
c、元素设置了float属性或者是absolute、fixed定位,那么vertical-align属性不再起作用。
3、css reset
CSS reset大神Eric Meyer的写法:
/** * Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/) * http://cssreset.com */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }
天猫前端cssreset

@charset "gb2312"; body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin: 0; padding: 0 } body, button, input, select, textarea { font: 12px "microsoft yahei"; line-height: 1.5; -ms-overflow-style: scrollbar } h1, h2, h3, h4, h5, h6 { font-size: 100% } ul, ol { list-style: none } a { text-decoration: none; cursor:pointer } a:hover { text-decoration: underline } img { border: 0 } button, input, select, textarea { font-size: 100% } table { border-collapse: collapse; border-spacing: 0 } .clear { clear:both } .fr { float:right } .fl { float:left } .block { display:block; text-indent:-999em }
pptv前端cssreset
@charset "utf-8"; body,div,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,code,form,fieldset,legend,button,textarea,table,tbody,tfoot,thead,th,td,article,aside,dialog,figure,footer,header,hgroup,menu,nav,section,time,mark,audio,video{margin:0;padding:0;outline:0;background:transparent;}article,aside,dialog,figure,footer,header,hgroup,nav,section{display:block;}body,button,input,select,textarea{font:12px/1.5 arial,\5b8b\4f53,sans-serif;}h1,h2,h3,h4,h5,h6,button,input,select,textarea{font-size:100%;}address,cite,dfn,em,var{font-style:normal;}code,kbd,pre,samp{font-family:courier new,courier,monospace;}small{font-size:12px;}ul,ol,li{list-style:none;}img{border:none;}a{text-decoration:none;outline:thin none;}a:hover{text-decoration:underline;}table{border-collapse:collapse;border-spacing:0;}.clear{clear:both;}.clearfix:after{visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}html{-webkit-text-size-adjust: none;} body{font:12px/1.5 \5FAE\8F6F\96C5\9ED1,tahoma,arial,\5b8b\4f53,sans-serif;}
四、使用normalize跨浏览器
使用Normalize.css也是个比较好的选择,给出几个链接。
五、资源链接
W3C的HTML4默认样式表http://www.w3.org/TR/CSS21/sample.html
w3cfuns的各个版本浏览器默认css样式表http://www.w3cfuns.com/topic-12.html
浏览器默认样式对比http://developer.doyoe.com/default-style/
cssreset参考http://cssreset.com/
IE6~9浏览器默认样式http://www.iecss.com/
Firefox的默认样式http://hg.mozilla.org/mozilla-central/file/tip/layout/style/html.css
WebKit的默认样式http://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css
浏览器兼容的hackhttp://browserhacks.com/
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4462355.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下: