javaScript事件(二)事件处理程序
一、事件
二、事件流
以上内容见:javaScript事件(一)事件流
三、事件处理程序
前面提到,事件是用户或浏览器自身执行的某种动作,如click,load和mouseover都是事件的名字。响应某个事件的函数就叫事件处理程序(也叫事件处理函数、事件句柄)。事件处理程序的名字以"on"开头,因此click事件的事件处理程序就是onclick,load事件的事件处理程序就是onload。
为事件指定事件处理程序的方法主要有3种。
1、html事件处理程序
事件直接加在html元素上。
首先,这种方法已经过时了。因为动作(javascript代码)和内容(html代码)紧密耦合,修改时即要修改html也要修改js。但是写个小demo的时候还是可以使用的。
这种方式也有两种方法,都很简单:
第一种:直接在html中定义事件处理程序及包含的动作。
<input type="button" value="click me!" onclick="alert('clicked!')"/>
第二种:html中定义事件处理程序,执行的动作则调用其他地方定义的脚本。
<input type="button" value="click me!" onclick="showMessage()"/> <script> function showMessage(){ alert("clicked!"); } </script>
note:
1)通过event变量可以直接访问事件本身,比如onclick="alert(event.type)"会弹出click事件。
2)this值等于事件的目标元素,这里目标元素是input。比如 onclick="alert(this.value)"可以得到input元素的value值。
2、DOM0级事件处理程序
把一个函数赋值给一个事件处理程序属性。
这种方法简单而且跨浏览器,但是只能为一个元素添加一个事件处理函数。
因为这种方法为元素添加多个事件处理函数,则后面的会覆盖前面的。
添加事件处理程序:
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); myBtn.onclick=function(){ alert("clicked!"); } </script>
分析:
/* 第一步:myBtn=document.getElementById("myBtn");取得btn对象 第二步:myBtn.onclick其实相当于给myBtn添加了一个onclick的属性。 第三步:myBtn.onclick=function(){ alert("clicked!"); } 把函数赋值给onclick事件处理程序属性。 */
删除事件处理程序:
myBtn.onclick=null;
3、DOM2级事件处理程序
DOM2级事件处理程序可以为一个元素添加多个事件处理程序。其定义了两个方法用于添加和删除事件处理程序:addEventListener()和removeEventListener()。
所有的DOM节点都包含这2个方法。
这两个方法都需要3个参数:事件名,事件处理函数,布尔值。
这个布尔值为true,在捕获阶段处理事件,为false,在冒泡阶段处理事件,默认为false。
添加事件处理程序:现在为按钮添加两个事件处理函数,一个弹出“hello”,一个弹出“world”。
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); myBtn.addEventListener("click",function(){ alert("hello"); },false); myBtn.addEventListener("click",function(){ alert("world"); },false); </script>
删除事件处理程序:通过addEventListener添加的事件处理程序必须通过removeEventListener删除,且参数一致。
note:通过addEventListener添加的匿名函数将无法删除。下面这段代码将不起作用!
myBtn.removeEventListener("click",function(){
alert("world");
},false);
看似该removeEventListener与上面的addEventListener参数一致,实则第二个参数中匿名函数是完全不同的。
所以为了能删除事件处理程序,代码可以这样写:
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); var handler=function(){ alert("hello"); } myBtn.addEventListener("click",handler,false); myBtn.removeEventListener("click",handler,false); </script>
四、IE事件处理程序
1、实际应用场景
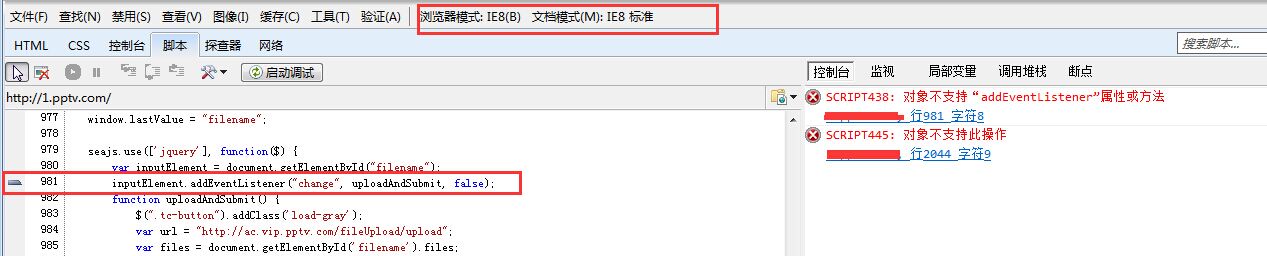
IE8及以下浏览器不支持addEventListener,在实际开发中如果要兼容到IE8及以下浏览器。如果用原生的绑定事件,需要做兼容处理,可利用jquery的bind代替。

2、IE8事件绑定
IE8及以下版本浏览器实现了与DOM中类似的两个方法:attachEvent()和detachEvent()。
这两个方法都需要两个参数:事件处理程序名称和事件处理程序函数。由于IE8及更早版本只支持事件冒泡,所以通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段。注意是事件处理程序名称而不是事件名称,所以要加上on,是onclick而不是click。
note:
IE11只支持addEventListener!
IE9,IE10对attachEvent和addEventListener都支持!
TE8及以下版本只支持attachEvent!
可以拿下面代码在IE各个版本浏览器中进行测试。
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); var handlerIE=function(){ alert("helloIE"); } var handlerDOM= function () { alert("helloDOM"); } myBtn.addEventListener("click",handlerDOM,false); myBtn.attachEvent("onclick",handlerIE); </script>
添加事件处理程序:现在为按钮添加两个事件处理函数,一个弹出“hello”,一个弹出“world”。
<script> var myBtn=document.getElementById("myBtn"); myBtn.attachEvent("onclick",function(){ alert("hello"); }); myBtn.attachEvent("onclick",function(){ alert("world"); }); </script>
note:这里运行效果值得注意一下:
IE8以下浏览器中先弹出“world”,再弹出“hello”。和DOM中事件触发顺序相反。
IE9及以上浏览器先弹出“hello”,再弹出“world”。和DOM中事件触发顺序相同了。
可见IE浏览器慢慢也走上正轨了。。。
删除事件处理程序:通过attachEvent添加的事件处理程序必须通过detachEvent方法删除,且参数一致。
和DOM事件一样,添加的匿名函数将无法删除。
所以为了能删除事件处理程序,代码可以这样写:
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); var handler= function () { alert("hello"); } myBtn.attachEvent("onclick",handler); myBtn.detachEvent("onclick",handler); </script>
note:IE事件处理程序中还有一个地方需要注意:作用域。
使用attachEvent()方法,事件处理程序会在全局作用域中运行,因此this等于window。
而dom2或dom0级的方法作用域都是在元素内部,this值为目标元素。
下面例子会弹出true。
<input id="myBtn" type="button" value="click me!"/> <script> var myBtn=document.getElementById("myBtn"); myBtn.attachEvent("onclick",function(){ alert(this===window); }); </script>
在编写跨浏览器的代码时,需牢记这点。
IE7\8检测:
//判断IE7\8 兼容性检测 var isIE=!!window.ActiveXObject; var isIE6=isIE&&!window.XMLHttpRequest; var isIE8=isIE&&!!document.documentMode; var isIE7=isIE&&!isIE6&&!isIE8; if(isIE8 || isIE7){ li.attachEvent("onclick",function(){ _marker.openInfoWindow(_iw); }) }else{ li.addEventListener("click",function(){ _marker.openInfoWindow(_iw); }) }
扩展阅读
五、事件对象
这部分内容见javaScript事件(三)事件对象
六、事件对象的公共成员
这部分内容见javaScript事件(四)event的公共成员(属性和方法)
七、鼠标事件
这部分内容见javaScript事件(五)事件类型之鼠标事件
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4066381.html有问题欢迎与我讨论,共同进步。
如果觉得本文对您有帮助~可以微信支持一下:




