html5新增及删除标签
一、新增标签
有一种划分为,功能性标签【html5新增,如canvas,旧浏览器没有】和语义性标签【如header等只是增强语义,没有新功能】。下面按照分几个小类来说。
1、结构标签
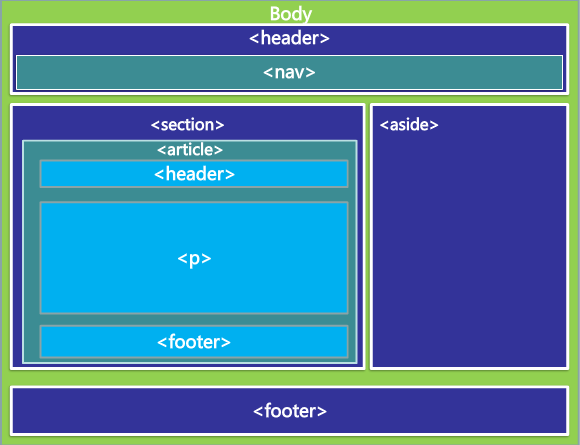
新增的结构标签,之前都是用div实现的,为了语义化,html5从div派生出很多新的标签。这些新增的结构标签有助于将文档分成几个逻辑部分。如下:
a、section标签
表示页面中的一个独立内容区块,里面有自己的大纲结构,比如章节,页眉,页脚或页面的其他部分。就是说section可以包含h1、h2...h6标签,表示文档结构。section标签用于标识页面上重要内容部分。该标签类似将一本书分成几个章节。
section用于对网站中的内容进行分块。一个 section 元素通常由内容以及标题组成,表示一个内容区块。section 元素中,需要包含一个<hn>标题元素,而一般不用包含头部(header元素)或者底部(footer元素)。
html5
<section> <p> This is an important section of the page. </p> </section>
b、article标签
表示页面中一块与上下文不相关的独立内容,主要是来自其他外部源的内容,可以是来自外部的新闻提供者的一篇新文章,来自Blog的文本,来自论坛的文本,总之是来自外部源的东东。
用一个article来标记博客文章摘要列表的话,article包含自己的标题(通常为h1,h2且放在header里面)。
article还有自己的aside来描述这篇文章摘要相关的信息(例如文章发布时间、文章作者、文章标签、分类目录等等)。
article和section相似,可以将article看做是特殊的section元素。article 元素更强调独立性、完整性,section 更强调相关性。
<article> <header> <h1>主标题</h1> </header> <aside id="entry-meta">作者:xxx 时间:<time datetime="xxxx-xx-xx">xxxx-xx-xx</time></aside> <div id="entry-content"><p>内容描述</P></div> </article>
c、aside标签
aside标签表示标签中包含的内容与页面主要内容相关,但不是该页面的一部分。这有点类似于使用括弧对正文进行注释(就像这样)。括弧中的内容提供关于该元素的一些附加信息。
表示article标签内容之外的,与article标签内容相关的辅助信息。
html5:
<aside>这是边栏</aside>
html:
<div id="sidebar">这是边栏</div>
d、header标签
表示一个内容区块或者整个页面的标题。
html5:
<header></header>
html:
<div id="header" ></div>
e、hgroup标签【已废除】
hgroup意思是headergroup,表示对页面中的一个内容区块或整个页面的标题进行组合。即头部信息[header]的补充内容,或者标题的补充内容。
通常具有seo功能的网站标题区域(logo)部分写法:h1网站标题,h2网站副标题,描述。h1用图文替换技术,并给img添加alt属性为网站名称。
html5中可通过hgroup对标题进行分组。
<hgroup> <h1>主标题</h1> <h2>副标题</h2> </hgroup>
hgroup标签在html5.1版本中被废除,w3c不建议使用h1-h6来标志副标题,对主标题副标题语义化的推荐写法如下:
<header> <h1>HTML 5.1 Nightly</h1> <p>A vocabulary and associated APIs for HTML and XHTML</p> <p>Editor's Draft 9 May 2013</p> </header>

更多写法可参考w3c
f、footer标签
表示整个页面或页面中一个内容区块的脚注。一般来说,它会包含创作者的姓名、创作日期及创作者的联系信息或者公司的备注信息。
公司网站底部通常用来说明网站信息的版权,网站所有者,备案等。
html5:
<footer>Copyright © 2015 xxx.com All Rights Reserved | 京ICP备 xxxxxxxx号-2</footer>
html:
<div id="footer">Copyright © 2015 xxx.com All Rights Reserved | 京ICP备 xxxxxxxx号-2</div>
g、nav标签
表示页面中导航链接的部分。
虽然nav标签可应用于:网站导航条,侧边栏导航条,页内导航,前页后页翻页等,但普遍认为,一个页面最好只有一个nav标签,用来标记最重要的导航条(一般是网站的导航条)。这样可以让搜索引擎快速定位,避免误导。通常配合ul或ol列表标签一块使用。
html5:
<nav> <ul> <li>首页</li> <li>导航1</li> <li>导航2</li> </ul> </nav>
html:
<div id="nav"> <ul> <li>首页</li> <li>导航1</li> <li>导航2</li> </ul> </div>
h、figure标签
表示一段独立的流内容,定义一组媒体内容以及它们的标题,一般表示文档主体流内容中的一个独立单元。使用figcaption标签为figure标签组添加标题。
i、figcaption
用来定义figure元素的标题。
例如:
html5:
<figure> <figcaption>figcaption为figure添加标题</figcaption> <p>对标题进行阐述的一段文字</p> </figure>
html中写法:
<dl> <dt>PRC</dt> <dd>The People's Republic of China was born in 1949</dd> </dl>
figure常用来写图片与文字的新闻块。

2、表单标签
a、email
必须输入email
<form> <label for="user_mail">邮箱:</label> <input type="email" name="user_email" id="user_mail" /> <button type="submit">提交</button> </form>

浏览器验证的正则:
“/^[a-zA-Z0-9.!#$%& ’ *+/=?^_`{|}~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/”
b、url
必须输入url地址
<form> <label for="user_url">url:</label> <input type="url" name="user_url" id="user_url" /> <button type="submit">提交</button> </form>

c、number
必须输入数值
<label>number:<input type="number" name="points" min="1" max="10" step="1"/></label>
d、range
必须输入一定范围内的数值
<label>range:<input type="range" name="points" min="1" max="10" /></label>

e、Date Pickers(日期选择器)
拥有多个可供选取日期和时间的新输入类型。
date - 选取日、月、年
month - 选取月、年
week - 选取周和年
time - 选取时间(小时和分钟)
datetime - 选取时间、日、月、年(UTC 时间)
datetime-local - 选取时间、日、月、年(本地时间)
<label>date日月年:<input type="date" name="user_date" /></label> <label>month月,年:<input type="month" name="user_month"></label> <label>time小时,分钟:<input type="time" name="user_time"></label> <label>datetime时间,日,月,年(UTC时间)<input type="datetime" name="user_datetime"></label>

firefox不支持。
f、search
用于搜索域,语义化更明确,域显示为常见的文本域。
<label>search:<input type="search" name="search" /></label>

g、color
<label>color:<input type="color" name="color" /></label>

3、媒体标签
html5对媒体标签的支持非常好,把它们变成跟文字,图片同样重要的标签。
a、video标签
定义视频,像电影片段或其他视频流而不用再使用第三方插件。现在主要支持 Ogg 和 MPEG 两种视屏格式。
例:
html5:
<video src="movie.ogg" controls> video标签</video>
或者还能够通过“controls”属性设置是否显示控制按钮,“preload”是否在页面加载时预加载视屏。
<video width="320" height="240" controls> <source src="movie.ogg" type="video/ogg"> <source src="movie.mp4" type="video/mp4"> Your browser does not support the video tag. </video>
html:
<object type="video/ogg" data="movie.ogv"> <param name="src" value="movie.ogv"> </object>
video总共有 30 多个常用的属性功能,以下常用:
- currentSrc:当前的视屏源
- initialTime:初始化的时间点
- readyState:当前视屏播放的状态
- currentTime:视频的当前时间
- duration:视频的时间总长
- playbackRate:播放的速率,通过该属性可以实现快进,慢放等等
- autoplay:是否自动播放
- muted:是否静音
vedio有很多实用的方法和事件
load()、play()、pause() 等等控制着视频的加载,播放和暂停。可监听的事件也是相当丰富:
- "onloadstart" // 客户端开始请求数据时触发
- "onprogress" // 客户端请求数据过程中
- "onabort" // 客户端主动终止下载时触发
- "onerror" // 请求数据时遇到错误时触发
- "onplay" //play() 和 autoplay 开始播放时触发
- "onpause" //pause() 时触发
- "onloadedmetadata" // 成功获取资源长度时触发
- "onloadeddata" // 成功获取视频资源时触发
- "oncanplay" // 视频可以播放时触发(但中途可能因为加载而暂停)
- "oncanplaythrough" // 可以播放,视频 / 音频全部加载完毕
- "ontimeupdate" // 播放时间改变时触发
- "onended" // 播放结束时触发
- "onratechange" // 播放速率改变时触发
- "ondurationchange" // 资源长度改变时触发
- "onvolumechange" // 音量改变时触发
b、audio标签
定义音频,如音乐或其他音频流。
html5:
<audio src="someaudio.wav">audio标签</audio>
或者:
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>

html中:
<object type="application/ogg" data="someaudio.wov"> <param name="src" value="someaudio.wov"> </object>
c、embed标签
定义外部的可交互的内容或插件,用来嵌入内容(包括各种媒体)。
格式可以是Midi,Wav,AIFF,AU,MP3,flash等。可以在不使用插件的情况下操作媒体文件,极大提升用户体验。
例:
html5:
<embed src="flash.swf" />
html中:
<object data="flash.swf" type="application/x-shockwave-flash"> </object>
4、其他功能标签
a、mark标签
黄色高亮显示选择文本。主要用来在视觉上向用户呈现哪些需要突出显示或高亮显示的文字。典型应用搜索结果中高亮显示搜素关键字。
举例:
<p>html5:一段文字<mark>高亮显示</mark></p> <p>html:一段文字<span style="background-color:yellow;">高亮显示</span></p>

b、command标签
表示命令按钮,比如单选按钮、复选框或按钮。【没有测试出来是什么效果】
只有当 command 元素位于 menu 元素内时,该元素才是可见的。否则不会显示这个元素,但是可以用它规定键盘快捷键。
<menu> <command onclick="alert('Hello World')"> Click Me!</command> </menu>
c、progress标签
状态标签(任务过程:安装、加载)。
表示运行中的进程,可以使用progress元素显示JavaScript中耗时时间函数的进程。等待中……、请稍后等。
<progress value="40" max="100">40%</progress>

d、details标签
用于描述文档或文档某个部分的细节 。
可与 summary 标签配合使用,summary可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。summary应该是details的第一个子元素。
tip:可以通过<details open>添加一个open属性,默认显示展开状态。
举例:details配合summary实现总结-详细效果:
<details> <summary>Name & Extension:</summary> <p> <input type=text name=fn value="Pillar Magazine.pdf"/> </p> <p> <label> <input type=checkbox name=ext checked/> Hide extension </label> </p> </details>

e、time标签
time标签用来标记文章发布时间,可以让机器、搜索引擎等例句这篇文章是什么时间发表的。
html4:抓取时间为发布时间或者从文章中抓取类似“本文发不要xx”的文字进行分析。
<div id="meta">本文写于 xxxx-xx-xx</div>
html5:
<aside>本文写于 <time datetime="2012-9-27">xxxx-xx-xx</time></aside> <aside>本文写于 <time datetime="2012-9-27" pubdate="pubdate">xxxx-xx-xx</time></aside>
pubdate属性是为了标记正确的发布时间,比如:
<h1>关于9月28日北校区宿舍楼停电公告</h1> <aside>发布日期:<time datetime="2012-9-27" pubdate="pubdate">2012年9月27日</time></aside>
用 pubdate 规定正确的发布时间,但是需要注意,在 W3C 标准中,并没有 pubdate 这个属性,这个属性是由 mozilla 他们自己规定的。所以添加 pubdate 属性之后,无法通过 W3C 的 HTML5 验证。
f、datalist标签
为input标签定义一个下拉列表,配合option使用。
datalist 及其选项不会被显示出来,它仅仅是合法的输入值列表。使用 input 元素的 list属性来绑定 datalist。
<input type="url" list="url_list" name="link" /> <datalist id="url_list"> <option label="W3School" value="http://www.W3School.com.cn" /> <option label="Google" value="http://www.google.com" /> <option label="Microsoft" value="http://www.microsoft.com" /> </datalist>

g、ruby标签
定义注释或音标(中文注音或字符)。
与 <ruby> 以及 <rt> 标签一同使用。ruby 元素由一个或多个字符(需要一个解释/发音)和一个提供该信息的 rt 元素组成,还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
h、rt标签
定义对ruby的注释内容文本。定义字符(中文注音或字符)的解释或发音。
i、rp标签
在 ruby 注释中使用,以定义不支持 ruby 元素的浏览器所显示的内容。
<ruby> 漢 <rt><rp>(</rp>ㄏㄢˋ<rp>)</rp></rt> </ruby>
j、keygen标签
定义表单里一个生产的键值,加密信息传送。
keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
标签规定用于表单的密钥对生成器字段。
<form action="demo_keygen.asp" method="get"> Username: <input type="text" name="usr_name" /> Encryption: <keygen name="security" /> <input type="submit" /> </form>
这里我们加入了一个“name”为“security”的 Keygen 控件,在该表单提交时,浏览器会提示您输入密码以确保提交安全,如下图所示:(支持浏览器 Firefox,Chrome,Safari 和 Opera)。点击“submit”时,会弹出“password”对话框。【没测试成功】

k、output标签
定义不同类型的输出,比如脚本的输出。计算表单结果配合oninput事件。
<form onsubmit="return false"> <input id="num_a" /> + <input id="num_b" /> = <output id="result" onforminput="resCalc()"></output> </form> <script type="text/javascript"> function resCalc() { numA=document.getElementById("num_a").value; numB=document.getElementById("num_b").value; document.getElementById("result").value=Number(numA)+Number(numB); } </script>
通过“onforminput”监听表单输入事件,貌似只有Opera支持。
l、wbr标签
表示软换行。与br元素的区别:br元素表示此处必须换行;wbr表示浏览器窗口或父级元素足弓宽时(没必要换行时),不换行,而宽度不够时主动在此处换行。
m、source标签
标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
n、canvas标签
定义图形,比如图表和其他图像。<canvas> 元素只是图形容器(画布),必须使用脚本来绘制图形。
<canvas id="myCanvas"></canvas>
<script type="text/javascript"> var canvas=document.getElementById('myCanvas'); var ctx=canvas.getContext('2d'); ctx.fillStyle='#FF0000'; ctx.fillRect(0,0,80,100); </script>

o、menu标签
定义菜单列表。当希望列出表单控件时使用该标签。注意与nav的区别,menu专门用于表单控件。
<menu>呈现了一组用户可执行或激活的命令。这既包含了可能出现在屏幕顶端的列表菜单,也包含了那些隐藏在按钮之下、当点击按钮后显示出来的文本菜单。【没测试成功】
<!-- A button, which displays a menu when clicked. --> <button type="menu" menu="dropdown-menu"> Dropdown </button> <menu type="context" id="dropdown-menu"> <menuitem label="Action"> <menuitem label="Another action"> <hr> <menuitem label="Separated action"> </menu>
p、dialog标签
<dialog>用来定义对话框或窗口。只有 Chrome 和 Safari 6 和支持 dialog 标签。
举例:dislog和dt,dd配合使用实现对话框。
<dialog open > <dt>老师</dt> <dd>2+2 等于?</dd> <dt>学生</dt> <dd>4</dd> <dt>老师</dt> <dd>答对了!</dd> </dialog>

p、meter标签
<meter> 用于表示一个范围内的值。
举例:
<p>your score is : <meter value="88.7" min="0" max="100" low="65" high="96" optimum="100">B+</meter> </p>

如果浏览器不支持则显示B+。
二、废除标签
1、可以使用css代替的标签
删除basefont,big,center,font,s,strike,tt,u这些纯表现的元素,html5中提倡把画面展示性功能放在css中统一编辑。。
2、html5不再使用frame
不再用frame,noframes和frameset,这些标签对可用性产生负面影响。HTML5中不支持frame框架,只支持iframe框架,或者用服务器方创建的由多个页面组成的符合页面的形式,删除以上这三个标签。
3、只有个别浏览器支持的标签
bgsound背景音乐,blink文字闪烁,marquee文字滚动,applet
4、其他不常用的标签
ul替代dir
pre替代listing
code替代xmp
ruby替代rb
abbr替代acronym
废除isindex使用form与input相结合的方式替代。
废除listing使用pre替代
废除nextid使用guids
废除plaintex使用“text/plian”(无格式正文)MIME类型替代。
三、重新定义的html标签
<b>:代表内联文本,通常是粗体,没有传递表示重要的意思。
<i>:代表内联文本,通常斜体,没有传递表示重要的意思。
<dd>:可以和details与figure一同使用,定义包含文本,djalog也可用
<dt>:可以和details与figure一同使用,汇总细节,dialog也可用
<menu>:重新定义用户界面的菜单,配合commond或者menuitem使用
<small>:表示小字体,例如打印注释或者法律条款
<strong>:表示重要性而不是强调符号
四、资源链接
IBM 深入剖析 HTML5
http://www.ibm.com/developerworks/cn/web/1212_zhouxiang_deepintohtml5/
如果觉得本文对您有帮助~可以微信支持一下:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号