昕友silverlight表单设计器的使用 (原创 Form Designer)
1、表单系统需求
企业开发表单,要么是使用定制开发的表单,要么采用PHP/ JSP/ Asp.net进行页面开发,各业务都要开发一个页面(手工来画表单)以进行数据采集,还要有大量的JavaScript配合,非常繁琐,或者使用表单工具进行开发,比如微软InfoPath,但表单逻辑稍复杂,InfoPath等表单工具就无法适用,昕友亿方的表单系统是基于以下需求产生的:
通过Web浏览器访问,通过所见即所得、拖拽可得的个性化表单设计器进行表单设计,或者通过表单向导制作通用型、表格型、AJAX类型、或任意定制类型的表单,有复杂验证和计算公式,支持主从表业务逻辑、表单元素类型极其丰富、能适应业务变化而灵活变化的表单,零编码制作,非编程人员就能快速部署。
Demonstrate the latest version(ver2011):
http://crmwin.com/FreeForm2011TestPage.html
First version(SilverLight 2) Forms Builder Demonstrate(ver2009):
http://crmwin.com/TestPage.html?Type=temp
.
Web Site:
http://crmwin.com
FreeForm 简介
FreeForm是一个基于.Net + SilverLight + DataBase + WCF 设计的动态表单RIA SOA系统。包含Web表单设计器(包含运行时验证器、公式生成器)、工作流接口、运行时表单展现器,还有服务器端的表单引擎和工作流BPM引擎。
无需编程经验,它可以快速设计自定义样式的表单,收集企业数据信息,结合FreeFlow,用于零编码构建企业级的数据信息、表单、工作流BPM业务系统。
众所周知,数据、表单、工作流是企业业务系统的核心,而传统意义上的软件定制开发,费时费力,而且风险高,但通用的软件也有适用性和扩展性的问题,如果采用类似微软SharePoint这样的平台系统,二次开发的成本也是很高的,从事软件开发10多年,我们急切地寻求一种灵活、高效、容易扩展、易用、低风险,而且免费的方案。FreeForm就是这样的系统,结合FreeFlow,相信能让任何没有编程经验的企业实现这样的效果。
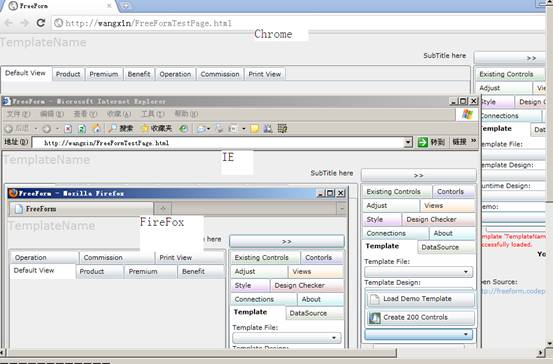
FreeForm这种RIA SOA系统是跨平台的,客户端可以用任意浏览器访问,甚至可以编译为EXE文件。在本文档演示过程,我们选择FireFox作为浏览器。
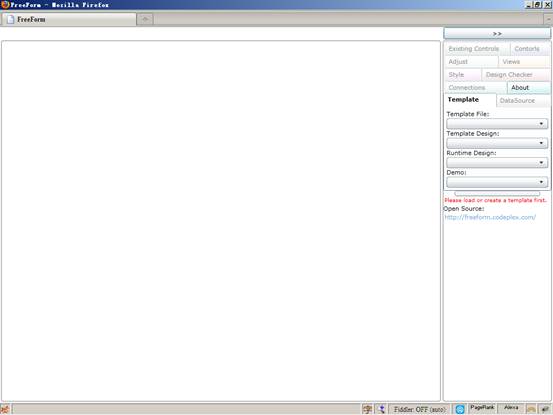
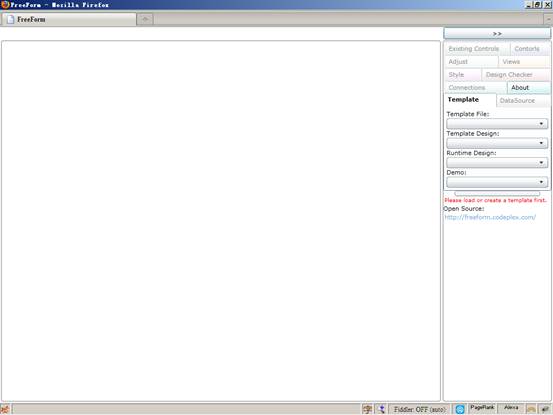
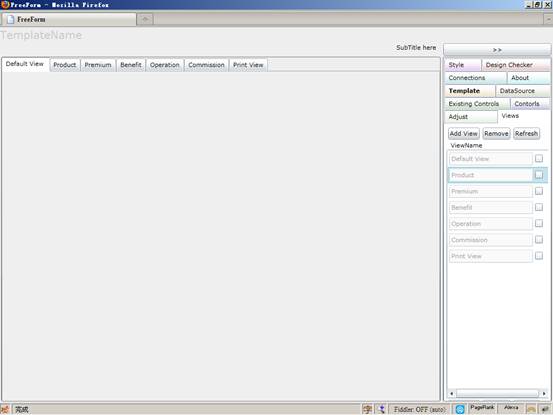
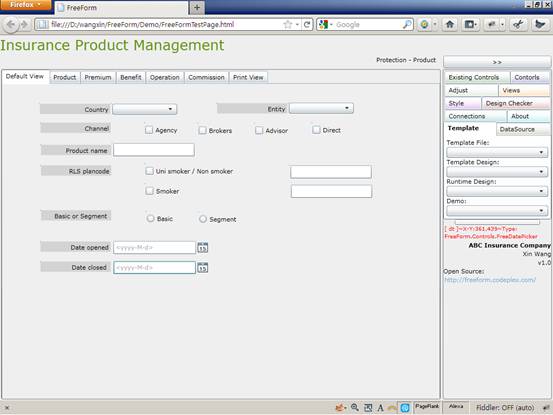
初始空白面板:

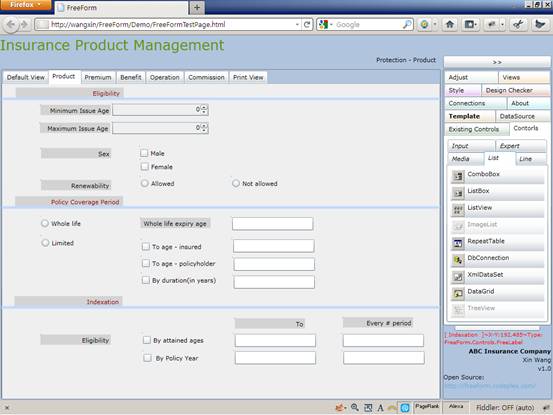
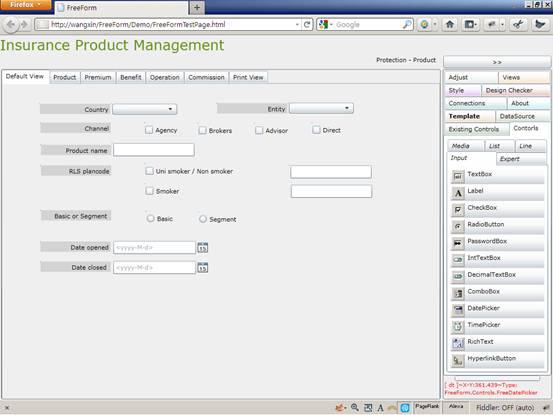
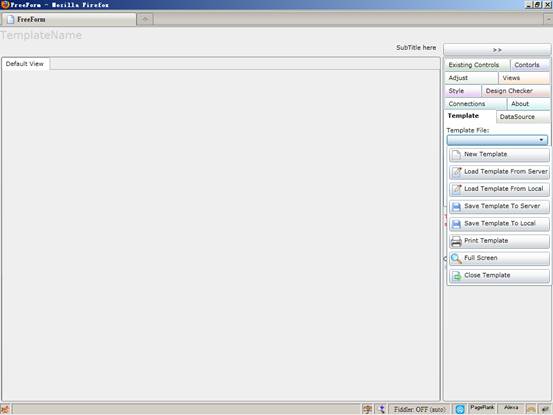
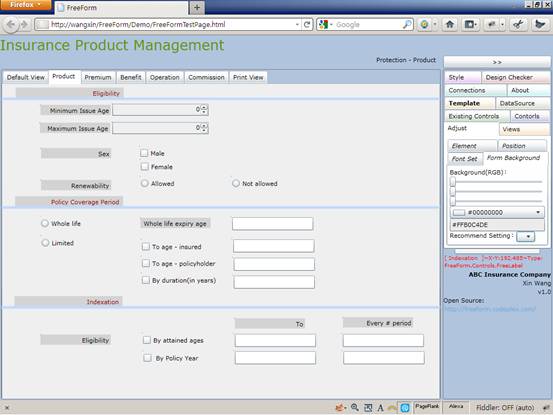
定制表单例图:

定制表单例图:

特性
跨平台
FreeForm这种RIA SOA系统是跨平台的,客户端可以用任意浏览器访问,甚至可以编译为EXE文件。在本文档演示过程,我们选择FireFox作为浏览器。

主要功能一览
模板管理
模板文件
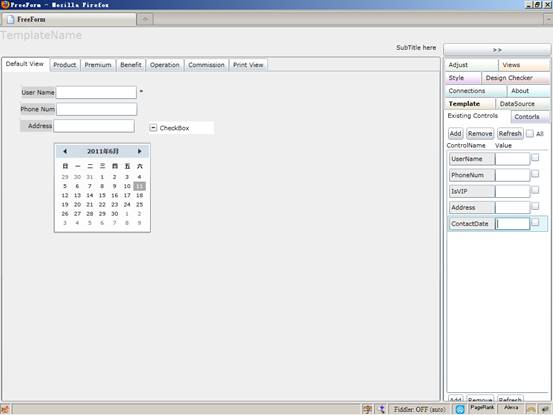
界面布局:
首先,进入表单系统,我们可以看到一个空白的布局,在布局的右侧是操作区,左侧是表单内容区,Template页是默认的操作区首选页。

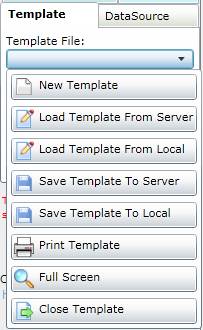
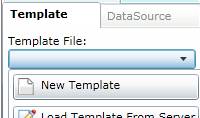
点击“Template File”下的选框,可以看到如下按钮:

放大后:

主要的功能是新建模板、将表单模板保存为XML文件、或者保存到SOA服务器中
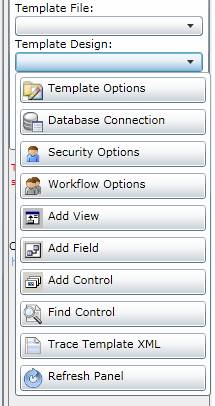
模板设计
界面:

主要的功能是设计模板的参数、连接数据库、安全设置、工作流设置。和模板相关的操作有:添加视图、添加字段、添加控件。
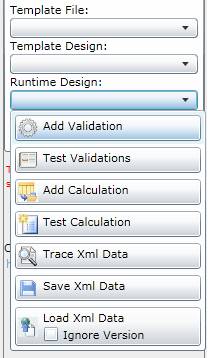
运行时设计

主要功能是在表单编辑器中,模拟表单运行时,添加验证、添加自动计算、保存表单数据文件、载入表单数据文件。
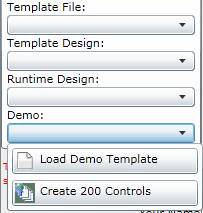
演示

主要功能是演示一个金融保险类的表单,也可以动态创建几百个控件。
数据连接
数据连接用于数据库和Service的连接,是将模板和模板数据保存到SOA数据库的首要定义,另外,通过数据连接定义,经过FreeForm数据源适配器,可以为FreeForm引入第三方系统的数据源。
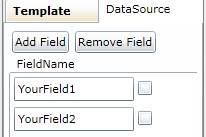
数据源
数据源是表单系统与数据库关联的字段,可以与表单控件进行绑定,如果是第三方系统,通过数据连接定义,经过FreeForm数据源适配器,可以引入第三方系统的数据源。

添加数据源:


视图管理
类似微软的 InfoPath表单设计器,FreeForm也具有视图功能,主要是为了工作流BPM系统和权限分级之后的数据显示做考虑。

添加视图

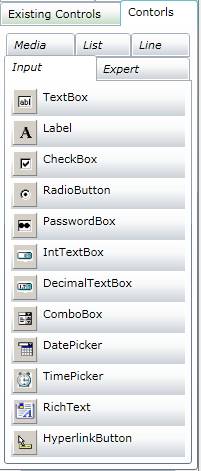
控件管理
输入型控件

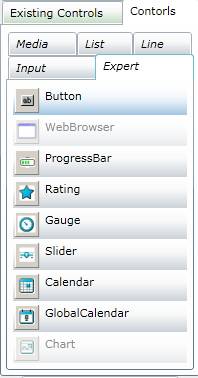
高级控件

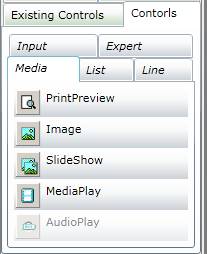
多媒体控件

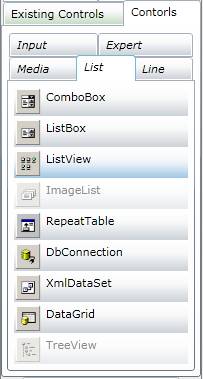
列表控件

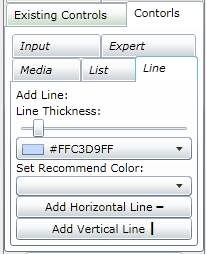
线控件

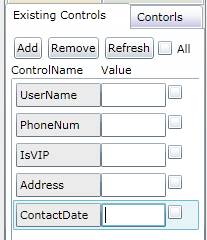
当前控件

显示当前表单的控件

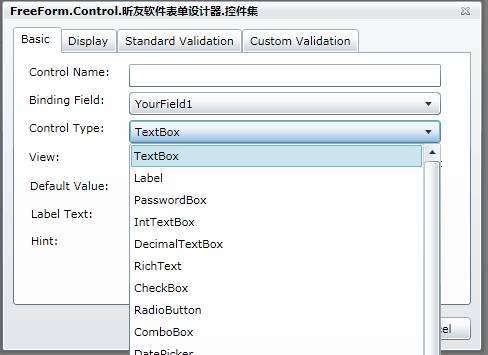
添加控件


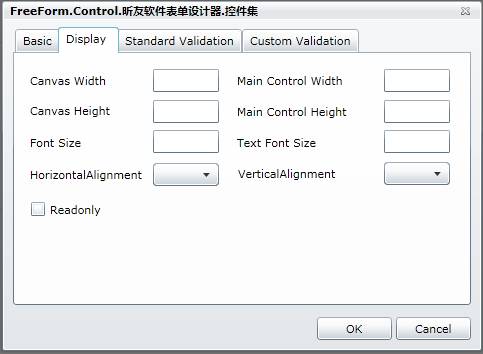
显示的特性

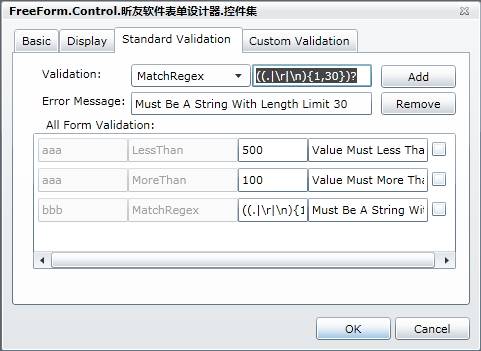
运行时验证设置

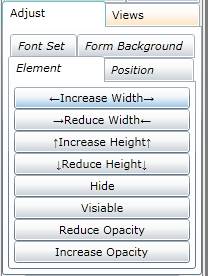
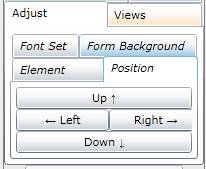
调整
控件元素调整

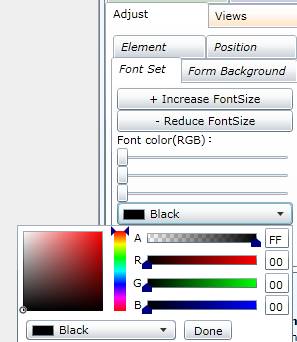
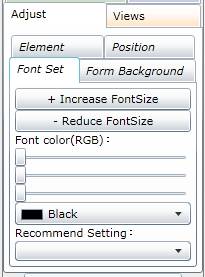
字体调整


位置微调

背景调整

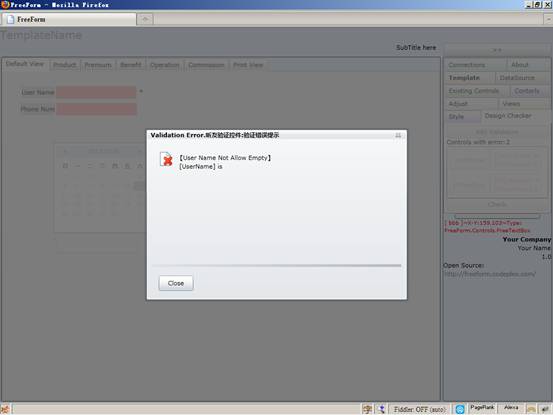
设计检查
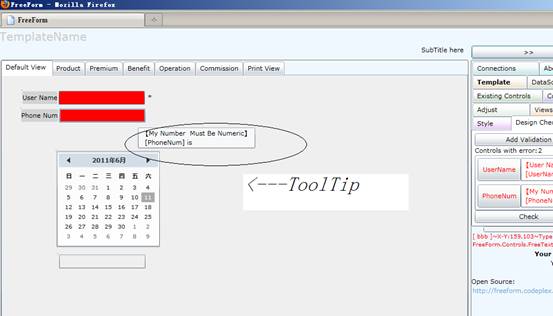
设计检查可以模拟运行时的环境,将错误提示出来。

另外点击验证出错的控件,可以即时显示ToolTip消息。

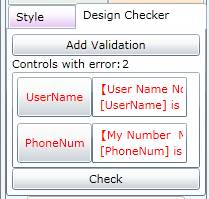
另外,将错误输出到列表

首次使用必读
快速建立表单
第一步:新建模板
在“模板文件”菜单下点击“新建模板”

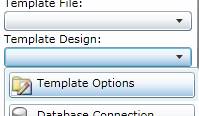
然后,进入“模板设计”菜单的“模板选项”

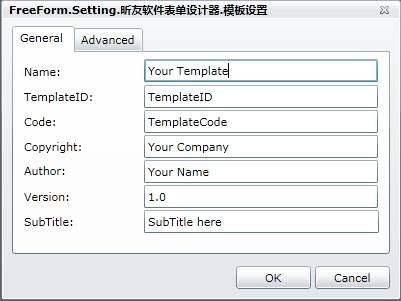
第二步:编辑模板的属性
基本属性

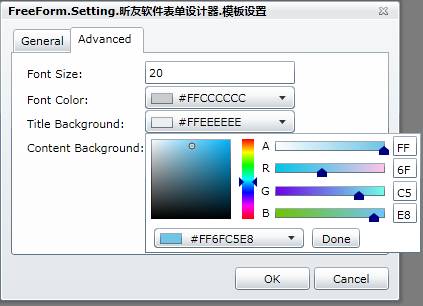
高级属性

可以进行字体颜色和背景色设置
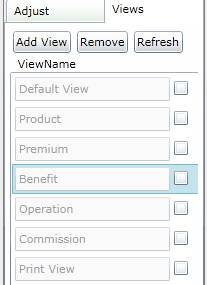
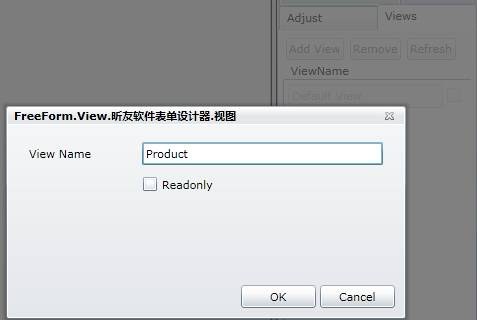
第三步:添加视图
进入视图页,点击添加视图

添加视图后的界面

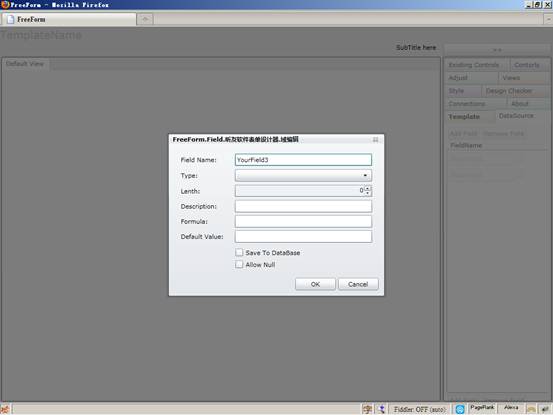
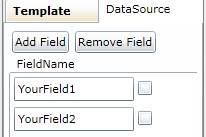
第四步:添加数据源
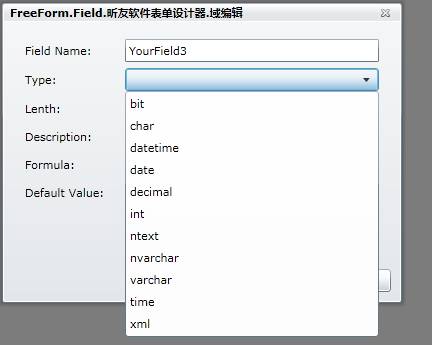
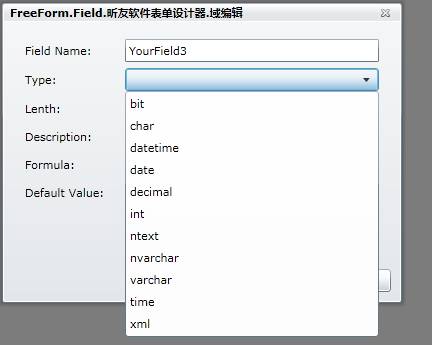
进入“数据源”页,点击“添加域”

然后建立相关的数据源

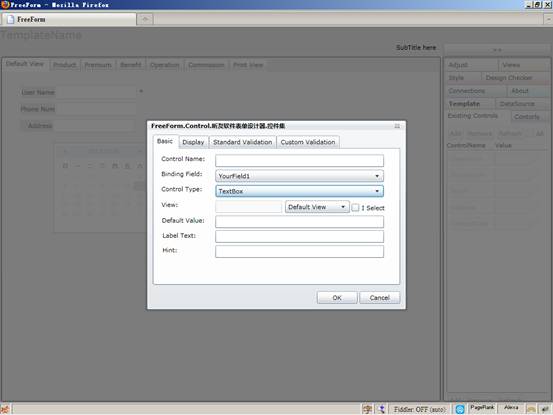
第五步:添加控件
在“控件”或“当前控件”页,点击“添加控件”

添加相关控件后的效果:
图例1:

图例2:

第六步:添加验证和自动计算
见“高级特性”>>“验证”和“自动计算”
高级特性
待续…
控件详解
验证
自动计算
2、表单系统类型
l 智能表单:具有独创的所见即所得的Web可拖拽表单设计器 + 表单编辑器 + 表单引擎,有复杂验证和计算公式,可制作任意布局的表单。智能表单支持无限的字段。
l 普通表单:抽象出一些基本类型的表单,如:文档库、图片库、联系人通讯录、企业库、通知、讨论版、链接、任务、问题跟踪等。普通表单支持最多80个字段。
l 表格:类似Excel功能的在线表格,可以灵活定义多种数据类型,支持主从表,有复杂验证和计算公式,表格支持无限的字段。
l HTML模板表单:需要有一定HTML设计基础,几乎可以生成您想要的任意表单效果。
表单效果图





3、表单系统功能
智能表单
配置智能表单
表单设计器

右侧是操作区,菜单有:表单操作、查看属性
其中表单操作中有:
1.元素
2.线体
3.背景
4.字体
5.调整
6.验证
7.公式
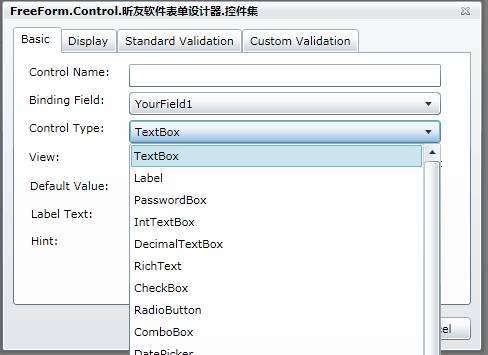
首先是元素操作,在这里进行指标的添加。主要指标类型有:
1. 标题栏
2. 文本栏
3. 多行文本栏
4. 多选框
5. 日期框
6. 下拉选择框
7. 图片框
8. 媒体播放器

表单设计器采用先进的拖拽技术,拖动鼠标即可任意放置指标在表单的位置:
点击“添加标签栏”,可看到设计器的变化:一个标题被添加了进来。

然后可以改变标题的位置、字体大小、颜色等属性,拖拽改变对象的位置。
发生变化后的标题:

改变字体大小:方式是点击该标题,然后点击“调整”,然后点击“增加字体大小”或“减少字体大小”。

改变字体大小:方式是点击该标题,然后点击“调整”,然后拖拽字体颜色设置的3条拖动条,也可以使用推荐设置。
然后可以再拖拽其他的指标进来,这样一个简单的表单只需要1分钟就可以建立完成。

然后配置指标的数据类型,点击“数据”。

然后还可以设置“验证”和“公式”。

支持的验证:
"----常用验证----"
NotEmpty"不能为空"、IsNumeric"必须是数字"、IsDateTime"必须是日期"、IsEmail"必须是Email"、IsURL"必须是URl"、IsMobile"必须是手机号"、IsPostNum"必须是邮政编码"、CheckIDCard"必须是身份证号"、
"----逻辑判断----"
="(必须)等于"、!="(必须)不等于"、<"(必须)小于"、<="(必须)小于等于"、>"(必须)大于"、>="(必须)大于等于"、Contain"(必须)包含"、StartsWith"(必须)始于"、EndsWith"(必须)止于"
MatchRegex"(必须)匹配正则表达式"、NotMatchRegex"(必须)不匹配正则表达式"
支持的计算公式:
转换成字符,连接字符,截取字符,字符长度,日期差值,当前日期,当前时间,前括号(,后括号),
加法+,减法-,乘法*,除法/,求余(%),π(圆周率),sqr(平方根),sin(正弦),cos(余弦),tan(正切),log(对数),abs(绝对值),fac(乘积),Acos(余弦角度),Asin(正弦角度),Atan(正弦角度),Cosh(双曲余弦),Round(四舍五入)……
详细配置请访问:昕友动画帮助相关章节
http://www.starcrm.cn/demo.htm
使用智能表单
智能表单采用昕友独创的表单编辑器功能(模板由昕友表单设计器添加)。
首先登录应用程序。

进入后点击左侧菜单“智能表单例示”。

点击“添加”,出现了在智能表单(推荐使用) 添加的表单,填写好资料后点击“保存”。

返回列表后,可以进行模糊搜索、时段搜索、删除、添加、打印、导出Excel等操作。
指定指标进行搜索:

时段搜索:

普通表单
配置普通表单
将普通表单分了10类,其中“标准表单库”是比较常用的一类。
进入方式:“控制面板”》“菜单项目”》“添加项目”

注意:选择“普通表单:标准表单库”![]()
录入表单信息,其中项目名称、数据表名、图标、所属项目必须填写,注意“所属项目”为“产品管理”,见下图。

点击“添加项目”。
然后进入“应用程序”,为“销售采购系统”添加“产品”功能。

重新进入系统,菜单已有变化,增加了我们之前添加的“产品”。

详细配置请访问:昕友动画帮助相关章节
http://www.starcrm.cn/demo.htm
使用普通表单
普通表单主要模板见下图:

“个人办公管理”菜单中的“文件中心”使用的就是普通表单。

填写完资料后,点击“添加“。

返回,进入列表,资料已添加完成。

点击“编辑“,上传文档。

返回,这时文档库有了新的文档。

其他类型的普通表单还可添加图片。

普通表单的其他功能有:
![]()
使用简易,不再赘述。
表格表单
配置表格
进入方式:“控制面板”》“菜单项目”》“添加项目”。

点击“添加项目”后进入指标添加页。

添加指标后,点击“返回”。

最后,还需要进行应用程序的关联和权限角色的关联,这样才能应用该表格。

详细配置请访问:昕友动画帮助相关章节
http://www.starcrm.cn/demo.htm
HTML模板表单
配置HTML模板表单
进入方式:“控制面板”》“菜单项目”》“添加项目”。添加“HTML智能模板”

Demonstrate the latest version(ver2011):
http://crmwin.com/FreeForm2011TestPage.html
First version(SilverLight 2) Forms Builder Demonstrate(ver2009):
http://crmwin.com/TestPage.html?Type=temp
.
Web Site:
http://crmwin.com
目前维护的开源产品:https://gitee.com/475660



