前端基础之JavaScript
写在前面
唯心不易,坚持!
参考:http://www.cnblogs.com/yuanchenqi/articles/6893904.html
前言
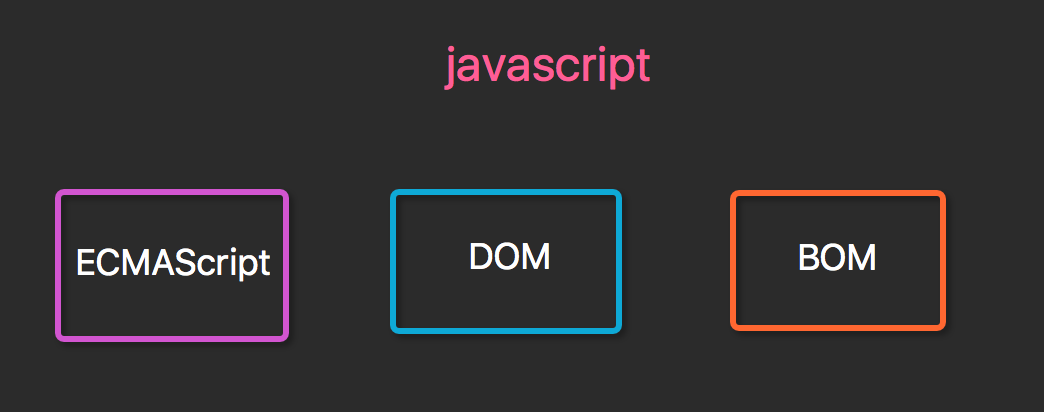
一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:

1.核心(ECMAScript) 2.文档对象模型(DOM) Document object model (整合js,css,html) 3.浏览器对象模型(BOM) Broswer object model(整合js和浏览器) Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.
一、ECMAScript
1.ECMA
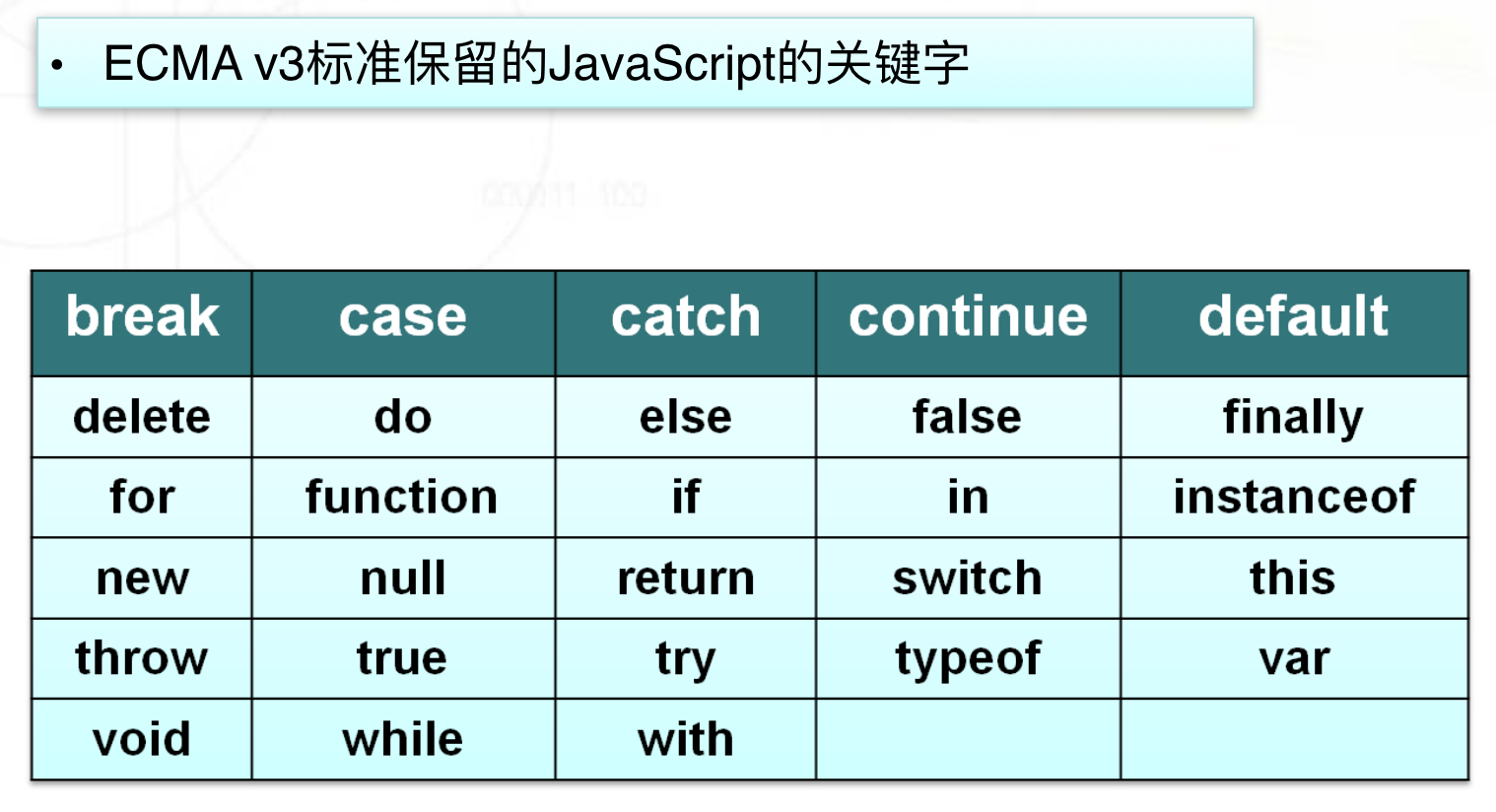
描述了JS的基本语法、语句、类型、关键字、运算符、对象等基础概念;
2.JS的引入方式
1.直接编写
<script>
alert('hello JS')
console.log('hello JS')
</script>
2.导入JS文件
<script src="hello.js"></script>
3.JS中的变量、常亮和标识符
# 变量的定义
var num;
var sum = 10;
var name = 'liu', age=18, gender = 'male';
> 声明变量时不用声明变量类型. 全都使用var关键字;
> 一行可以声明多个变量.并且可以是不同类型;
> 声明变量时 可以不用var. 如果不用var 那么它是全局变量;
> 变量命名规范和其他语言大同小异,不赘述
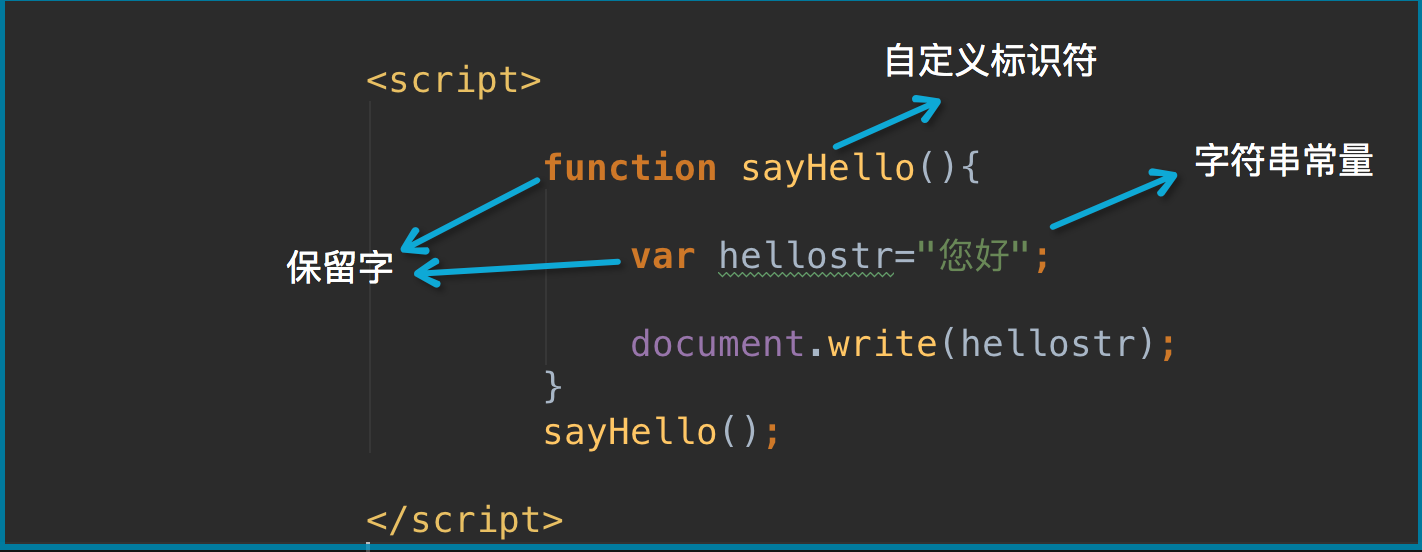
# 常量 :直接在程序中出现的数据值
# 标识符:
由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
常用于表示函数、变量等的名称,例如:_abc,$abc,abc,abc123是标识符,而1abc不是
JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


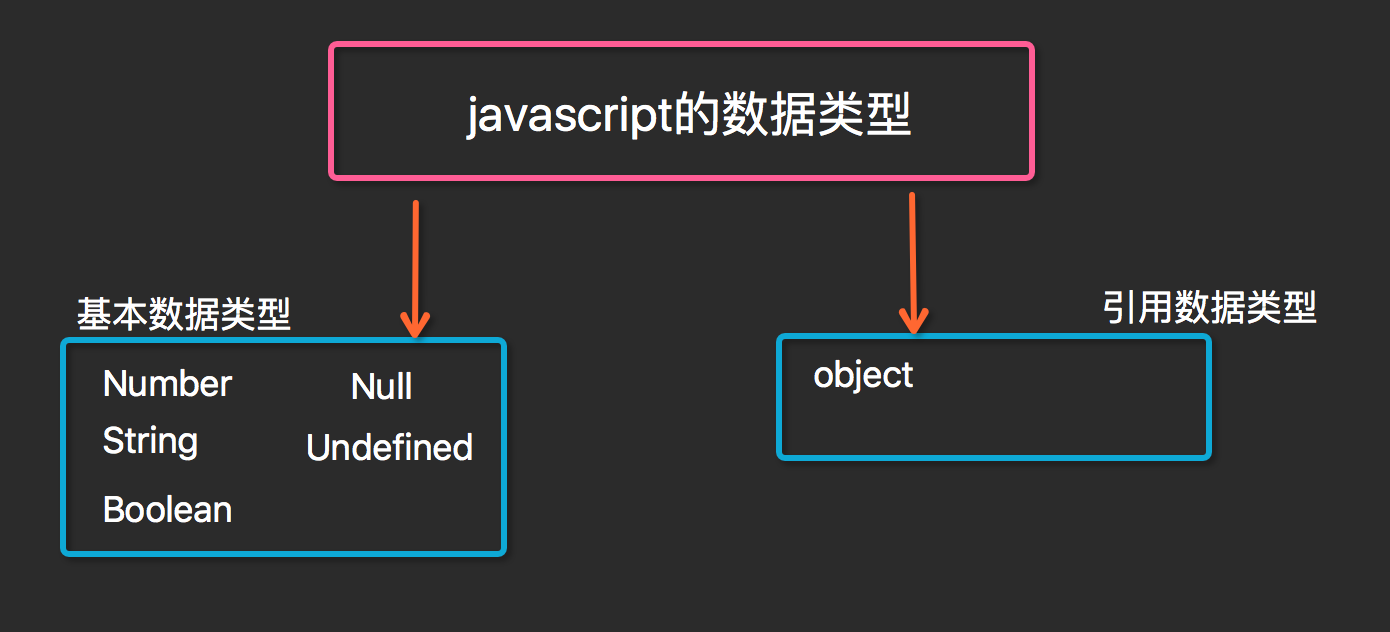
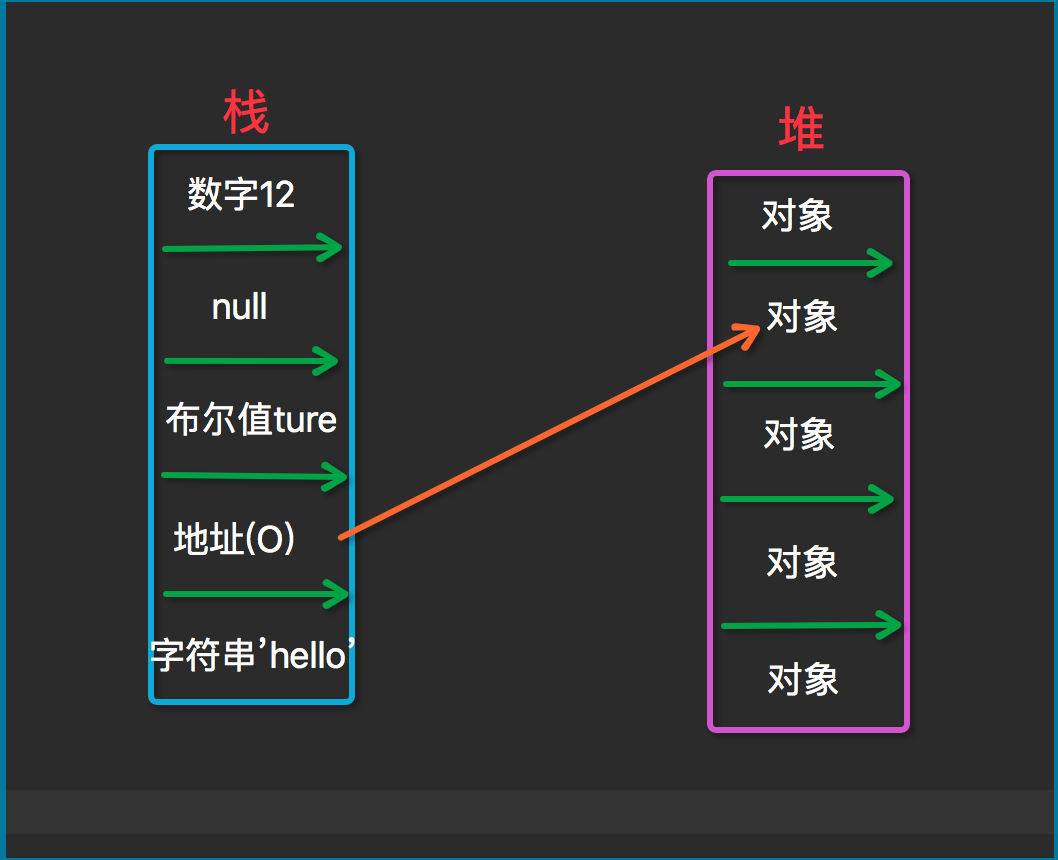
4.JS的数据类型


number ----- 数值 boolean ----- 布尔值 string ----- 字符串 undefined ----- undefined null ----- null
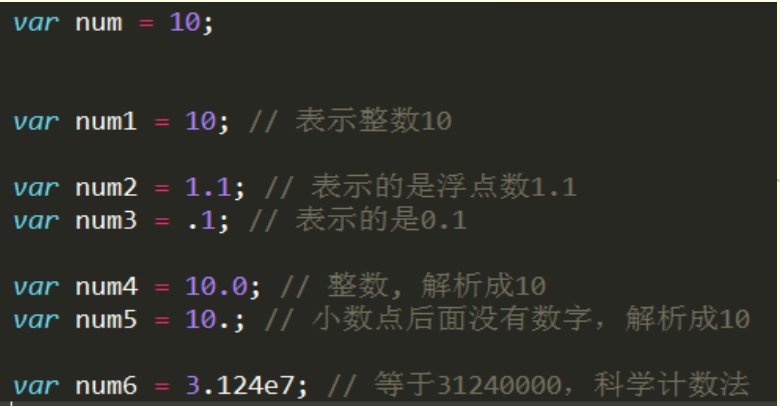
4.1 数字类型

4.2 字符串类型
是由Unicode字符、数字、标点符号组成的序列; 字符串常量首尾由单引号或双引号括起; JavaScript中没有字符类型;常用特殊字符在字符串中的表达; 字符串中部分特殊字符必须加上右划线\; 常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
4.3 布尔类型
# 小写 (Python中是大写) true和false
4.4 Null & Undefined类型
Undefined类型
Undefined 类型只有一个值,即 undefined。
当声明的变量未初始化时,该变量的默认值是 undefined。
当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。
值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。
undefined 是声明了变量但未对其初始化时赋予该变量的值,
null 则用于表示尚未存在的对象。
如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
5.运算符
算术运算符:
+ - * / % ++ --
比较运算符:
> >= < <= != == === !==
逻辑运算符:
&& || !
赋值运算符:
= += -= *= /=
字符串运算符:
+ 连接,两边操作数有一个或两个是字符串就做连接运算
console.log(2=="2"); //js内部会做一个类型转换 # true console.log(2==="2"); # false # ===表示全等于,会区分类型
- js不同于python,是一门弱类型语言
静态类型语言
一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。
动态类型语言
一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。
强类型语言
一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。
弱类型语言
一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。
所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),
又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
var num = 3;
var pre = '12';
var res = pre+num;
console.log(res); // 123
console.log(typeof res); // string
console.log(123==res); // true
console.log(123===res); // flase
- 单元运算发(+ 和 -)
- 除了可以表示减号还可以表示负号 例如:x=-y + 除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
- NaN
var n = "10"; var m = +n; console.log(m); // 10 console.log(typeof m); // number var i = 'liu'; var j = +i; console.log(j); // NaN console.log(typeof j); // number # NaN 特点 var n=NaN; console.log(n>3); // false console.log(n<3); // false console.log(n==3); // false console.log(n==NaN); // false console.log(n!=NaN); //NaN参与的所有的运算都是false,除了!=
- 比较运算符
# 两个字符串比较大小 var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha", 因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 # 比较两个字符串形式的数字 var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。 两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
- 扩展
等性运算符:执行类型转换的规则如下: 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。 在比较时,该运算符还遵守下列规则: 值 null 和 undefined 相等。 在检查相等性时,不能把 null 和 undefined 转换成其他值。 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。 如果两个运算数都是对象,那么比较的是它们的引用值。 如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。
- 逻辑运算符
if (2>1 && [1,2]){
console.log("Successfully") // 打印 Successfully
}
else {
console.log('Failed')
}
console.log(1 && 3); // 3
console.log(typeof (1 && 3)); // number
console.log(0 && 3); // 0
console.log(0 || 3); // 3
console.log(2 || 3); // 2
6.流程控制
# if...else if...else...
var score=window.prompt("您的分数:");
if (score>90){
ret="优秀";
}else if (score>80){
ret="良";
}else if (score>60){
ret="及格";
}else {
ret = "不及格";
}
alert(ret);
# JS 没有 elif ,只有 else if
# switch ... case
var y;
var x = 5;
switch (x)
{
case 1: y="星期一"; break;
case 2: y="星期二"; break;
case 3: y="星期三"; break;
case 4: y="星期四"; break;
case 5: y="星期五"; break;
case 6: y="星期六"; break;
case 7: y="星期日"; break;
default: y="未定义";
}
alert(y)
// Python 没有 switch case,Python用字典替代; // JS 有 swith case
// JS 第一种for循环:条件循环
for (var i=0; i<10; i++)
{
console.log(i);
}
// JS 第二种for循环:遍历循环
var arr = [1,2,3]; //数组
for (var i in arr)
{
console.log(i); // 打印数组下标
console.log(arr[i]); // 打印数组值
}
var count = 0;
while (count < 10)
{
console.log('ok');
count++;
}
# 循环输出H1到H7的字体的 hello
var i=1;
while (i <= 5) {
document.write("<H"+i+">hello</H "+i+"> ");
document.write("<br>");
i++;
}
# 异常处理
try {
console.log('Start...');
throw Error('--->>>'); // 主动抛出异常
}
catch (e) {
console.log('Get exception: ' + e);
}
finally {
console.log('End.');
}
二、JS中的对象
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象, 也可以用创建对象的方法定义变量; String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象, 在JavaScript程序大多数功能都是基于对象实现的。
# 示例
var s1 = "hello1";
var s2 = new String("hello2");
console.log(s1); // hello1
console.log(s2); // String对象...
console.log(typeof s1); // string
console.log(typeof s2); // object

1.string对象
x.length ----获取字符串的长度
x.toLowerCase() ----转为小写
x.toUpperCase() ----转为大写
x.trim() ----去除字符串两边空格
# 字符串查询方法
x.charAt(index) ----str1.charAt(index);----获取指定位置字符,其中index为要获取的字符索引
x.indexOf(findstr,index)----查询字符串位置
x.lastIndexOf(findstr)
x.match(regexp) ----match返回匹配字符串的数组,如果没有匹配则返回null
x.search(regexp) ----search返回匹配字符串的首字符位置索引
示例:
var str1="welcome to the world of JS!";
var str2=str1.match("world");
var str3=str1.search("world");
alert(str2[0]); // 结果为"world"
alert(str3); // 结果为15
# 子字符串处理方法
x.substr(start, length) ----start表示开始位置,length表示截取长度
x.substring(start, end) ---end是结束位置
x.slice(start, end) ----切片操作字符串
示例:
var str1="abcdefgh";
var str2=str1.slice(2,4);
var str3=str1.slice(4);
var str4=str1.slice(2,-1);
var str5=str1.slice(-3,-1);
alert(str2); //结果为"cd"
alert(str3); //结果为"efgh"
alert(str4); //结果为"cdefg"
alert(str5); //结果为"fg"
x.replace(findstr,tostr) ---- 字符串替换
x.split(); ----分割字符串
var str1="一,二,三,四,五,六,日";
var strArray=str1.split(",");
alert(strArray[1]);//结果为"二"
x.concat(addstr) ---- 拼接字符串
2.Array数组对象
//JS 中的数组对象的三种创建方式 var arr = [1,2,3]; var arr2 = new Array(1,2,3); var arr = Array(3); arr[0] = 'liu'; arr[1] = 'li'; arr[2] = 'xin';
- 数组常用操作
# join()
var arr = [1,2,3];
var s = arr.join(' - ');
console.log(s); // 1 - 2 - 3
# concat()
var a = [1,2,3];
var b=a.concat(4,5) ;
console.log(a.toString()); //返回结果为1,2,3
console.log(b.toString()); //返回结果为1,2,3,4,5
# reverse()
var arr = [1,9,3];
console.log(arr.reverse()) // 3 9 1
# sort() 默认按首字符对应的ascii码排序
var arr = [100,56,23,4];
console.log(arr.sort()); //排序结果:100,23,4,56
// 按照数值排序的解决办法:
function MySort(m,n){
if (m>n)
{
return 1;
}
else if (m<n)
{
return -1;
}
else
{
return 0;
}
}
var arr2 = [100,56,23,4];
console.log(arr2.sort(MySort));
// 简单的写法
// MySort() 可以简写成:
function MySort(m,n)
{
return m-n
}
# slice() 切片
var arr1=['a','b','c','d','e','f','g','h'];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
console.log(arr2); // c d
console.log(arr3); // e f g h
console.log(arr4); // c d e f g
# splice()
//x. splice(start, deleteCount, value, ...)
//使用注解
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
alert(a.toString());//a变为 [1,4,5,6,7,8]
a.splice(1,1);
alert(a.toString());//a变为[1,5,6,7,8]
a.splice(1,0,2,3);
alert(a.toString());//a变为[1,2,3,5,6,7,8]
# push 和 pop
数组的push和pop // 在数组的末尾进行插入和移除;后进先出,即 stack栈操作;
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
# shift 和 unshift
数组的shift和unshift // 在数组的开头进行插入和移除;先进先出,即 queue队列操作;
var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1); //结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1); //结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1); //结果为"4,5,1,2,3"
- 数组特性
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
3.Date日期对象
# 不指定参数 var date = new Date(); console.log(date); // Wed Aug 02 2017 21:50:22 GMT+0800 (中国标准时间) console.log(date.toDateString()); // Wed Aug 02 2017 console.log(date.toTimeString()); // 21:52:21 GMT+0800 (中国标准时间) console.log(date.toLocaleString()); // 2017/8/2 下午9:50:22 console.log(date.toLocaleDateString()); // 2017/8/2 console.log(date.toLocaleTimeString()); // 下午9:50:22 console.log(date.toISOString()); // 2017-08-02T13:50:22.271Z console.log(date.toJSON()); // 2017-08-02T13:53:51.928Z console.log(date.toUTCString()); // Wed, 02 Aug 2017 13:52:21 GMT
# 参数为日期字符串
var nowd2=new Date("2004/3/20 11:12");
console.log(nowd2.toLocaleString( )); // 2004/3/20 上午11:12:00
var nowd3=new Date("08/02/17 11:12");
console.log(nowd3.toLocaleString( )); // 2017/8/2 上午11:12:00
# 参数为毫秒数 var nowd3=new Date(1000000000000); console.log(nowd3.toLocaleString( )); // 2001/9/9 上午9:46:40 console.log(nowd3.toUTCString()); // Sun, 09 Sep 2001 01:46:40 GMT
# 参数为年月日小时分钟秒毫秒 var nowd4=new Date(2017,7,2,11,12,1,300); alert(nowd4.toLocaleString( )); // 2017/8/2 上午11:12:01 // js中月份是从0到11 // 毫秒并不直接显示
获取日期和时间 getDate() 获取日 getDay () 获取星期 getMonth () 获取月(0-11) getFullYear () 获取完整年份 getYear () 获取年 getHours () 获取小时 getMinutes () 获取分钟 getSeconds () 获取秒 getMilliseconds () 获取毫秒 getTime () 返回累计毫秒数(从1970/1/1午夜)
# 获取当前日期
function getCurrentDate(){
//1. 创建Date对象
var date = new Date(); //没有填入任何参数那么就是当前时间
//2. 获得当前年份
var year = date.getFullYear();
//3. 获得当前月份 js中月份是从0到11.
var month = date.getMonth()+1;
//4. 获得当前日
var day = date.getDate();
//5. 获得当前小时
var hour = date.getHours();
//6. 获得当前分钟
var min = date.getMinutes();
//7. 获得当前秒
var sec = date.getSeconds();
//8. 获得当前星期
var week = date.getDay(); //没有getWeek
// 2014年06月18日 15:40:30 星期三
return year+"年"+changeNum(month)+"月"+day+"日 "+hour+":"+min+":"+sec+" "+parseWeek(week);
}
alert(getCurrentDate());
//解决 自动补齐成两位数字的方法
function changeNum(num){
if(num < 10){
return "0"+num;
}else{
return num;
}
}
//将数字 0~6 转换成 星期日到星期六
function parseWeek(week){
var arr = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
// 0 1 2 3 .............
return arr[week];
}
输出结果:2017年08月2日 22:5:45 星期三
4.Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x)对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。
5.Function 对象(重点)
JS的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以;
foo();
function foo() {
console.log('JS函数的调用不分先后!!!');
}
# 形参个数不等于实参个数也不会报错!!!
function foo(x,y) {
console.log(arguments); // [2, 3, 4, 5, 6, 7, 8, 9, 10]
console.log(typeof arguments); // object
console.log(arguments.length); // 9
console.log(x+y) // 5
}
foo(2,3,4,5,6,7,8,9,10);
# 遍历 arguments
function add() {
var sum=0;
for (var i=0;i<arguments.length;i++){
sum+=arguments[i]
}
return sum
}
var ret=add(1,4,6,4);
alert(ret); // 15
# 限定函数参数个数
function f(a,b,c){
if (3 != arguments.length){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
# Python中的匿名函数
ret = (lambda x,y:x+y)(3,4)
print(ret) // 7
# JS 中的匿名函数
(function(arg){
console.log(arg);
})('123') // 123
(function(){
alert("tony");
})() // tony
二、BOM
window对象 所有浏览器都支持 window 对象。 概念上讲.一个html文档对应一个window对象. 功能上讲: 控制浏览器窗口的. 使用上讲: window对象不需要创建对象,直接使用即可.
1.window对象的方法
alert() 显示带有一段消息和一个确认按钮的警告框。 confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。 prompt() 显示可提示用户输入的对话框。 open() 打开一个新的浏览器窗口或查找一个已命名的窗口。 close() 关闭浏览器窗口。 setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 clearInterval() 取消由 setInterval() 设置的 timeout。 setTimeout() 在指定的毫秒数后调用函数或计算表达式。 clearTimeout() 取消由 setTimeout() 方法设置的 timeout。 scrollTo() 把内容滚动到指定的坐标。
2.方法实例
# confirm
ret = confirm('Are you ok?');
if (ret)
{
console.log('123');
}
else
{
console.log('999');
}
# prompt
ret = prompt('Input please:','这个是默认值');
console.log(ret);
# 猜数字小游戏
var num = Math.round(Math.random()*100);
function acceptInput(){
//2.让用户输入(prompt) 并接受 用户输入结果
var userNum = prompt("请输入一个0~100之间的数字!","0");
//3.将用户输入的值与 随机数进行比较
if(isNaN(+userNum)){
//用户输入的无效(重复2,3步骤)
alert("请输入有效数字!");
acceptInput();
}
else if(userNum > num){
//大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
alert("您输入的大了!");
acceptInput();
}else if(userNum < num){
//小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
alert("您输入的小了!");
acceptInput();
}else{
//答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
var result = confirm("恭喜您!答对了,是否继续游戏?");
if(result){
//是 ==> 重复123步骤.
num = Math.round(Math.random()*100);
acceptInput();
}else{
//否==> 关闭窗口(close方法).
close();
}
}
}
acceptInput();
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:setInterval(code,millisec)
其中,code为要调用的函数或要执行的代码串。
millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
# 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var ID;
console.log(ID);
function begin(){
if (ID==undefined){
showTime();
ID=setInterval(showTime,1000);
}
}
function end(){
clearInterval(ID);
ID=undefined;
}
</script>
</head>
<body>
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
</body>
</html>
三、DOM
1.DOM节点
1.节点关系
HTML Document Object Model(文档对象模型)
HTML DOM 定义了访问和操作HTML文档的标准方法
HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)
在节点树中,顶端节点被称为根(root) 每个节点都有父节点、除了根(它没有父节点) 一个节点可拥有任意数量的子 同胞是拥有相同父节点的节点
2.节点查找
- 直接查找
document.getElementById(); // ID是唯一的,能获取到唯一一个元素; document.getElementsByClassName(); // 返回文档中所有指定类名的元素集合,作为 NodeList对象; 可以通过对象的length属性来确定指定类名的元素个数,并循环各个元素来获取你需要的那个元素 document.getElementsByName(); // 返回带有指定名称的对象的集合, 与 getElementById() 方法相似,但是它查询元素的 name 属性,而不是 id 属性; document.getElementsByTagName(); // 可返回带有指定标签名的对象的集合, 返回元素的顺序是它们在文档中的顺序,
# document.getElementById(“idname”)
<html>
<head>
<script type="text/javascript">
function getValue()
{
var x=document.getElementById("myHeader")
alert(x.innerHTML)
}
</script>
</head>
<body>
<h1 id="myHeader" onclick="getValue()">这是标题</h1>
<p>点击标题,会提示出它的值。</p>
</body>
</html>
# document.getElementsByClassName(“name”)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div class="example">
样式 class="example" 的 Div 元素
</div>
<div class="example">
另外一个样式 class="example" 的 Div 元素
</div>
<p class="example">样式为 class="example" 的 p 元素。</p>
<p>这是一个插入在 p 元素中样式 class="example" 的<span class="example">span</span> 元素 。</p>
<button class="example" onclick="myFunction()">点我</button>
<script>
function myFunction() {
var x = document.getElementsByClassName("example");
var i;
for (i = 0; i < x.length; i++) {
x[i].style.backgroundColor = "red";
}
}
</script>
</body>
</html>
# document.getElementsByName(“name”)
<html>
<head>
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByName("myInput");
alert(x.length);
}
</script>
</head>
<body>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="名为 'myInput' 的元素有多少个?" />
</body>
</html>
# document.getElementsByTagName(“tagname”)
<html>
<head>
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByTagName("input");
alert(x.length);
}
</script>
</head>
<body>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()" value="How many input elements?" />
</body>
</html>
- 导航查找
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
注意:JS中没有办法找到所有的兄弟标签!
# 导航查找示例1
<div class="box1">
<div class="box2_div">
<div class="box3_div" id="div3">DIV3</div>
</div>
<p class="box2_p">box2_p</p>
<p class="box3_p">box3_p</p>
<p class="box4_p">box4_p</p>
<p class="box5_p">box5_p</p>
</div>
<script>
var ele=document.getElementById("div3");
var ele_p=ele.parentElement.nextElementSibling;
console.log(ele_p); // <p class="box2_p">box2_p</p>
console.log(ele_p.innerHTML); // box2_p
console.log(ele_p.innerText); // box2_p
</script>
# 导航查找示例2
<div class="box1">
<div class="box2_div">
<div class="box3_div" id="div3">DIV3</div>
</div>
<p class="box2_p">box2_p</p>
<p class="box3_p">box3_p</p>
<p class="box4_p">box4_p</p>
<p class="box5_p">box5_p</p>
</div>
<script>
var ele=document.getElementById("div3");
var ele_p=ele.parentElement.parentElement.firstElementChild;
console.log(ele_p);
console.log(ele_p.innerHTML); // <div class="box3_div" id="div3">DIV3</div>
console.log(ele_p.innerText); // DIV3
</script>
# 导航查找示例3
<div class="box1">
<div class="box2_div">
<div class="box3_div" id="div3">DIV3</div>
</div>
<p class="box2_p">box2_p</p>
<p class="box3_p">box3_p</p>
<p class="box4_p">box4_p</p>
<p class="box5_p">box5_p</p>
</div>
<script>
var ele=document.getElementById("div3");
var ele_p=ele.parentElement.parentElement;
var eles_son = ele_p.children;
console.log(eles_son.length); // 5
</script>
3.节点操作
关于DOM对象: 1.document文档对象 (*****) 2.element标签对象 (*****) 3.属性对象 (*) 4.文本对象 (*) 5.注释对象 (*)
Node节点操作
1.创建节点 createElement
2.添加节点 appendChild
3.删除节点 removeChild
4.替换节点 replaceChild
// 创建节点:
createElement(标签名) :创建一个指定名称的元素。
例:var tag=document.createElement(“input")
tag.setAttribute('type','text');
// 添加节点:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode)
把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
// 删除节点:
removeChild():获得要删除的元素,通过父元素调用删除
// 替换节点:
somenode.replaceChild(newnode, 某个节点);
关于标签(节点属性)的操作:
1.操作标签的文本
innerHTML -> 标签+文本都能取出来(多层的话,会拼接成字符串返回)
innerText -> 只会取文本
重新赋值的时候:
innerHTML 会渲染
innerText 不渲染,只是单纯的字符串形式,而不会解析
2.操作标签的属性
attribute操作
element.getAttribute('属性名') --> element.属性名 (DHTML)
element.setAttribute('属性名',属性值) --> element.属性名 = 属性值 (DHTML)
element.removeAttribute('属性名')
3、value获取当前选中的value值
1.input
2.select (selectedIndex)
3.textarea
4、innerHTML 给节点添加html代码:
该方法不是w3c的标准,但是主流浏览器支持
tag.innerHTML = “<p>要显示内容</p>”;
5.关于class的操作(*****) // 首先给某个 class-name 做好一个 css样式,通过给某标签增加/减少该 class-name 从而实现对应css样式的变更
element.className
element.classList
- element.classList.add
- element.classList.remove
6.改变CSS样式
<p id="p2">Hello world!</p>
<script>
document.getElementById("p2").style.fontSize="50px";
document.getElementById("p2").style.color="blue";
</script>
# 节点属性操作示例
# 获取+设置节点的value
<body>
<div class="c1">
<a href='' id="aaa">点击</a>
</div>
<input type="text" id="t1" value="123">
</body>
<script>
var ele=document.getElementById("t1");
console.log(ele.getAttribute("value"));
var btn = document.getElementById('aaa');
btn.onmousedown = function () {
ele.setAttribute('value',666);
};
</script>
# 通过innerHTML的方式给节点设置内部标签
<body>
<div class="c1">
<p>123</p>
</div>
<input type="text" id="t1" value="123">
</body>
<script>
var ele=document.getElementsByClassName("c1")[0];
console.log(ele.innerHTML);
console.log(ele.innerText);
// ele.innerText="<a href=''>点击</a>";
ele.innerHTML="<a href=''>点击</a>";
</script>
2.DOM Event事件
1.事件类型
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onmouseleave 鼠标从元素离开 onselect 文本被选中。 onsubmit 确认按钮被点击。
2.事件绑定方式
绑定事件的方式: 1.直接写大标签里:<button onclick="end()">end</button> 2.在JS里先获取标签元素,再绑定具体事件:标签对象.事件=函数
# 方式一
<div id="div" onclick="foo(this)">点我呀</div>
<script>
function foo(self){ // 形参不能是this;
console.log("点你大爷!");
console.log(self);
}
</script>
# 方式二
<p id="abc">试一试!</p>
<script>
var ele=document.getElementById("abc");
ele.onclick=function(){
console.log("ok");
console.log(this); // this直接用
};
</script>
# 扩展示例:
<body>
<div id="d1">DIID</div>
<div class="item">111</div>
<div class="item">222</div>
<div class="item">333</div>
</body>
<script>
var ele1 = document.getElementById('d1');
ele1.onclick = function () {
console.log(this);
};
var eles = document.getElementsByClassName('item');
for (var i=0; i<eles.length; i++)
{
eles[i].onclick = function () {
alert(this.innerHTML);
};
}
</script>
3.事件介绍
# DOM从上到下进行加载导致的问题
<script>
var ele = document.getElementsByClassName('c1');
ele.style.color = 'red'; /* 不会生效 */
var btn = document.getElementsByTagName('button')[0];
btn.onclick= function () {
alert('123') /* 不会生效 */
}
/* 因为是从上到下加载的,在加载上面JS代码的时候,后面的标签是找不到的 */
/* 解决办法:把JS代码放到下面 or 使用 window.onload事件*/
</script>
<body>
<div class="c1">liu</div>
<!--<button onclick="func">click</button>-->
<button>click</button>
</body>
# onload事件
页面内容被加载完成触发操作,只给 body元素使用;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script>
window.onload = function () {
var ele = document.getElementsByClassName('c1')[0];
ele.style.color = "red";
var btn = document.getElementsByTagName('button')[0];
btn.onclick= function () {
alert('123');
}
/* window.onload -> 加载完执行 */
};
</script>
<body>
<div class="c1">liu</div>
<button>click</button>
</body>
</html>
# onsubmit
当表单在提交时触发. 该属性也只能给form元素使用;
在表单提交前验证用户输入是否正确:如果验证失败.在该方法中我们应该阻止表单的提交;
onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行.
// 第一种实现方式:
<form action="" id="form">
姓名 <input type="text">
密码 <input type="password">
<input type="submit">
</form>
<script>
var ele = document.getElementById('form');
ele.onsubmit = function () {
/* 验证失败,阻止向后端提交form表单的默认操作 */
alert("验证失败 表单不会提交!");
return false; /* 阻止表单提交方式1 */
}
</script>
// 第二种实现方式:
<form action="" id="form">
姓名 <input type="text">
密码 <input type="password">
<input type="submit">
</form>
<script>
var ele = document.getElementById('form');
ele.onsubmit = function (e) {
/* 验证失败,阻止向后端提交form表单的默认操作 */
// event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。
alert("验证失败 表单不会提交!");
e.preventDefault(); /* 阻止表单提交方式2 */
}
</script>
# 事件传播
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 200px;
height: 200px;
background-color: wheat;
}
.c2 {
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
</div>
<script>
var c1 = document.getElementsByClassName('c1')[0];
var c2 = document.getElementsByClassName('c2')[0];
c1.onclick = function () {
alert(123);
};
c2.onclick = function (e) {
alert(456); // 子标签收到父标签事件的影响
e.stopPropagation(); /* 阻止事件传播 */
}
</script>
</body>
</html>
# onselect
onselect 事件会在文本框中的文本被选中时发生。
<input type="text" value="这里是一行文本,选中就alert">
<script>
var ele=document.getElementsByTagName("input")[0];
ele.onselect=function(){
alert(123);
}
</script>
# onchange
事件会在域的内容改变时发生。
<select name="" id="">
<option value="0">111</option>
<option value="1">222</option>
<option value="2">333</option>
</select>
<script>
var ele=document.getElementsByTagName("select")[0];
ele.onchange=function(){
// alert(this.value);
console.log(this);
console.log(this.options[this.value].innerText);
}
</script>
# onkeydown
会在用户按下一个键盘按键时发生
<input type="text" id="test">
<script>
var ele = document.getElementById('test');
ele.onkeydown = function (e) {
// alert(123);
e = e || window.event;
// alert(e.keyCode); /* 回车键的keyCode -> 13 */
console.log(e.keyCode);
/* Python 里的 chr 和 ord 函数 */
console.log(String.fromCharCode(e.keyCode));
}
</script>
# onfocus
在对象获得焦点时发生;
<body>
<!--input标签提示信息方法1-->
<!-- placeholder 是input的提示 -->
<!--<input type="text" placeholder="用户名">-->
<!--input标签提示信息方法2-->
<input type="text" id="input" value="用户名">
<script>
var ele = document.getElementById('input');
// 获取焦点
ele.onfocus = function () {
this.value = '';
};
// 失去焦点
ele.onblur = function () {
if (!this.value.trim())
{
this.value = '用户名';
}
};
</script>
</body>
四、练习
1.新节点的增删改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.add_node {
width: 50%;
height: 300px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="add_node">
<p id="p1">hello</p>
</div>
<button>add_img</button>
</body>
<script>
var ele = document.getElementsByTagName('button')[0];
// ele.onmouseover = function () {
ele.onclick = function () {
//创建一个节点
var ele_img = document.createElement('img');// 创建好一个空的 img标签
ele_img.src='s.png';// 初始化这个标签
ele_img.height=260;
//将创建的节点添加到div里
var ele_parent = document.getElementsByClassName('add_node')[0];
// ele_parent.appendChild(ele_img); // 在后面插入新节点
var ele_p = document.getElementById('p1');
// ele_parent.removeChild(ele_p); // 移除已有节点
ele_parent.insertBefore(ele_img,ele_p); // 在节点前面插入新节点
// ele_parent.replaceChild(ele_img,ele_p); // 用新节点替换已有节点
</script>
</html>
2.左侧菜单栏,点击显示子选项,并将其他菜单关闭;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item {
margin: 20px;/*上 下 左 右*/
}
.left_menu {
width: 20%;
height: 500px;
background-color: wheat;
float: left;
}
.title {
text-align: center;
background-color: #53e3a6;
line-height: 30px;
color: red;
}
.hidden {
display: none;
}
.content_menu {
width: 80%;
height: 500px;
background-color: green;
float: left;
}
</style>
</head>
<body>
<div class="outer">
<div class="left_menu">
<div class="item">
<div class="title">菜单一</div>
<div class="con">
<p>111</p>
<p>112</p>
<p>113</p>
</div>
</div>
<div class="item">
<div class="title">菜单二</div>
<div class="con hidden">
<p>211</p>
<p>212</p>
<p>213</p>
</div>
</div>
<div class="item">
<div class="title">菜单三</div>
<div class="con hidden">
<p>311</p>
<p>312</p>
<p>313</p>
</div>
</div>
</div>
<div class="content_menu"></div>
</div>
</body>
<script>
var eles = document.getElementsByClassName('title');
for (var i=0; i<eles.length; i++)
{
eles[i].onclick = function () {
console.log(this);// this -> 代指当前操作的标签
this.nextElementSibling.classList.remove('hidden');
var item_arr = this.parentElement.parentElement.children;
var ele_curr_p = this.parentElement;
for (j=0; j<item_arr.length; j++){
if (ele_curr_p != item_arr[j]){
item_arr[j].children[1].classList.add('hidden');
}
}
};
}
</script>
</html>
3.给table每一行添加一个checkbox,可单选、全选、反选以及取消
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button>全选</button>
<button>反选</button>
<button>取消</button>
<table border="1">
<tr>
<th> </th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>111</td>
<td>111</td>
<td>111</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>222</td>
<td>222</td>
<td>222</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>333</td>
<td>333</td>
<td>333</td>
</tr>
</table>
</body>
<script>
var eles = document.getElementsByTagName('button');
var ele_checbox = document.getElementsByTagName('input');
for (var i=0; i<eles.length; i++)
{
eles[i].onclick=function () {
if (this.innerHTML=="全选")
{
for (j=0; j<ele_checbox.length; j++)
{
ele_checbox[j].checked="checked";
// ele_checbox[j].checked=true;
}
}
else if (this.innerText=="反选")
{
for (j=0; j<ele_checbox.length; j++)
{
if (ele_checbox[j].checked)
{
ele_checbox[j].checked=false;
}
else
{
ele_checbox[j].checked=true;
}
}
}
else
{
for (j=0; j<ele_checbox.length; j++)
{
ele_checbox[j].checked=false;
}
}
}
}
</script>
</html>
4.模态对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back {
width: 100%;
height: 1200px;
background-color: wheat;
}
.fade {
position: fixed;
top: 0; /*遮罩层占满屏*/
bottom: 0;
left: 0;
right: 0;
background-color: darkgrey;
opacity: 0.5;
}
.model {
width: 400px;
height: 200px;
background-color: white;
border-radius: 4%;
position: absolute;
top: 50%;
left: 50%;
margin-left: -200px; /* 让跳出框水平+垂直居中 */
margin-top: -100px;
}
.hide {
display: none;
}
</style>
</head>
<body>
<div class="back">
<input type="button" value="show" id="show">
</div>
<div class="fade hide">
</div>
<div class="model hide">
IP:<input type="text"><br>
PORT:<input type="text"><br>
USER:<input type="text"><br>
PASS:<input type="text">
<input type="button" value="Cancel" id="cancel">
</div>
</body>
<script>
var ele = document.getElementById('show');
ele.onclick=function () {
var ele_hiddens = document.getElementsByClassName('hide');
ele_hiddens[0].classList.remove('hide');
// ele_hiddens[1].classList.remove('hide');/*注意:这个写 1 就错了*/
ele_hiddens[0].classList.remove('hide');
/* 推荐按 fade 和 model 去找 */
var cancel_ele = document.getElementById('cancel');
cancel_ele.onclick=function () {
this.parentElement.classList.add('hide');
this.parentElement.previousElementSibling.classList.add('hide');
}
}
</script>
</html>
5.select选中并移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
margin: 0 auto;
background-color: darkgray;
width: 80%;
height: 600px;margin-top: 30px;
word-spacing: -5px;
}
#left{
display: inline-block;
width: 100px ;
height: 140px;
background-color: wheat;
text-align: center;
}
#choice{
display: inline-block;
height: 140px;
background-color: darkolivegreen;
vertical-align: top;
padding:0 5px;
}
#choice button{
margin-top: 20px;
}
#right{
display: inline-block;
width: 100px ;
height: 140px;
background-color: wheat;
text-align: center;
line-height: 140px;
}
</style>
</head>
<body>
<div class="outer">
<select multiple="multiple" size="5" id="left">
<option>红楼梦</option>
<option>西游记</option>
<option>水浒传</option>
<option>JinPingMei</option>
<option>三国演义</option>
</select>
<span id="choice">
<button id="choose_move"> > </button><br>
<button id="all_move"> >> </button>
</span>
<select multiple="multiple" size="10" id="right">
<option>放风筝的人</option>
</select>
</div>
<script>
var choose_move=document.getElementById("choose_move");
var all_move=document.getElementById("all_move");
var right=document.getElementById("right");
var left=document.getElementById("left");
var options=left.options;
choose_move.onclick=function(){
for (var i=0; i<options.length;i++){
var option=options[i];
if(option.selected==true){
// var news=option.cloneNode(true);
// console.log(news);
right.appendChild(option);
i--;
}
}
};
all_move.onclick=function(){
for (var i=0; i<options.length;i++){
var option=options[i];
right.appendChild(option);
i--;
}
};
/*
var buttons=document.getElementsByTagName("button");
for(var i=0;i<buttons.length;i++) {
buttons[i].onclick = function () {
for (var i = 0; i < options.length; i++) {
var option = options[i];
if (this.innerText == ">") {
if (option.selected == true) {
// var news=option.cloneNode(true);
// console.log(news);
right.appendChild(option);
i--;
}
} else {
right.appendChild(option);
i--;
}
}
};
}
*/
</script>
</body>
</html>
6.二级联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select id="province">
<option>请选择省:</option>
</select>
<select id="city">
<option>请选择市:</option>
</select>
<script>
data={"河北省":["廊坊","邯郸"],"北京":["朝阳区","海淀区"]};
var p=document.getElementById("province");
var c=document.getElementById("city");
for(var i in data){
var option_pro=document.createElement("option");
option_pro.innerHTML=i;
p.appendChild(option_pro);
}
p.onchange=function(){
pro=(this.options[this.selectedIndex]).innerHTML;
citys=data[pro];
c.options.length=0;
for (var i in citys){
var option_city=document.createElement("option");
option_city.innerHTML=citys[i];
c.appendChild(option_city);
}
}
</script>
</body>
</html>
7.跑马灯和tab切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tab</title>
<style>
*{margin:0; padding:0; list-style:none;}
body{
font-family: "Helvetica Neue", "Hiragino Sans GB", "Microsoft YaHei", "\9ED1\4F53", Arial, sans-serif;
}
h3{
text-align: center;
color:darkcyan;
margin-top: 30px;
letter-spacing: 5px;
}
.box{
width: 1000px;
margin:50px auto 0px;
}
#title{
line-height: 40px;
background-color: rgb(247,247,247);
font-size: 16px;
font-weight: bold;
color: rgb(102,102,102);
}
#title span{
float: left;
width: 166px;
text-align: center;
}
#title span:hover{
/*color: black;*/
cursor: pointer;
}
#content{
margin-top: 20px;
}
#content li{
width: 1050px;
display: none;
background-color: rgb(247,247,247);
}
#content li div{
width: 156px;
margin-right: 14px;
float: left;
text-align: center;
}
#content li div a{
font-size: 14px;
color: black;
line-height: 14px;
/* float: left;*/
display: inline-block;
margin-top: 10px;
}
#content li a:hover{
color: #B70606;
}
#content li div span{
font-size: 16px;
line-height: 16px;
/*float: left;*/
display: block;
color: rgb(102,102,102);
margin-top: 10px;
}
#content img{
float: left;
width: 155px;
height: 250px;
}
#title .select{
background-color: #2459a2;
color: white;
border-radius: 10%;
}
#content .show{
display: block;
}
.show span{
color: red!important;
font-size: 30px;
}
</style>
</head>
<body>
<h3 id="wel">京东商城欢迎您</h3>
<!-- direction="right up down left" -->
<!-- behavior:滚动方式(包括3个值:scroll、slide、alternate) -->
<!-- 说明:scroll:循环滚动,默认效果;slide:只滚动一次就停止;alternate:来回交替进行滚动。 -->
<!-- scrollamount="5" 滚动速度 -->
<marquee behavior="scroll" direction="right">欢迎您 standby</marquee>
<script>
function test(){
var mywel = document.getElementById("wel");
var content = mywel.innerText;
var f_content = content.charAt(0);
var l_content = content.substring(1,content.length);
var new_content = l_content + f_content;
mywel.innerText = new_content;
}
// setInterval("test();", 500);
</script>
<div class="box">
<p id="title">
<span class="select">家用电器</span>
<span>家具</span>
<span>汽车</span>
<span>食品</span>
<span>女鞋</span>
<span>医疗保健</span>
</p>
<ul id="content">
<li class="show">
<div><img src="https://img10.360buyimg.com/n1/s450x450_jfs/t4786/325/2470647304/119102/9e1a4ed5/59005841Nd786a8df.jpg" alt="冰箱"><a href="#">容声(Ronshen)冰箱</a><span>价格:5600</span></div>
<div><img src="https://img12.360buyimg.com/n1/s450x450_jfs/t3037/347/1290968859/201366/7c1028a0/57c00194N9d0a54c6.jpg" alt="洗衣机"><a href="#">海尔洗衣机</a><span>价格:5400</span></div>
<div><img src="https://img11.360buyimg.com/n1/jfs/t3289/128/2393835119/236360/af1d283b/57e0f300N53dde603.jpg" alt="电饭煲"><a href="#">福库(CUCKOO)电饭煲</a><span>价格:3999</span></div>
<div><img src="https://img13.360buyimg.com/n1/jfs/t3235/137/2361713777/152258/a6908440/57e098c2N44a90a5d.jpg" alt="智能电视"><a href="#">三星智能电视</a><span>价格:8999</span></div>
<div><img src="https://img10.360buyimg.com/n1/jfs/t2053/101/1391591157/215066/572e131b/5696ee9bN2376492d.jpg" alt="净水器"><a href="#">净水器</a><span>价格:1300</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3175/78/2357430273/262835/9a8e7f65/57e0a3e9Nbda39dd2.jpg" alt="空气净化器"><a href="#">空气净化器</a><span>价格:5300</span></div>
</li>
<li>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t1948/172/2877517581/556924/682eb107/56f63dc8Naddf77e5.jpg" alt="沙发"><a href="#">沙发</a><span>价格:2900</span></div>
</li>
<li>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
<div><img src="http://img11.360buyimg.com/n1/jfs/t4969/76/45396935/144539/347153d4/58d9cff4N36872ad6.jpg" alt="长安汽车"><a href="#">长安汽车</a><span>价格:12900</span></div>
</li>
<li>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t4414/110/2582917360/207971/b7e129ad/58f0ee1fN94425de1.jpg" alt="嘉兴粽子"><a href="#">嘉兴粽子</a><span>价格:1</span></div>
</li>
<li>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
<div><img src="https://img14.360buyimg.com/n1/jfs/t3079/298/5759209435/92674/14818594/587f1c33N53e5d2a9.jpg" alt="星期六"><a href="#">星期六</a><span>价格:439</span></div>
</li>
<li>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
<div><img src="https://img12.360buyimg.com/n1/jfs/t5755/127/1139389729/356866/99d4e869/5923e410Nb2983f70.jpg" alt="汇仁 肾宝片"><a href="#">汇仁 肾宝片</a><span>价格:322</span></div>
</li>
</ul>
</div>
<script>
var title=document.getElementById('title');
var content=document.getElementById('content');
var category=title.getElementsByTagName('span');
var item=content.getElementsByTagName('li');
for (var i = 0; i < category.length; i++) {
category[i].index=i;
category[i].onclick=function(){
for (var j = 0; j < category.length; j++) {
category[j].className='';
item[j].className='';
}
this.className='select';
item[this.index].className='show';
}
}
</script>
</body>
</html>
五、练习
要求
实现web页面上展示主机列表,增加主机、删除主机、修改主机等基本操作;
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.select {
/*border: 1px solid red;*/
margin-bottom: 10px;
}
.fade {
position: fixed;
top: 0; /*遮罩层占满屏*/
bottom: 0;
left: 0;
right: 0;
background-color: darkgrey;
opacity: 0.5;
}
.model {
width: 400px;
height: 200px;
background-color: white;
border-radius: 4%;
position: absolute;
top: 50%;
left: 50%;
margin-left: -200px; /* 让跳出框水平+垂直居中 */
margin-top: -100px;
}
#table {
border: 1px solid blue;
margin-left: 300px;
}
.hide {
display: none;
}
#add {
width: 100px;
height: 50px;
background-color: green;
border-radius: 10px;
font-size: 20px;
color: white;
margin-left: 500px;
}
.item-info {
margin-top: 20px;
}
.item-info label {
float: left;
width: 30%;
margin-left: 50px;
}
.item-btn {
margin-top: 10px;
margin-left: 100px;
}
.item-btn #confirm,#cancel{
background-color: darkblue;
border: none;
color: white;
text-align: center;
font-size: 20px;
border-radius: 4px;
margin-left: 30px;
}
</style>
<body>
<div class="select">
<button id="add">添加</button>
<!--<button>全选</button>-->
<!--<button>反选</button>-->
<!--<button>取消</button>-->
</div>
<div id="table-div">
<table border="1" id="table">
<tr>
<!--<th> </th>-->
<th>IP</th>
<th>端口</th>
<th>所属部门</th>
<th>所属IDC</th>
<th>在线状态</th>
<th>服务</th>
<th>操作</th>
</tr>
<tr>
<!--<td><input type="checkbox"></td>-->
<td>10.0.0.1</td>
<td>11</td>
<td>TPP</td>
<td>beijing_cnc</td>
<td>在线</td>
<td>视频播放</td>
<td>
<button class="update">修改</button>
<span>|</span>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<!--<td><input type="checkbox"></td>-->
<td>10.0.0.2</td>
<td>33</td>
<td>Cloud-calculator</td>
<td>beijing_ct</td>
<td>在线</td>
<td>云计算</td>
<td>
<button class="update">修改</button>
<span>|</span>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<!--<td><input type="checkbox"></td>-->
<td>10.0.0.3</td>
<td>44</td>
<td>IDD</td>
<td>shanghai_ct</td>
<td>在线</td>
<td>PPP</td>
<td>
<button class="update">修改</button>
<span>|</span>
<button class="delete">删除</button>
</td>
</tr>
</table>
</div>
<div class="fade hide">
</div>
<div class="model hide">
<div class="item-info">
<label for="">IP:</label><input class="item item_ip" type="text"><br>
<label for="">端口:</label><input class="item item_port" type="text"><br>
<label for="">所属部门:</label><input class="item item_depart" type="text"><br>
<label for="">所属IDC:</label><input class="item item_idc" type="text"><br>
<label for="">在线状态:</label><input class="item item_online" type="text"><br>
<label for="">服务:</label><input class="item item_service" type="text"><br>
</div>
<div class="item-btn">
<input type="button" value="确定" id="confirm">
<input type="button" value="取消" id="cancel">
</div>
</div>
</body>
<script>
var ele = document.getElementById('add');
ele.onclick = function () {
var fade = document.getElementsByClassName('fade')[0];
var model = document.getElementsByClassName('model')[0];
fade.classList.remove('hide');
model.classList.remove('hide');
var item_eles = document.getElementsByClassName('item');
for (var x=0; x<item_eles.length; x++)
{
item_eles[x].value = ''
}
var cancel = document.getElementById('cancel');
cancel.onclick = function () {
this.parentElement.parentElement.classList.add('hide');
this.parentElement.parentElement.previousElementSibling.classList.add('hide');
};
var confirm = document.getElementById('confirm');
confirm.onclick = function () {
var eles = document.getElementsByClassName('item');
var table = document.getElementById('table');
var ele_item = document.createElement('tr');
// ele_item.innerHTML = "<td><input type=\"checkbox\"></td>";
ele_item.innerHTML = "";
for (var i=0; i<eles.length; i++)
{
console.log(eles[i].value);
ele_item.innerHTML += "<td>"+ eles[i].value +"</td>"
}
ele_item.innerHTML += "<td><button>修改</button><span> | </span><button>删除</button></td>";
table.appendChild(ele_item);
this.parentElement.parentElement.classList.add('hide');
this.parentElement.parentElement.previousElementSibling.classList.add('hide');
}
};
var update_btns = document.getElementsByClassName('update');
for (var j=0; j<update_btns.length; j++)
{
update_btns[j].onclick = function () {
var fade = document.getElementsByClassName('fade')[0];
var model = document.getElementsByClassName('model')[0];
fade.classList.remove('hide');
model.classList.remove('hide');
var cur_items = this.parentElement.parentElement.children;
// console.log(cur_items[1].innerText);
// console.log(cur_items[2].innerText);
// console.log(cur_items[3].innerText);
var item_eles = document.getElementsByClassName('item');
for (var n=0; n< item_eles.length; n++)
{
item_eles[n].value = cur_items[n].innerText
}
var cancel = document.getElementById('cancel');
cancel.onclick = function () {
this.parentElement.parentElement.classList.add('hide');
this.parentElement.parentElement.previousElementSibling.classList.add('hide');
};
var confirm = document.getElementById('confirm');
confirm.onclick = function () {
for (var m=0; m< item_eles.length; m++)
{
cur_items[m].innerText = item_eles[m].value;
}
this.parentElement.parentElement.classList.add('hide');
this.parentElement.parentElement.previousElementSibling.classList.add('hide');
}
}
}
var delete_btns = document.getElementsByClassName('delete');
for (var i=0; i<delete_btns.length; i++)
{
delete_btns[i].onclick = function () {
var table = this.parentElement.parentElement.parentElement;
// var table = document.getElementById('table'); // 这样获取得到的table删除时报错
var item_to_del = this.parentElement.parentElement;
table.removeChild(item_to_del);
}
}
</script>
</html>
# 上一版程序有bug,新添加的item的删除和修改button事件失效
# 修正之:
# 在新添加一个item事件的时候,针对新添加的做一个重新绑定即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.select {
/*border: 1px solid red;*/
margin-bottom: 10px;
}
.fade {
position: fixed;
top: 0; /*遮罩层占满屏*/
bottom: 0;
left: 0;
right: 0;
background-color: darkgrey;
opacity: 0.5;
}
.model {
width: 400px;
height: 200px;
background-color: white;
border-radius: 4%;
position: absolute;
top: 50%;
left: 50%;
margin-left: -200px; /* 让跳出框水平+垂直居中 */
margin-top: -100px;
}
#table {
border: 1px solid blue;
margin-left: 300px;
}
.hide {
display: none;
}
#add {
width: 100px;
height: 50px;
background-color: green;
border-radius: 10px;
font-size: 20px;
color: white;
margin-left: 500px;
}
.item-info {
margin-top: 20px;
}
.item-info label {
float: left;
width: 30%;
margin-left: 50px;
}
.item-btn {
margin-top: 10px;
margin-left: 100px;
}
.item-btn #confirm,#cancel{
background-color: darkblue;
border: none;
color: white;
text-align: center;
font-size: 20px;
border-radius: 4px;
margin-left: 30px;
}
</style>
<body>
<div class="select">
<button id="add">添加</button>
<!--<button>全选</button>-->
<!--<button>反选</button>-->
<!--<button>取消</button>-->
</div>
<div id="table-div">
<table border="1" id="table">
<tr>
<!--<th> </th>-->
<th>IP</th>
<th>端口</th>
<th>所属部门</th>
<th>所属IDC</th>
<th>在线状态</th>
<th>服务</th>
<th>操作</th>
</tr>
<tr>
<!--<td><input type="checkbox"></td>-->
<td>10.0.0.1</td>
<td>22</td>
<td>VCDN</td>
<td>beijing_cnc</td>
<td>在线</td>
<td>视频播放</td>
<td>
<button class="update">修改</button>
<span>|</span>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<!--<td><input type="checkbox"></td>-->
<td>10.0.0.2</td>
<td>33</td>
<td>Cloud-calculator</td>
<td>beijing_ct</td>
<td>在线</td>
<td>云计算</td>
<td>
<button class="update">修改</button>
<span>|</span>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<!--<td><input type="checkbox"></td>-->
<td>10.0.0.3</td>
<td>44</td>
<td>HCDN</td>
<td>shanghai_ct</td>
<td>在线</td>
<td>CDN+P2P</td>
<td>
<button class="update">修改</button>
<span>|</span>
<button class="delete">删除</button>
</td>
</tr>
</table>
</div>
<div class="fade hide">
</div>
<div class="model hide">
<div class="item-info">
<label for="">IP:</label><input class="item item_ip" type="text"><br>
<label for="">端口:</label><input class="item item_port" type="text"><br>
<label for="">所属部门:</label><input class="item item_depart" type="text"><br>
<label for="">所属IDC:</label><input class="item item_idc" type="text"><br>
<label for="">在线状态:</label><input class="item item_online" type="text"><br>
<label for="">服务:</label><input class="item item_service" type="text"><br>
</div>
<div class="item-btn">
<input type="button" value="确定" id="confirm">
<input type="button" value="取消" id="cancel">
</div>
</div>
</body>
<script>
var ele = document.getElementById('add');
ele.onclick = function () {
var fade = document.getElementsByClassName('fade')[0];
var model = document.getElementsByClassName('model')[0];
fade.classList.remove('hide');
model.classList.remove('hide');
var item_eles = document.getElementsByClassName('item');
for (var x=0; x<item_eles.length; x++)
{
item_eles[x].value = ''
}
var cancel = document.getElementById('cancel');
cancel.onclick = function () {
this.parentElement.parentElement.classList.add('hide');
this.parentElement.parentElement.previousElementSibling.classList.add('hide');
};
var confirm = document.getElementById('confirm');
confirm.onclick = function () {
var eles = document.getElementsByClassName('item');
var table = document.getElementById('table');
var ele_item = document.createElement('tr');
var ele_item_end = document.createElement('td');
for (var i=0; i<eles.length; i++)
{
var td = document.createElement('td');
td.innerText = eles[i].value;
ele_item.appendChild(td);
}
var td_edit = document.createElement("button");
var td_delete = document.createElement("button");
var span = document.createElement("span");
td_edit.innerText = "修改";
td_edit.setAttribute("class","update");
td_delete.innerText = "删除";
td_delete.setAttribute("class","delete");
span.innerText = " | ";
// 针对新添加的item进行重新绑定操作
td_edit.onclick = item_update;
td_delete.onclick = item_delete;
ele_item_end.appendChild(td_edit);
ele_item_end.appendChild(span);
ele_item_end.appendChild(td_delete);
ele_item.appendChild(ele_item_end);
table.appendChild(ele_item);
this.parentElement.parentElement.classList.add('hide');
this.parentElement.parentElement.previousElementSibling.classList.add('hide');
}
};
var update_btns = document.getElementsByClassName('update');
for (var j=0; j<update_btns.length; j++)
{
update_btns[j].onclick = item_update;
}
var delete_btns = document.getElementsByClassName('delete');
for (var i=0; i<delete_btns.length; i++)
{
delete_btns[i].onclick = item_delete;
}
function item_delete() {
var table = this.parentElement.parentElement.parentElement;
// var table = document.getElementById('table'); // 这样获取得到的table删除时报错
var item_to_del = this.parentElement.parentElement;
table.removeChild(item_to_del);
}
function item_update() {
var fade = document.getElementsByClassName('fade')[0];
var model = document.getElementsByClassName('model')[0];
fade.classList.remove('hide');
model.classList.remove('hide');
var cur_items = this.parentElement.parentElement.children;
// console.log(cur_items[1].innerText);
// console.log(cur_items[2].innerText);
// console.log(cur_items[3].innerText);
var item_eles = document.getElementsByClassName('item');
for (var n=0; n< item_eles.length; n++)
{
item_eles[n].value = cur_items[n].innerText
}
var cancel = document.getElementById('cancel');
cancel.onclick = function () {
this.parentElement.parentElement.classList.add('hide');
this.parentElement.parentElement.previousElementSibling.classList.add('hide');
};
var confirm = document.getElementById('confirm');
confirm.onclick = function () {
for (var m=0; m< item_eles.length; m++)
{
cur_items[m].innerText = item_eles[m].value;
}
this.parentElement.parentElement.classList.add('hide');
this.parentElement.parentElement.previousElementSibling.classList.add('hide');
}
}
</script>
</html>
作者:Standby — 一生热爱名山大川、草原沙漠,还有我们小郭宝贝!
出处:http://www.cnblogs.com/standby/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/standby/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


