chrome调试工具高级不完整使用指南(实战一)
三、chrome调试工具实战
3.1 获取界面对应的HTML和修改样式
我们以博客园为例子来分析。

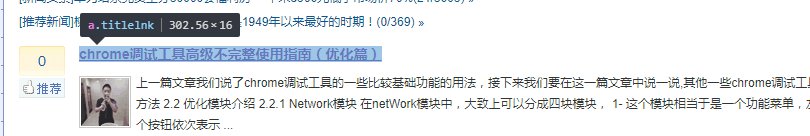
通过上面的操作就可以定位到对应的HTML代码
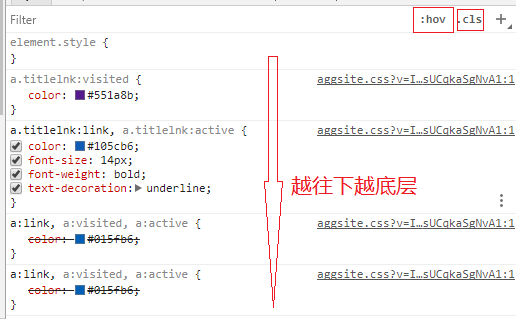
左侧菜单显示的就是当前指定元素层叠样式的一个情况

上面的图片中的内容是可以随意添加的,但是如果是只操作于一个元素,那么我们直接在最顶层上面添加样式就好。
:hov 按钮可以模拟hofv的操作
:cls 可以给元素添加class
下面我们来演示模拟标题的一个hover事件

3.2 快速定位对应元素上面的事件
还是以上面的同一个标题为例:

我们把右侧菜单切换到Event Listeners中去,从这界面中我们可以分析到在这个元素上面是没有绑定其他事件的[勘误,上面所说的没有绑定事件特指的是没有绑定click事件]
a标签中的href不属于触发事件的行列之内。
这个操作的一个好处有两点一个就是可以快速的上说别人的代码。另外一个好处就是可以快速定位问题的出处。
举一个比较复杂的例子。

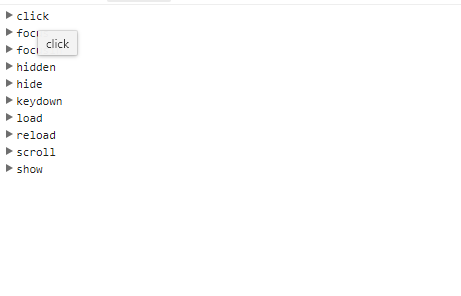
上面这张图是一个按钮上面的事件绑定情况,如图所示。初步看起来视乎好像上面绑定了很多事件,但是其实不然。
我们展开其中的一个click看下:

从红色的框中,我们可以看到后缀打开可以分成大概三部分的来源:bootstrap.min.js,ace.min.js,VM892:271
其中ace是一个基于Bootstrap的框架中的JS,bootstrap也一个框架,所以我们正常是不可能在其中去编写脚本的。所以脚本的对应位置在VM中。
怎样快速的打开这一段代码, 我们只需要点击图中的蓝色标识就可以了。
这个功能还有另外的一个好处是可以排除触发器之间的干扰。这个对于线上的问题排查尤为有效

假设我们如果就是一个按钮同时触发多个触发器(事件),然后我们可以通过上图中的remove来移除可疑的一些事件,排除事件的干扰。

