JavaScript函数劫持
一、为什么我会写这篇文章
这篇文章其实是在一个偶然的机会下发现了居然有JavaScript劫持这种东西,虽然这种东西在平时用的比较少,而且一般实用价值不高,但是在一些特殊的情况下还是要使用到的,所以在这里我就简单的介绍一下
不知道你们在平时有没有注意到这样的一种情况就是每当使用alert()方法的时候,都会感觉这样的方法太过的单调,像加个样式或者是什么的。下面我们就来讲解一下
二、一个关于JavaScript函数劫持的小DEMO
下面我们就来演示一下对alert方法进行劫持的小案例,样式不是很漂亮,大家请见谅呀
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>JavaScript简单小DEMO</title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> window.onload=function(){ var _alert=alert; window.alert=function(string){ $("#alert").removeClass('hide'); } $('#test').click(function(){ alert(); }) $("#sure").click(function(){ $("#alert").addClass('hide'); _alert("这是一个JavaScript劫持DEMO"); }); } </script> <style> *{ font-size:16px; } .hide{ display:none; } #alert{ width:300px; height:200px; background:#3598DC; margin-left: 500px; margin-top:150px; line-height:200px; } #sure{ background:purple; float:right; margin-top:170px; margin-right:5px; width:60px; height:20px; } #sure:hover{ cursor:pointer; background:#E86FE0; } </style> </head> <body> <input id="test" type="button" value="测试"></input> <div id="alert" class="hide"> <input id="sure" value=" 确定"></div> </div> </body> </html>
在chrome中的运行效果如下:

是不是挺神奇的呢?
 ,下面我们就来进入的学习一下什么是JavaScript劫持
,下面我们就来进入的学习一下什么是JavaScript劫持
三、JavaScript劫持介绍
JavaScript劫持的本质就是重写。但是在重写的时候,我们应该注意的是要把原来的方法进行保存,这样就不会担心原来的方法被覆盖掉而不能调用。
JavaScript劫持的经典结构是这样的
window.onload=function(){ var _func=func; window.func=function(){ } }
var _func=func中func指代的就是一个实际的JavaScript native方法,window.func=function(){}指的就是重写的内容。JavaScript劫持的原理挺简单的,但是JavaScript劫持在实际中到底有什么应用呢?
JavaScript劫持的应用
1、对一些在程序中比较常见功能的重写,这个如上述例子所示
2、设置陷阱实时捕捉跨站测试者,搞跨站的人总习惯用alert来确认是否存在跨站,如果你要监控是否有人在测试你的网站xss的话,可以在你要监控的页面里hook alert函数,记录alert调用情况:
function log(s) { var img = new Image(); img.style.width = img.style.height = 0; img.src = "http://www.leslieblog.online?caller=" + encodeURIComponent(s); } var _alert = alert; window.alert = function(s) { log(alert.caller); _alert(s); }
这段代码的意思是将调用者的相关信息保存到指定网站的相关文件夹下面,然后保存形式是存储为图片。最后在把调用者要的相关信息打印出来,这样就可以在测试者不知道的情况下获取测试者的相关信息,而且测试者根本不知道
3、JavaScript可以用来非法获取用户的资料,这个会在JavaScript劫持与JavaScript Hijacking黑客技术中介绍
上张暴走轻松一下

四、JavaScript劫持检测与反劫持
要进行反劫持,我们首先需要知道是否被恶意用户劫持了,这个时候我们可以通过下面的代码来检测
相关的代码如下所示:
<textarea id="tb1" cols="80" rows="8"></textarea> <script type="text/javascript"> <!-- document.getElementById("tb1").value = eval + "\n"; var _eval = eval; eval = function(s) { alert(s); _eval(s); } document.getElementById("tb1").value += eval; //--> </script>
我们主要要关注的API是alert、eval、console.log这些可以向用户反馈信息,运行脚本或者是可以发送请求的API是否被劫持
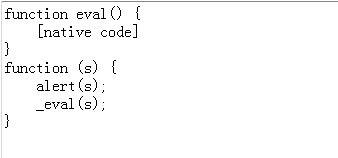
上述代码运行结果如下:

其中的native code 指的就是没有被重新定义的,也就是说没有被劫持
博主也尝试过制作一个万能的JS来检测哪个方法被劫持了,无奈博主的能力有限无法完成这个JS,另外想说的是window这个对象的内容真的挺多挺复杂的

假设我们已经知道了哪个JS被劫持了,那么我们应该怎样来防止被劫持呢 ,这个就是我们现在要探讨的问题
先想一想如果是方法已经别劫持(重写)了,那么我们第一反应是不是将这个API还原了就好了,但是被劫持了的API不一定有备份(也就是劫持API的非法用户不一定会对原来的API重新保存,例如:var _alert=alert),这个时候我们应该怎样办呢?其实仔细想想还原还是一定要的,但是我们可以换个思路,直接还原环境就可以了。环境一还原,那么相关的API也就还原了。
还原环境我们可以通过iframe来实现
两个比较通用的方法
function createIframe(w) { var d = w.document; var newIframe = d.createElement("iframe"); newIframe.style.width = 0; newIframe.style.height = 0; d.body.appendChild(newIframe); newIframe.contentWindow.document.write("<html><body></body></html>"); return newIframe; } function injectScriptIntoIframe(f, proc) { var d = f.contentWindow.document; var s = "<script>\n(" + proc.toString() + ")();\n</script>"; d.write(s); }
把你的payload封装进一个函数,然后调用这两个方法来在iframe里执行:
function payload() { // your code goes here } var f = createIframe(top); injectScriptIntoIframe(f, payload);
这两段js代码也没有什么好讲的,到时候代入使用即可
五、JavaScript劫持与JavaScript Hijacking黑客技术

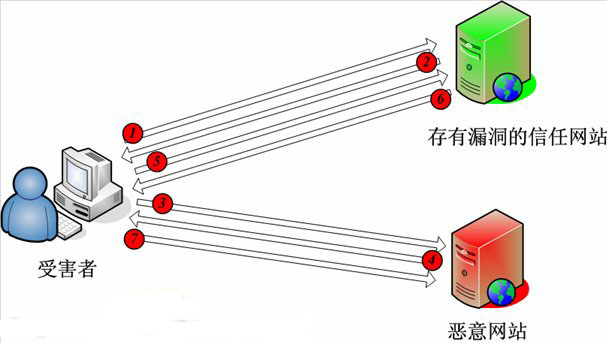
注:图中的序号表示的是JavaScript黑技术的实现顺序
这里面是通过在存在漏洞的信任网站下正常登入,然后切换到已经恶意网站(这个时候信任网站不能登出),这时在恶意网站会吧返回的JavaScript脚本和信任网站返回的cookie一起重新发送给信任网站,从而获取信任网站的敏感信息
注意事项:
1、信任网站(步骤2)返回的内容必须是JSON数组,如果是JSON对象的话那么会发生JavaScript错误,但是我们可以在返回的时候检测返回的类型,如果是对象的话,那么我们也是可以在对象的前后加上中括号
2、劫持与JavaScript Hijacking技术的关系是在步骤五上面体现的,在步骤五的实现上是一定要通过JavaScript劫持去重写对象中的方法,从而记录信任网站中敏感信息的功能,所以JavaScript Hijacking的实现与劫持密不可分
3、信任网站必须响应一个GET请求
更多的详细内容详见十有三博客 ,这里我就不做太多的解释
五、参考文献
http://shiyousan.com/post/635441704246553316
http://www.cnblogs.com/hyddd/archive/2009/07/02/1515768.html
http://www.2cto.com/Article/201101/82110.html



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步