jQuery 插件编程精讲与技巧
适应的读者:
1、有一定的jquery编程基础但是想在技能上有所提升的人
2、前端开发的程序员
3、对编程感兴趣的学生
为什么要学习jquery插件的编写?
为什么要学习jquery插件的编写?相信这是很多人都会有的问题,因为目前市面上的插件众多基本上满足日常的开发需求,但是我认为一下的这几点情况是一定要学会插件基础才能解决的:
1、如果有这样的一种场景:假设如果你使用了一个控件,但是这个控件有缺少了一点点的相关的功能,那么如果你不懂jquery插件编写的话,那么你就只能找其他的控件进行补充,这样就会造成冗余,如果你会修改jquery插件的话,那么这样的问题就解决了,因为你只需要修改一点点的功能就能够完成任务
2、有些时候,如果你是要使用一个大型的控件(或者是框架)中的一小部分功能,那么你就需要引入整个控件(或者是框架)这样就会使系统过于庞大,解决的方法是如果像是制定一个对话框等这些简单的功能的话,那么就可以自行定义一个以达到不是太过庞大
3、我们可以 把常用的代码进行封装,方便以后进行重用
综上所述,一般我们编写jquery控件是用来封装常用的代码,也可以对一些简单功能进行编写或者对某些功能进行改写
基础知识讲解:
首先要学习怎么编写jquery插件,我们应该了解有几种调用插件的方式:
1、通过$.extend()来拓展jquery
2、通过向$.fn来想jquery添加方法
3、通过$.widget()应用jQuery UI部件工场方法创建
其中的方式1没办法调用选择器,仅仅被jQuery理解成为添加静态方法,所以我们使用的时候不需要选中DOM对象
示例代码:
HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="name.js"></script> </head> <body> <script type="text/javascript"> $.nameLength('leslie'); </script> </body> </html>
JavaScript代码:
$.extend({ nameLength:function(name){ alert(name.length); } });
运行结果如下:

其中第一种方式开发开发插件比较少见,一般的插件都是使用第二种方法进行开发的
第二种方法是:往$.fn中添加一个方法,后面所要填写的就是方法的名称
HTML代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DEMO</title> </head> <body> <div class="test" alt="No.1">这是第一段变红色的代码</div> <div class="test" alt="No.2">这是第二段变红色的代码</div> <div>这一段代码不变色</div> </body> <script type="text/javascript" src="jquery.js"></script> <script src="test1.js"></script> <script type="text/javascript"> $('.test').changeColor(); </script> </html>
JavaScript代码:
$.fn.changeColor=function(){ this.css('color','red'); $(this).append(" "+$(this).attr("alt")); }
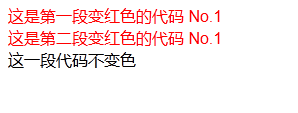
运行的结果如下:

从上面的运行结果我们可以得出结论:插件调用成功,但是问题来了,第二段的文字是要加上NO.2但是却加上了No.1,这个也就是直接使用方法带来的一个问题,就是会将所有的复合条件的内容都进行统一的设置,那么要怎样才可以编程No.2呢?那就需要引入一个方法来对每一个复合要求的内容进行“个性化”,引入$.each()就可以解决问题了
将以上的JavaScript修改为:
$.fn.changeColor=function(){ this.css('color','red'); this.each(function(){ $(this).append(" "+$(this).attr("alt")); }) }
运行的效果如下:

第三种方式调用这里我们先不进行讲解,待后续会因为需要jQuery UI的基础的朋友才能更好的理解,所以有机会将会在下一次写插件编程对其进行详细的解剖
链式调用
细心的你可能会发现,这样编写出来的插件不能进行链式调用的,也就是:不能出现:$('div').function1('param1').function2('param2'),那么这个问题怎么解决呢,其实很简单只需要在插件中支持可以链式调用的方法前面加上return就可以了
将上面的JavaScript修改如下就可以链式调用了
$.fn.changeColor=function(){ this.css('color','red'); return this.each(function(){ $(this).append(" "+$(this).attr("alt")); }) }
同时一个强大的插件也绝不仅仅是允许用户对其进行调用的,同时用户也可以自定义的对其进行传参,使得插件更具灵活性,这里的传参跟普通的函数传参是一样的,略过
保存用户自定义参数
先看一下下面的代码
HTML代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DEMO</title> </head> <body> <div class="default">默认的样式</div> <div class="change">修改后的样式</div> </body> <script type="text/javascript" src="jquery.js"></script> <script src="test1.js"></script> <script type="text/javascript"> $('.default').fontSet(); $('.change').fontSet({ 'color':'green', 'fontSize':'20px' }); </script> </html>
JavaScript代码如下:
$.fn.fontSet=function(options){ var font={ 'color':'red', 'fontSize':'12px' }; var setting=$.extend({},font,options); return this.css({ 'color':setting.color, 'fontSize':setting.fontSize }) }
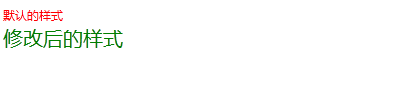
运行情况如下:

在JavaScript中的extend方法中添加{}是用来对防止用户传入的值,直接覆盖掉默认的数值
注意:在插件中的定量必须为键值对数组,否则一旦编写错误的话,那么就会出现没办法将插件加载进来的情况
面向对象插件开发
在开发大型的插件的时候,如果直接像上面的这种方法一样,那么会导致代码混乱,管理难度大等诸多的问题,所以就需要像常规编程一样使代码更便于管理,因此面向对象的插件开发也就变得格外的重要,面向对象开发的大致格式可以如下所示:
//定义对象的构造函数 var class_name=function(ele,opt){ this.element=ele; this.defaults={ //default setting }; this.options=$.exetend({},this.defaults,opt); } //定义对象的方法 class_name.prototype = { method_name:function() { return ………… } }; //在插件中使用对象 $.fn.plugin=function(){ //创建func实体 var func=new class_name(this,options); //调用其方法 return func.method_name(); }
实战开发经验分享
目前市面是的插件编程琳琅满目,但是唯独对开发经验这一块说的比较少,下面就结合我对插件开发的经验以及其他人开发的优秀特点惊醒分析,希望读者可以收获一些东西,方便以后的使用
1、在插件开发的过程中我们要尽量的保证插件内部环境的独立性,也就是说内部尽量的不被外界干扰,这时候闭包就派上用场了,而且在闭包的前面要加上; 以防止外部的语法错误使得错误指向插件内部
基本格式如下:
;(function($){ //main contain })(jQuery);
2、开发中常见的方法
find(‘m’);//主要用法是获取每个控件下面是否存在特定class属性或者id属性的对象
each() //主要是用来遍历每个控件
each(options,function(key,value)) //获取在options范围内每次循环的key和value的值
each(function(i,item)) //i为遍历对象位于第几个,item为DOM
3、由于jquery 插件是基于jquery的,那么就要求我们要调用jquery插件之前要先调用jquery
4、对于像KO(knockout.js)等这些脚本支持自定义的属性值,这又是怎样做到的呢?
例如HTML代码中有data-name这个属性,那么我们可以在插件中定义一对默认的键值对为name:'xxx',然后通遍历所有的default中的key值,并且调用attr属性查找
是否存在data-key这个属性,如果这个属性为undefined那么就将其传入value,但是上面的这些插件都是要调用JS进行激活的
如果有哪位大神知道怎样编写像Boostrap这样的直接写class就可以的插件,请告诉我实现方法,小菜鸟不胜感激
5、在插件开发的过程中我发现,怎样在一个事件触发的同时触发另一个事件
例如:要实现拖动的效果,那么我们就必须在触发点击事件的同时触发鼠标移动事件,
实现的代码简单的可以写为:
btn.mousedown(function(event) { /* Act on the event */ $(document).mousemove(function(event){ //input your content }) });
这样就可以实现两种事件同时触发了
6、兼容性问题也是要注意的,在CSS3中我们要注意IE、FixFox、Chrome这些浏览器之间的兼容性问题,一般我们忽略IE的那些低版本的浏览器,而要在FixFox前面加上-moz,例如:-moz-box-shadow 而要在Chrome前面加上-webkit,对于Safari也是一样的,这种差异主要是内核的不同导致的
UI插件的编写流程
1、先要对所要制作的UI插件进行分析,然后对其进行分层,接着就编写对应层次的div
2、第二步,我们要通过编写css达到将控件的初始化状态制作出来
3、结合要实现的效果,制作JS脚本,并且要保证无误的情况下才能进行第四步
4、将JS文件通过插件编程的形式重写,这样UI插件就完成了

