作者:ssslinppp
1. 摘要
Spring MVC为文件上传提供了最直接的支持,这种支持是通过即插即用的MultipartResolve实现的。Spring使用Jakarta Commons FileUpload技术实现了一个MultipartResolver实现类:CommonsMultipartResolver。
下面将具体讲解Spring MVC实现文件上传的具体步骤。
2. 添加Jar包
Spring MVC文件上传,需要添加如下两个jar包:
- commons-fileupload-1.2.2.jar;
- commons-io-2.0.1.jar
3. 配置CommonsMultipartResolver

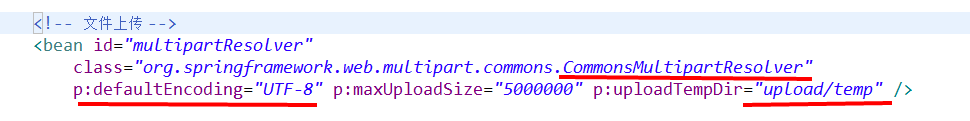
<!-- 文件上传 --><bean id="multipartResolver"class="org.springframework.web.multipart.commons.CommonsMultipartResolver"p:defaultEncoding="UTF-8" p:maxUploadSize="5000000" p:uploadTempDir="upload/temp" />
说明:
- p:defaultEncoding="UTF-8":这里设置默认的文件编码为UTF-8,必须与用户JSP的默认编码一致;
- p:maxUploadSize="5000000":指定文件上传大小,单位为字节;
- p:uploadTempDir="upload/temp":文件上传临时目录,上传完成后,就会将临时文件删除;
4. 控制层代码

前台请求:http://localhost:8080/SpringMVCTest/test/uploadPage.action 时,返回uploadPage.jsp界面,如下:



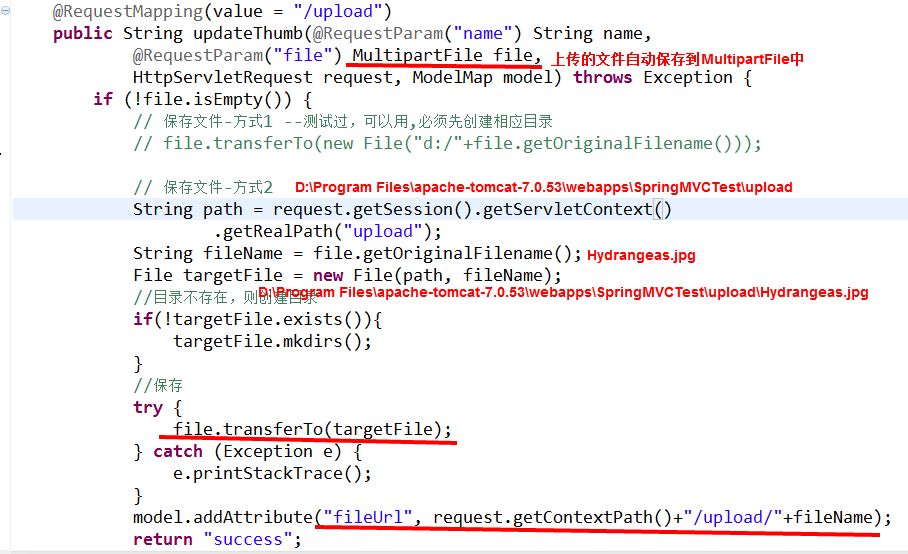
@RequestMapping(value = "/upload")public String updateThumb(@RequestParam("name") String name,@RequestParam("file") MultipartFile file,HttpServletRequest request, ModelMap model) throws Exception {if (!file.isEmpty()) {// 保存文件-方式1 --测试过,可以用,必须先创建相应目录// file.transferTo(new File("d:/"+file.getOriginalFilename()));// 保存文件-方式2String path = request.getSession().getServletContext().getRealPath("upload");String fileName = file.getOriginalFilename();File targetFile = new File(path, fileName);//目录不存在,则创建目录if(!targetFile.exists()){targetFile.mkdirs();}//保存try {file.transferTo(targetFile);} catch (Exception e) {e.printStackTrace();}model.addAttribute("fileUrl", request.getContextPath()+"/upload/"+fileName);return "success";} else {return "fail";}}
5. 文件上传JSP

<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%><%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><html><head><title>请上传用户头像</title></head><body><h1>请选择上传的头像文件</h1><form method="post" action="<c:url value="/test/upload.action"/>"enctype="multipart/form-data"><input type="text" name="name" /><input type="file" name="file" /><input type="submit" /></form></body></html>
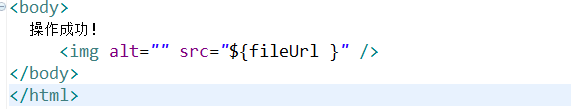
成功返回的界面:


附件列表
转载请标明出处:http://www.cnblogs.com/ssslinppp/






