echarts容器动态设置高度
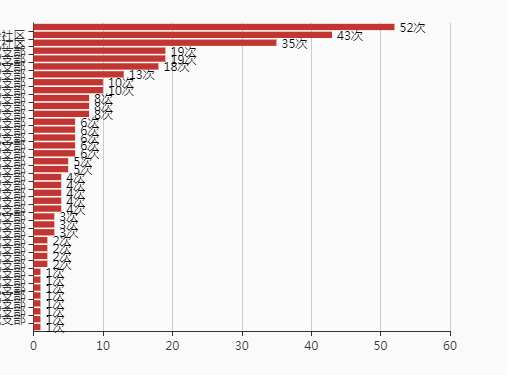
测试提了bug,柱状图数据多的情况下,都叠到了一起,效果如下图。

要解决这个bug,首先想到的是让柱状图的容器自适应高度。于是,把原本div上写固定的高度去掉。
<div id="myChart1" :style="{height:'600px',width:'650px'}" class="chart-css" ref="myEchart1"></div>
变成:
<div id="myChart1" :style="{width:'650px'}" class="chart-css" ref="myEchart1"></div>
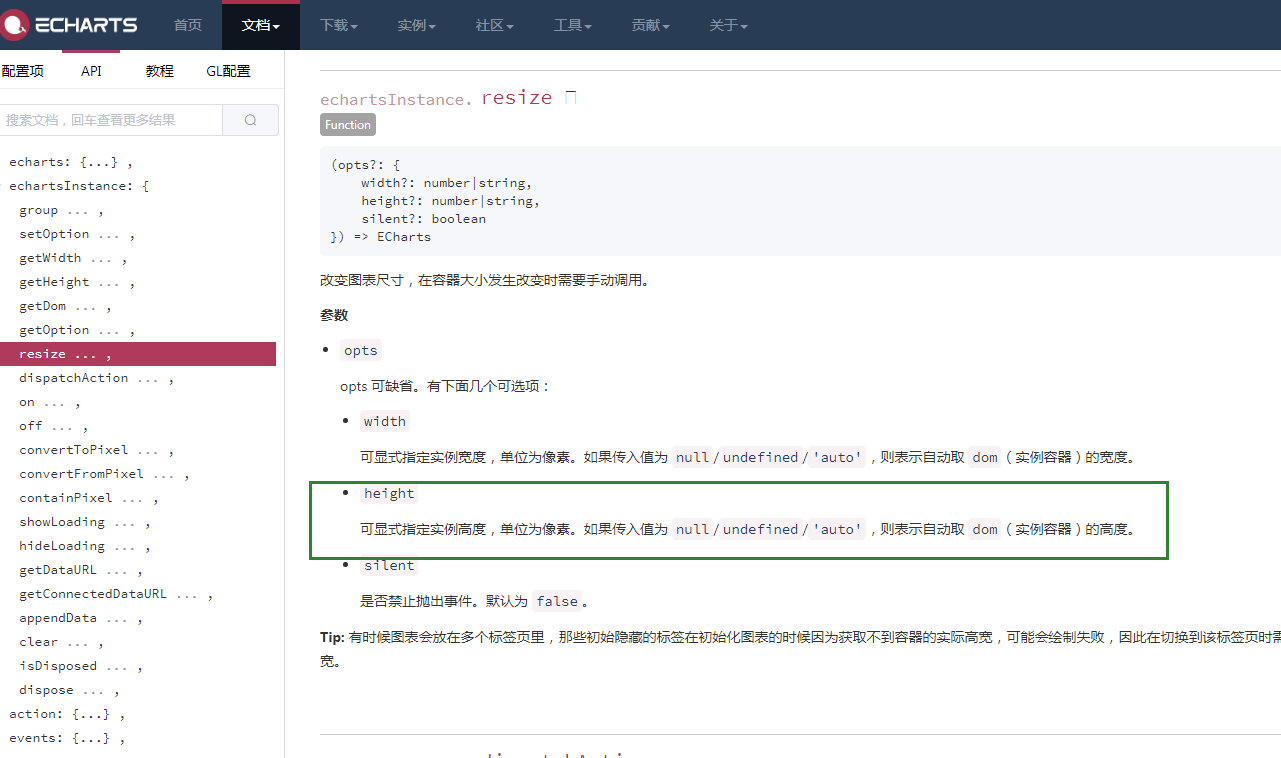
这时,你会发现容器没有高度,柱状图根本就显示不出来。那么,如何给容器及其渲染完数据后的canvas动态加上高度呢?(红色框为setOption绘制图表后出现的)

解决方法:

let chartName = this.$echarts.init(document.getElementById("myChart1")); this.autoHeight = counts.length * 35 + 50; // counst.length为柱状图的条数,即数据长度。35为我给每个柱状图的高度,50为柱状图x轴内容的高度(大概的)。 chartName.resize({height:this.autoHeight});



