SNF快速开发平台MVC-瀑布式分页组件
1. 瀑布式分页
目前已经比较流行了,以往的这种点击分页已经不能满足广大网民的需求了。像百度图片等等,网站都有滚动滚轮直接分页的功能,这样体验也确实好了不少,所以我们也决定在我们的框架内进行集成此功能。一种针对于我们的表格控件进行瀑布式分页,另一种是针对于网页自定义样式瀑布式分页。
1.1. 效果展示
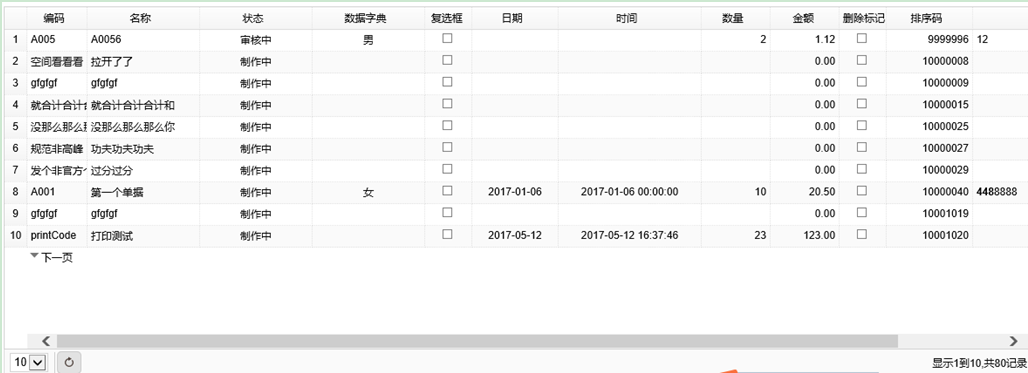
1.1.1. 表格瀑布式分页

图 3.1
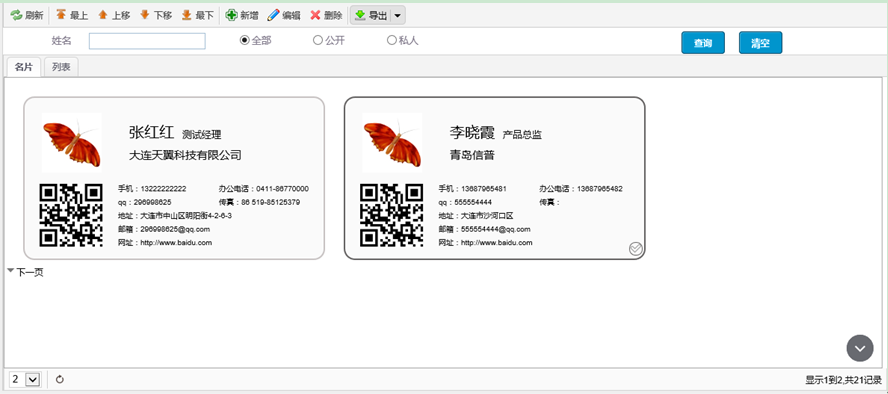
1.1.2. 任意文本的瀑布式分页

图 3.2
1.2. 添加引用
<script src="~/Content/js/core/common.scroll.js"></script>
1.3. 表格瀑布式分页调用说明
1.3.1. 定义每次加载多少页
添加如下代码,eachTimeShow.rows改变时,会影响每次加载多少页
//定义每页几条,从第几页开始查询,固定格式且一定叫这个名字 this.eachTimeShow
this.eachTimeShow = { page: 1, rows: 20 };//***rows的数值一定要在snf.scrollDatagrid的pageList中存在
this.queryForm.page = ko.observable(self.eachTimeShow.page);
this.queryForm.rows = ko.observable(self.eachTimeShow.rows);
此代码写在viewModel的里边即可
1.3.2. 定义自由排序组件
在datagrid对象的onLoadSuccess事件中添加如下代码:
onLoadSuccess: function (d) {
//加载datagrid的瀑布式分页,注意位置,一定在onLoadSuccess事件中
/*
参数:
{
total: d.total, //需要加载的数据总条数
grid: self.grid, //当前瀑布式分页的datagrid在viewModel中绑定的对象
gridId: "grid",//绑定的datagrid的id
pageList: [10, 20, 30, 40, 50],//每次加载多少条的可选下拉
eachTimeShow: self.eachTimeShow//每次加载的数据条数 与 初始加载第几页的对象
}
*/
snf.scrollDatagrid({
total: d.total, //需要加载的数据总条数
grid: self.grid, //当前瀑布式分页的datagrid在viewModel中绑定的对象
gridId: "grid",//绑定的datagrid的id
pageList: [10, 20, 30, 40, 50],//每次加载多少条的可选下拉 默认[10, 20, 30, 40, 50]
eachTimeShow: self.eachTimeShow//每次加载的数据条数 与 初始加载第几页的对象
});
}
1.3.3. 重写表格的查询事件
//查询
this.searchClick = function () {
var param = ko.toJS(self.queryForm);
self.grid.queryParams($.extend(param, self.eachTimeShow));
};
可对表格的瀑布式分页进行条件查询
1.3.4. demo样例
程序路径:
/DEMO/DemoSingleTableScroll/ DemoSingleTableScroll
可在程序中按照此路径增加菜单查看
1.4. 任意文本的瀑布式分页调用说明
1.4.1. 定义需要瀑布式分页的div对象
在需要瀑布式分页的div标签中添加属性scroll-bind
如图

图 3.3
1.4.2. 加载 瀑布式分页 内容
每个包含scroll-bind标签的div都需要定义一个如下对象,最后调用snf.scrollDivLoad(self)即可
formatter事件:返回值表示格式化后,每一格的内容。包含两个参数,row:当前行数据,row数据中包含rowIndex为当前索引;total:总行数
onAfterFormatter事件:formatter每次加载完成后触发,可用于绑定事件、自定义缩放等功能,包含一个参数row
onLoadSuccess事件:全部加载完成后触发,可包含两个参数row,total
//对应div的scroll-bind标签,注意一定要是div
//参数说明
//{
//w:左右边距 默认0
//h:上下边距 默认0
//rows:每次加载多少条数据,默认20
///**/url:数据查询地址,必填
//queryParams:绑定查询条件 默认ko.observable(self.queryForm)
//formatter:每行数据的格式化方式,增加一项rowIndex表示当前的行号
//}
this.DemoSingleTable = {
w: 4,
h: 100,
rows: 5,//每次加载多少行
pageList:[5, 10, 20, 30, 50],//每次加载多少条,可选择
url: "/api/DEMO/DemoSingleTableScroll/GetDemoSingleTableScrollBar",//数据加载地址
queryParams: ko.observable(self.queryForm),//查询条件
formatter :function (row){//每行数据格式化方法
var str = "<div style='width:100%;height:50px;margin-left:200px'>";
str += "<span style='position:relative;margin: 0 auto;top: -50%;'>序号:" + (row.rowIndex + 1) + " 名称:"+row.Name+",编号条码:</span><img src='data:image/jpeg;base64," + row.CodeBar + "'/>";
str += "</div>";
return str;
},
onAfterFormatter: function (row) {
},
onLoadSuccess: function (rows, total){
}
};
//加载当前页面全部具有scroll-bind属性的div标签
snf.scrollDivLoad(self);
snf.scrollDivLoad事件一定要在scroll-bind对象定义之后在调用,本例子中,即应当在this.DemoSingleTable定义之后再调用此方法
1.4.3. 定义查询事件
//查询
this.searchClick = function () {
snf.scrollModelSearch("DemoSingleTable");//参数表示3.4.1中绑定的scroll-bind属性,本例子中即为DemoSingleTable
};
可以对瀑布式分页的数据源进行条件查询
1.4.4. demo样例
程序路径:
/DEMO/DemoSingleTableScroll/ DemoSingleTableScrollNoGird(比较简略,通俗易懂)
/Sys/BusinessCard/BusinessCardAdmin(内容较全,包含所有事件和其他很多功能的集成)
可在程序中按照此路径增加菜单查看
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
作者: 王金斗 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ:903639067
QQ群:322581894
这个系列教程文档,欢迎转载:
SNF快速开发平台WinForm-CS甘特图http://www.cnblogs.com/spring_wang/p/7418423.html
SNF快速开发平台MVC-审核流,审核完成后会给下一个审核人发邮件,下一个审核人可以不登录系统,在邮件里进行审核处理http://www.cnblogs.com/spring_wang/p/7418402.html
SNF快速开发平台MVC-名片管理(实际名片样式) http://www.cnblogs.com/spring_wang/p/7416540.html
SNF快速开发平台MVC-表格单元格合并组件http://www.cnblogs.com/spring_wang/p/7416368.html
SNF快速开发平台MVC-单据状态水印http://www.cnblogs.com/spring_wang/p/7416349.html
SNF快速开发平台MVC-瀑布式分页组件http://www.cnblogs.com/spring_wang/p/7411116.html
SNF快速开发平台MVC-高级查询组件http://www.cnblogs.com/spring_wang/p/7411113.html
SNF快速开发平台MVC-自由排序组件http://www.cnblogs.com/spring_wang/p/7411090.html
SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)http://www.cnblogs.com/spring_wang/p/7405371.html
SNF快速开发平台MVC-集成了百度开源项目echarshttp://www.cnblogs.com/spring_wang/p/7405171.html
SNF快速开发平台WinForm-平板拍照及扫描二维码功能http://www.cnblogs.com/spring_wang/p/7404600.html
SNF快速开发平台WinForm规则引擎整体介绍及使用http://www.cnblogs.com/spring_wang/p/7404182.html
SNF快速开发平台WinForm-Grid表格控件大全http://www.cnblogs.com/spring_wang/p/7403881.html
SNF快速开发平台WinForm-表单验证控件-通用http://www.cnblogs.com/spring_wang/p/7403750.html
SNF.CodeGenerator-升级生成BS页面代码-支持视图-数据库配置-快速开发者的利器http://www.cnblogs.com/spring_wang/p/7402612.html
SNF快速开发平台WinForm-审核流使用方法样例http://www.cnblogs.com/spring_wang/p/7374176.html
SNF快速开发平台WinForm-EasyQuery统计分析-效果-非常牛逼的报表查询工具http://www.cnblogs.com/spring_wang/p/7366059.html
SNF快速开发平台MVC-Grid++集成打印http://www.cnblogs.com/spring_wang/p/7365567.html
SNF快速开发平台MVC-富文本控件集成了百度开源项目editorhttp://www.cnblogs.com/spring_wang/p/7365265.html
C#按回车Enter使输入焦点自动跳到下一个TextBox的方法收集http://www.cnblogs.com/spring_wang/p/7216538.html
关于系统前端开发的那些事http://www.cnblogs.com/spring_wang/p/7092721.html
WebApi和MVC-controller层接收的json字符串的取值方法和调用后台服务方法http://www.cnblogs.com/spring_wang/p/6740314.html
SNF快速开发平台--规则引擎在程序当中如何调用http://www.cnblogs.com/spring_wang/p/6740490.html
SNF快速开发平台--规则引擎介绍和使用文档http://www.cnblogs.com/spring_wang/p/6740445.html
SNF快速开发平台MVC-EasyUI3.9之-DataGrid表格控件如何增加右键菜单http://www.cnblogs.com/spring_wang/p/6740338.html
SNF快速开发平台--多组织+多平台+多系统处理方案http://www.cnblogs.com/spring_wang/p/6734654.html
SNF快速开发平台MVC-EasyUI3.9之-Session过期处理和页面请求筛选http://www.cnblogs.com/spring_wang/p/6733975.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi身份验证问题解决方案http://www.cnblogs.com/spring_wang/p/6733814.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi跨域处理方案http://www.cnblogs.com/spring_wang/p/6733659.html
SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤http://www.cnblogs.com/spring_wang/p/6710351.html
SNF开发平台WinForm之十五-时间轴控件使用-http://www.cnblogs.com/spring_wang/p/6285393.html
SNF开发平台WinForm之十四-站内发送系统信息http://www.cnblogs.com/spring_wang/p/6140031.html
SNF开发平台WinForm之十三-单独从服务器上获取PDF文件进行显示http://www.cnblogs.com/spring_wang/p/6140025.html
SNF开发平台WinForm之十二-发送手机短信功能调用http://www.cnblogs.com/spring_wang/p/6139829.html
SNF开发平台WinForm之十一-程序打包http://www.cnblogs.com/spring_wang/p/6139827.html
SNF开发平台WinForm之十-Excel导入http://www.cnblogs.com/spring_wang/p/6128604.html
SNF开发平台WinForm之九-代码生成器使用说明http://www.cnblogs.com/spring_wang/p/6128595.html
SNF开发平台WinForm之八-自动升级程序部署使用说明http://www.cnblogs.com/spring_wang/p/6128570.html
SNF开发平台WinForm之七-单据打印和使用说明http://www.cnblogs.com/spring_wang/p/6126016.html
SNF开发平台WinForm之六-上传下载组件使用http://www.cnblogs.com/spring_wang/p/6125929.html
SNF开发平台WinForm之五-高级查询使用说明-http://www.cnblogs.com/spring_wang/p/6116640.html
SNF开发平台WinForm之四-开发-主细表管理页面-http://www.cnblogs.com/spring_wang/p/6116626.html
SNF开发平台WinForm之三-开发-单表选择控件创建-http://www.cnblogs.com/spring_wang/p/6116592.html
SNF开发平台WinForm之二-开发-单表表单管理页面-http://www.cnblogs.com/spring_wang/p/6116572.html
SNF开发平台WinForm之一-开发-单表表格编辑管理页面-http://www.cnblogs.com/spring_wang/p/6116523.html
Winform开发框架之通用Windows摄像头调用拍照http://www.cnblogs.com/spring_wang/p/6008674.html
Winform开发框架之图表报表在线设计器2-图表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器-报表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之通用附件管理模块 --SNF快速开发平台3.3-Spring.Net.Framework
SNFAutoupdater通用自动升级组件V2.0-WinForm
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.0之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
作者: 王春天 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ交流:903639067
QQ群:322581894 关于作者: 大连天翼信息科技有限公司 技术总监。 SNF快速开发平台 创始人。应用平台架构师、IT规划咨询专家、业务流程设计专家。 专注于快速开发平台的开发、代码生成器。同时专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,精通DotNet系列技术Vue、.NetCore、MVC、Webapi、C#、WinForm等,DB(SqlServer、Oracle等)技术,移动端开发。熟悉Java、VB及PB开发语言。在面向对象、面向服务以及数据库领域有一定的造诣。现从事项目实施、开发、架构等工作。并从事用友软件产品U8、U9、PLM 客开工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· 互联网不景气了那就玩玩嵌入式吧,用纯.NET开发并制作一个智能桌面机器人(四):结合BotSharp
· 一个基于 .NET 开源免费的异地组网和内网穿透工具
· 《HelloGitHub》第 108 期
· Windows桌面应用自动更新解决方案SharpUpdater5发布
· 我的家庭实验室服务器集群硬件清单