SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)
做了这么多项目,经常会使用到级联、联动的情况。
如:省、市、县、区。一级分类、二级分类、三级分类。仓库、货位。
方式:有表单需要做级联的,还是表格行上需要做级联操作的。
实现:实现方法也有很多种方式。有封装好的控件,有用纯js控制的,有用Knockout实现的。还有用服务器端控件实现的。但控制表格级联方法都不太好控制,甚至做不到。
那在SNF快速开发平台上如何实现呢?下面看一下做的几种演示样例:
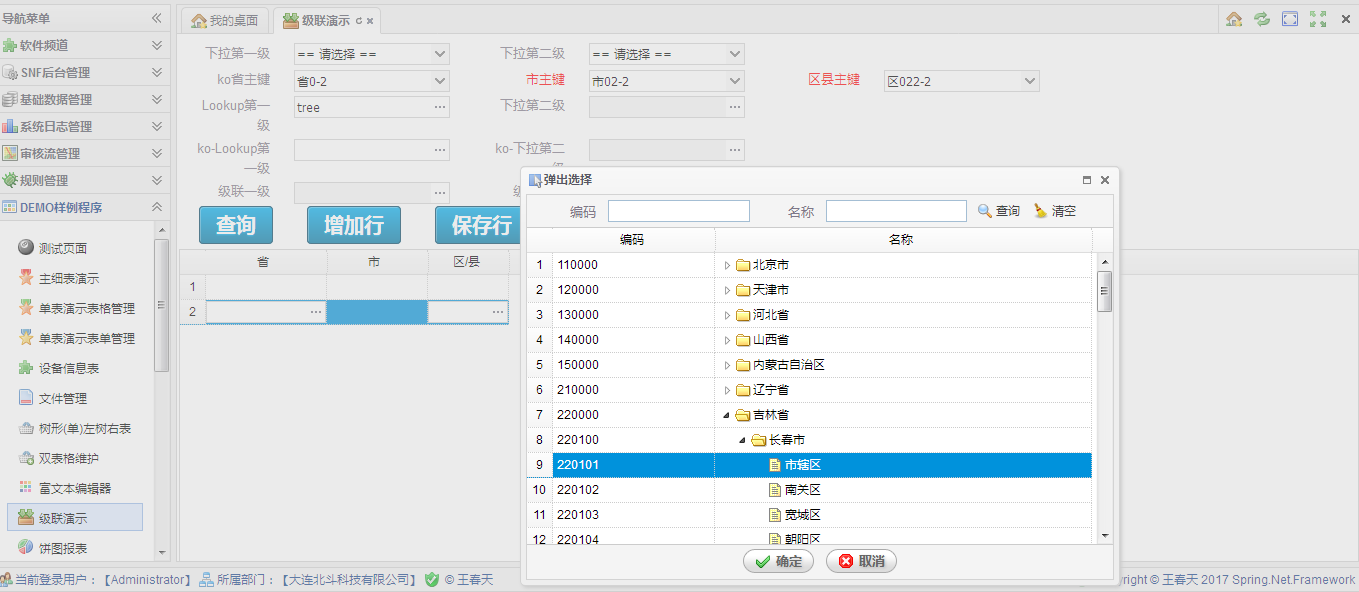
1、有使用EasyUI+JS控制的方式,有Knockout绑定方式实现的,还有框架特殊末级级联法。如下面弹出这个省、市、区。只要选择区就会自动把市、省进行自动填充上。是不是很方便,我们在选择控件上增加了返回上级信息,同时整行信息也是带回的,这样就非常的灵活方便了。

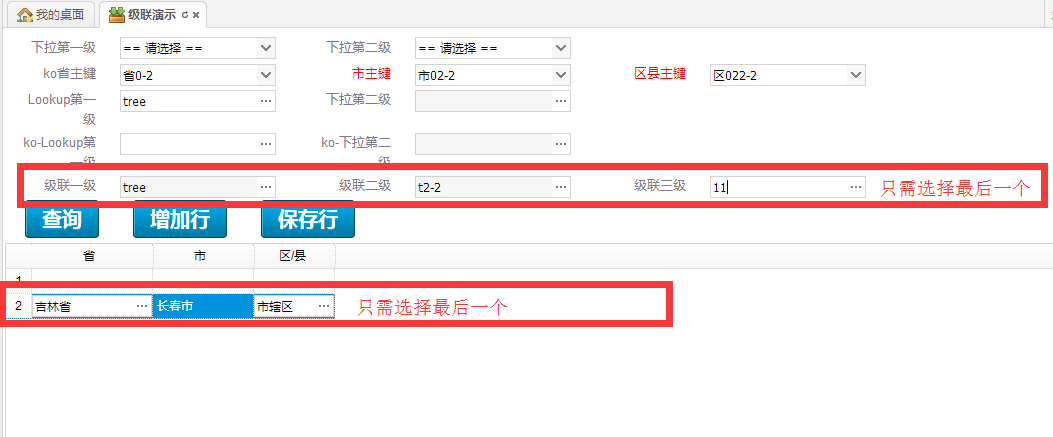
2、级联时只需选择最后一个,这种处理方式是SNF框架独有功能。比以往级联方式操作更为简单。程序控制也变得简单。

3、具体的实现代码如下:
<script type="text/javascript"> var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model)); var viewModel =function(data){ var self = this; snf.viewModel.listadmin.apply(this, arguments); this.IsLookupReadOnly = ko.observable(true);//Lookup二级只读处理 //窗体加载事件 $(window).load(function () { //01.用最原始的方法进行级联绑定数据源 $('#QueryDropDownSingle').combobox({ onSelect: function(rec){ //alert(rec.value); //数据提交 snf.ajax({ url: '/api/DEMO/DemoCascade/GetCascade/'+ rec.value, //data: ko.toJSON(row), success: function (d) { //self.queryForm.QueryDropDownSingle.combobox('loadData',ko.toJS(d)); self.queryForm.QueryDropDownSingle2(""); $('#QueryDropDownSingle2').combobox('loadData',ko.toJS(d)); } }); } }); //02.ko self.ProviceOptions(self.ChangeOptions('省',0)); if (self.queryForm.ProvinceId()) { self.CityOptions(self.ChangeOptions('市',self.queryForm.ProvinceId())); } if (self.queryForm.CityId()) { self.CountyOptions(self.ChangeOptions('区',self.queryForm.CityId())); } //03.Lookup //lookup选择事件处理 $('#lookup1').lookup({ //相当于html >> select >> onChange事件 onChange: function (newValue, oldValue) { self.queryForm.lookup1(newValue); //$("#lookup2").lookup("setValue",""); self.queryForm.lookup2(""); if (newValue == "") { self.IsLookupReadOnly(true); }else { self.IsLookupReadOnly(false); var rowData = $("#lookup1").lookup("getSelectedData"); if (rowData) { $('#lookup2').lookup({queryParams : {ParentId : rowData.row.Id} }); } //alert(rowData.row.Id); } } }); //04.Lookup的ko绑定方式,queryForm.lookup2 self.queryForm.lookupko1.subscribe(function (newValue){ self.queryForm.lookupko2(""); //alert(self.queryForm.lookupko1());//alert(rowData.row.Id); var rowData = $("#lookup2").lookup("getSelectedData"); $('#lookupko2').lookup({queryParams : {ParentId : rowData.row.Id} }); }); //05.取前节点值 $('#lookupcascade3').lookup({ //相当于html >> select >> onChange事件 onChange: function (newValue, oldValue) { self.queryForm.lookupcascade3(newValue); if (newValue == "") { }else { var rowData = $("#lookupcascade3").lookup("getSelectedData"); var parent = rowData.target.treegrid('getParent', rowData.id); self.queryForm.lookupcascade2(parent.value); var parentParent = rowData.target.treegrid('getParent', parent.Id); if (parentParent) { self.queryForm.lookupcascade1(parentParent.value); } } } }); }); //02.ko 绑定方式 三级级联 self.ProviceOptions=ko.observableArray(); self.CityOptions=ko.observableArray(); self.CountyOptions=ko.observableArray(); this.ChangeOptions=function(name,parentid){ var options=null; snf.ajax({ async:false, type: 'get', url: '/api/DEMO/DemoCascade/GetAreaCodeDropDown/'+name +"$"+ parentid, success: function (d) { options =d; }, error: function (e) { snf.message('error', e.responseText); } }); return options; } //this.ChangeComputed = ko.computed(function () { // self.ProviceOptions(self.ChangeOptions('省',0)); // //self.CityOptions(self.ChangeOptions(self.queryForm.ProvinceId())); // //self.CountyOptions(self.ChangeOptions(self.queryForm.CityId())); //}); this.queryForm.ProvinceId.subscribe(function (newValue){ self.CityOptions(self.ChangeOptions('市',newValue)) self.queryForm.CityId(""); self.queryForm.CountyId(""); }); this.queryForm.CityId.subscribe(function (newValue){ self.CountyOptions(self.ChangeOptions('区',newValue)) self.queryForm.CountyId(""); }); this.searchClick = function(){ alert(self.queryForm.lookupko2()); var a = $('#lookupko2').lookup('getSelectedData').text; alert(a); } this.addRowClick = function () { self.gridEdit.addnew(); //取多选用户 //alert($('#userlookup').combobox('getValues')) //window.location.reload(); }; } using(['combobox','datebox','datetimebox','numberbox'],easyuifix.datagrid_editor_extend); ko.bindingViewModel(new viewModel(data)); snf.formateItemsArea = utils.fnValueToText(data.dataSource.ItemsArea); //function QuSelectedData(rtnValue){ function QuSelectedData(rtnValue){ //alert(rtnValue); var row = $("#grid").datagrid('getSelected'); if (!row) return snf.message('warning', self.resx.noneSelect); var index = $("#grid").datagrid('getRowIndex', row); //取上一级的值和大上一级的值 var sheng,shi; var parent = rtnValue.target.treegrid('getParent', rtnValue.id); if (parent) { shi = parent.value; } var parentParent = rtnValue.target.treegrid('getParent', parent.Id); if (parentParent) { sheng = parentParent.value ; } //-------------------------------------------------------------------- ////方法1 - 此处理方式缺点是,修改的列需要有editor //var Sheng=$('#grid').datagrid('getEditor',{ index: index, field: 'Sheng' }).target; ////Sheng.val(sheng);//主要看editor里的控件修改值是用什么方法是否有val //Sheng.lookup("setValue",sheng); //var Shi=$('#grid').datagrid('getEditor',{ index: index, field: 'Shi' }).target; //Shi.lookup("setValue",shi); //方法2 这种处理,目前会报一个错误但不影响使用 $('#grid').datagrid('endEdit', index); $('#grid').datagrid('updateRow', { index: index, row: { Sheng : sheng, Shi : shi , Qu : rtnValue.value } }); $('#grid').datagrid('beginEdit', index); } </script> } <div id="condition" class="container_12" style="margin:5px;position:relative;vertical-align:text-bottom;" data-bind="inputwidth:0.9"> <div class="grid_1 lbl">下拉第一级</div> <div class="grid_2 val"> <input id="QueryDropDownSingle" type="text" data-bind="comboboxValue:queryForm.QueryDropDownSingle,datasource:data.dataSource.QueryDropDownSingle" class="z-txt easyui-combobox" data-options="showblank:true"/> </div> <div class="grid_1 lbl">下拉第二级</div> <div class="grid_2 val"> <input id="QueryDropDownSingle2" type="text" data-bind="comboboxValue:queryForm.QueryDropDownSingle2,datasource:data.dataSource.QueryDropDownSingle2" class="z-txt easyui-combobox" data-options="showblank:true"/> </div> <div class="clear"></div> <div class="grid_1 lbl">ko省主键</div> <div class="grid_2 val"> <input id="ProvinceId" type="text" data-bind="comboboxValue:queryForm.ProvinceId,datasource:ProviceOptions" class="z-txt easyui-combobox" data-options="showblank:true" /> </div> <div class="grid_1 lbl required">市主键</div> <div class="grid_2 val"> <input id="CityId" type="text" data-bind="comboboxValue:queryForm.CityId,datasource:CityOptions" class="z-txt easyui-combobox" data-options="showblank:true ,required:true" /> </div> <div class="grid_1 lbl required">区县主键</div> <div class="grid_2 val"> <input id="CountyId" type="text" data-bind="comboboxValue:queryForm.CountyId,datasource:CountyOptions" class="z-txt easyui-combobox" data-options="showblank:true ,required:true" /> </div> <div class="clear"></div> <div class="grid_1 lbl">Lookup第一级</div> <div class="grid_2 val"> <input id="lookup1" data-bind="lookupValue:queryForm.lookup1" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest',queryParams:{ParentId:'null'}"/> </div> <div class="grid_1 lbl">下拉第二级</div> <div class="grid_2 val"> <input id="lookup2" data-bind="lookupValue:queryForm.lookup2,lookupReadOnly:IsLookupReadOnly" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest'"/> </div> <div class="clear"></div> <div class="grid_1 lbl">ko-Lookup第一级</div> <div class="grid_2 val"> <input id="lookupko1" data-bind="lookupValue:queryForm.lookupko1" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest',queryParams:{ParentId:'null'}"/> </div> <div class="grid_1 lbl">ko-下拉第二级</div> <div class="grid_2 val"> <input id="lookupko2" data-bind="lookupValue:queryForm.lookupko2,lookupReadOnly:IsLookupReadOnly" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest'"/> </div> <div class="clear"></div> <div class="grid_1 lbl">级联一级</div> <div class="grid_2 val"> <input id="lookupcascade1" data-bind="lookupValue:queryForm.lookupcascade1,lookupReadOnly:true" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest'"/> </div> <div class="grid_1 lbl">级联二级</div> <div class="grid_2 val"> <input id="lookupcascade2" data-bind="lookupValue:queryForm.lookupcascade2,lookupReadOnly:true" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest'"/> </div> <div class="grid_1 lbl">级联三级</div> <div class="grid_2 val"> <input id="lookupcascade3" data-bind="lookupValue:queryForm.lookupcascade3" type="text" class="z-txt easyui-lookup" data-options="lookupType:'ItemsTreeTest',parentField:'ParentId'"/> </div> <div class="clear"></div> <a id="a_search" href="#" class="buttonHuge button-blue" style="margin:0 15px;" data-bind="click:searchClick">查询</a> <a id="a_addRowClick" href="#" class="buttonHuge button-blue" style="margin:0 15px;" data-bind="click:addRowClick">增加行</a> <a id="a_saveClick" href="#" class="buttonHuge button-blue" style="margin:0 15px;" data-bind="click:saveClick">保存行</a> @* <div class="prefix_9" style="position:absolute;top:5px;height:0;"> <a id="a_search" href="#" class="buttonHuge button-blue" style="margin:0 15px;" data-bind="click:searchClick">查询</a> <a id="a_reset" href="#" class="buttonHuge button-blue" data-bind="click:clearClick">清空</a> </div>*@ </div> <table id="grid" data-bind="datagrid:grid" style="display:none;"> <thead> <tr> <th field="Sheng" align="left" width="120" editor="{type: 'lookup', options:{lookupType:'ItemsArea',parentField:'ParentId'}}" formatter="snf.formateItemsArea">省 </th> <th field="Shi" align="left" width="100" formatter="snf.formateItemsArea">市 </th> <th field="Qu" align="left" width="80" editor="{type: 'lookup', options:{lookupType:'ItemsArea',parentField:'ParentId',onSelectedData:QuSelectedData}}" formatter="snf.formateItemsArea">区/县</th> </tr> </thead> </table>
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
作者: 王金斗 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ:903639067
QQ群:322581894
这个系列教程文档,欢迎转载:
SNF快速开发平台WinForm-CS甘特图http://www.cnblogs.com/spring_wang/p/7418423.html
SNF快速开发平台MVC-审核流,审核完成后会给下一个审核人发邮件,下一个审核人可以不登录系统,在邮件里进行审核处理http://www.cnblogs.com/spring_wang/p/7418402.html
SNF快速开发平台MVC-名片管理(实际名片样式) http://www.cnblogs.com/spring_wang/p/7416540.html
SNF快速开发平台MVC-表格单元格合并组件http://www.cnblogs.com/spring_wang/p/7416368.html
SNF快速开发平台MVC-单据状态水印http://www.cnblogs.com/spring_wang/p/7416349.html
SNF快速开发平台MVC-瀑布式分页组件http://www.cnblogs.com/spring_wang/p/7411116.html
SNF快速开发平台MVC-高级查询组件http://www.cnblogs.com/spring_wang/p/7411113.html
SNF快速开发平台MVC-自由排序组件http://www.cnblogs.com/spring_wang/p/7411090.html
SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)http://www.cnblogs.com/spring_wang/p/7405371.html
SNF快速开发平台MVC-集成了百度开源项目echarshttp://www.cnblogs.com/spring_wang/p/7405171.html
SNF快速开发平台WinForm-平板拍照及扫描二维码功能http://www.cnblogs.com/spring_wang/p/7404600.html
SNF快速开发平台WinForm规则引擎整体介绍及使用http://www.cnblogs.com/spring_wang/p/7404182.html
SNF快速开发平台WinForm-Grid表格控件大全http://www.cnblogs.com/spring_wang/p/7403881.html
SNF快速开发平台WinForm-表单验证控件-通用http://www.cnblogs.com/spring_wang/p/7403750.html
SNF.CodeGenerator-升级生成BS页面代码-支持视图-数据库配置-快速开发者的利器http://www.cnblogs.com/spring_wang/p/7402612.html
SNF快速开发平台WinForm-审核流使用方法样例http://www.cnblogs.com/spring_wang/p/7374176.html
SNF快速开发平台WinForm-EasyQuery统计分析-效果-非常牛逼的报表查询工具http://www.cnblogs.com/spring_wang/p/7366059.html
SNF快速开发平台MVC-Grid++集成打印http://www.cnblogs.com/spring_wang/p/7365567.html
SNF快速开发平台MVC-富文本控件集成了百度开源项目editorhttp://www.cnblogs.com/spring_wang/p/7365265.html
C#按回车Enter使输入焦点自动跳到下一个TextBox的方法收集http://www.cnblogs.com/spring_wang/p/7216538.html
关于系统前端开发的那些事http://www.cnblogs.com/spring_wang/p/7092721.html
WebApi和MVC-controller层接收的json字符串的取值方法和调用后台服务方法http://www.cnblogs.com/spring_wang/p/6740314.html
SNF快速开发平台--规则引擎在程序当中如何调用http://www.cnblogs.com/spring_wang/p/6740490.html
SNF快速开发平台--规则引擎介绍和使用文档http://www.cnblogs.com/spring_wang/p/6740445.html
SNF快速开发平台MVC-EasyUI3.9之-DataGrid表格控件如何增加右键菜单http://www.cnblogs.com/spring_wang/p/6740338.html
SNF快速开发平台--多组织+多平台+多系统处理方案http://www.cnblogs.com/spring_wang/p/6734654.html
SNF快速开发平台MVC-EasyUI3.9之-Session过期处理和页面请求筛选http://www.cnblogs.com/spring_wang/p/6733975.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi身份验证问题解决方案http://www.cnblogs.com/spring_wang/p/6733814.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi跨域处理方案http://www.cnblogs.com/spring_wang/p/6733659.html
SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤http://www.cnblogs.com/spring_wang/p/6710351.html
SNF开发平台WinForm之十五-时间轴控件使用-http://www.cnblogs.com/spring_wang/p/6285393.html
SNF开发平台WinForm之十四-站内发送系统信息http://www.cnblogs.com/spring_wang/p/6140031.html
SNF开发平台WinForm之十三-单独从服务器上获取PDF文件进行显示http://www.cnblogs.com/spring_wang/p/6140025.html
SNF开发平台WinForm之十二-发送手机短信功能调用http://www.cnblogs.com/spring_wang/p/6139829.html
SNF开发平台WinForm之十一-程序打包http://www.cnblogs.com/spring_wang/p/6139827.html
SNF开发平台WinForm之十-Excel导入http://www.cnblogs.com/spring_wang/p/6128604.html
SNF开发平台WinForm之九-代码生成器使用说明http://www.cnblogs.com/spring_wang/p/6128595.html
SNF开发平台WinForm之八-自动升级程序部署使用说明http://www.cnblogs.com/spring_wang/p/6128570.html
SNF开发平台WinForm之七-单据打印和使用说明http://www.cnblogs.com/spring_wang/p/6126016.html
SNF开发平台WinForm之六-上传下载组件使用http://www.cnblogs.com/spring_wang/p/6125929.html
SNF开发平台WinForm之五-高级查询使用说明-http://www.cnblogs.com/spring_wang/p/6116640.html
SNF开发平台WinForm之四-开发-主细表管理页面-http://www.cnblogs.com/spring_wang/p/6116626.html
SNF开发平台WinForm之三-开发-单表选择控件创建-http://www.cnblogs.com/spring_wang/p/6116592.html
SNF开发平台WinForm之二-开发-单表表单管理页面-http://www.cnblogs.com/spring_wang/p/6116572.html
SNF开发平台WinForm之一-开发-单表表格编辑管理页面-http://www.cnblogs.com/spring_wang/p/6116523.html
Winform开发框架之通用Windows摄像头调用拍照http://www.cnblogs.com/spring_wang/p/6008674.html
Winform开发框架之图表报表在线设计器2-图表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器-报表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之通用附件管理模块 --SNF快速开发平台3.3-Spring.Net.Framework
SNFAutoupdater通用自动升级组件V2.0-WinForm
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.0之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
作者: 王春天 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ交流:903639067
QQ群:322581894 关于作者: 大连天翼信息科技有限公司 技术总监。 SNF快速开发平台 创始人。应用平台架构师、IT规划咨询专家、业务流程设计专家。 专注于快速开发平台的开发、代码生成器。同时专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,精通DotNet系列技术Vue、.NetCore、MVC、Webapi、C#、WinForm等,DB(SqlServer、Oracle等)技术,移动端开发。熟悉Java、VB及PB开发语言。在面向对象、面向服务以及数据库领域有一定的造诣。现从事项目实施、开发、架构等工作。并从事用友软件产品U8、U9、PLM 客开工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号