SNF快速开发平台MVC-集成了百度开源项目echars
百度开源项目echars图表样式非常丰富,而且开源免费。非常好。所以在我们框架当中也进行了集成echars完成图表任务。
我们进行了两次封装,利于我们开发使用。我也看到过有些架构师 按echars里的最小对象进行做成对应的类实体。使用时再按模型进行组装数据再进行显示。
我们并没有采用大多数上述方法,我们采取了最为简单简洁的方法进行实现,按不同类型直接利用C#的动态类型组成所需数据结构。这样就简化了非常多,而且应变echars升级改动更灵活。
我们封装了,柱状系列图、饼形系列图、雷达系列图、线形系列图、区域系列图等等。开发这类报表只需一两行代码即可搞定。另我们也可以利用EasyQuery组件直接使用。
下面就演示几个例子:
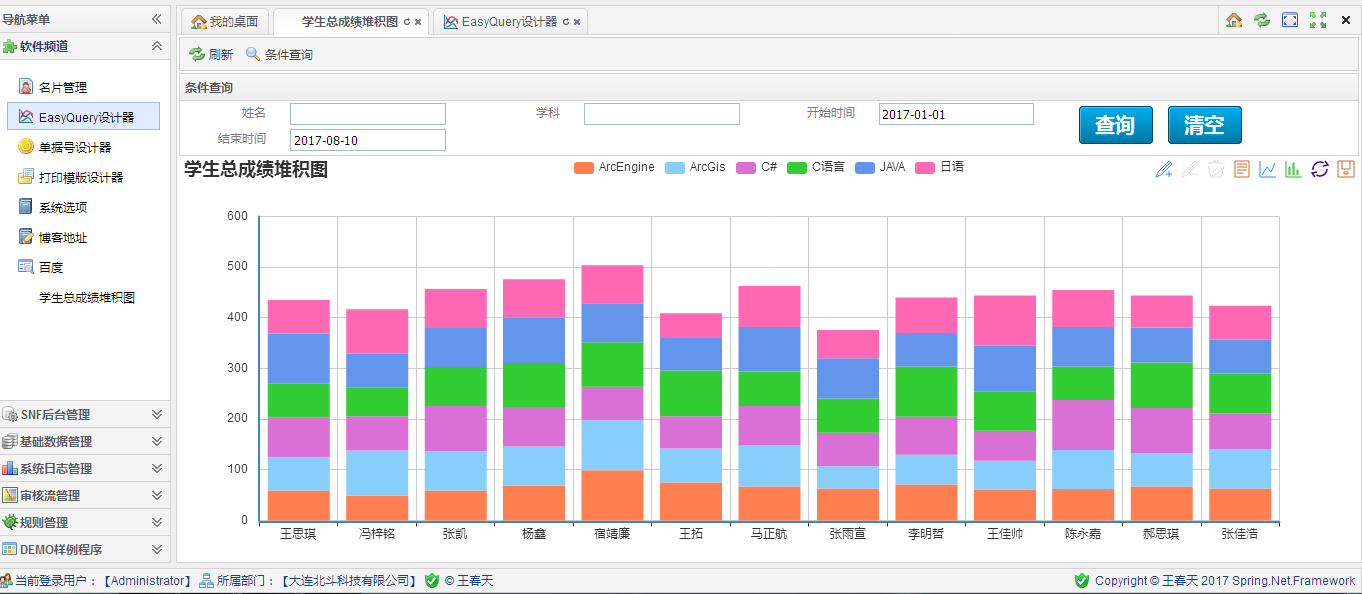
1、下面这个是用easyQuery组件生成如下:

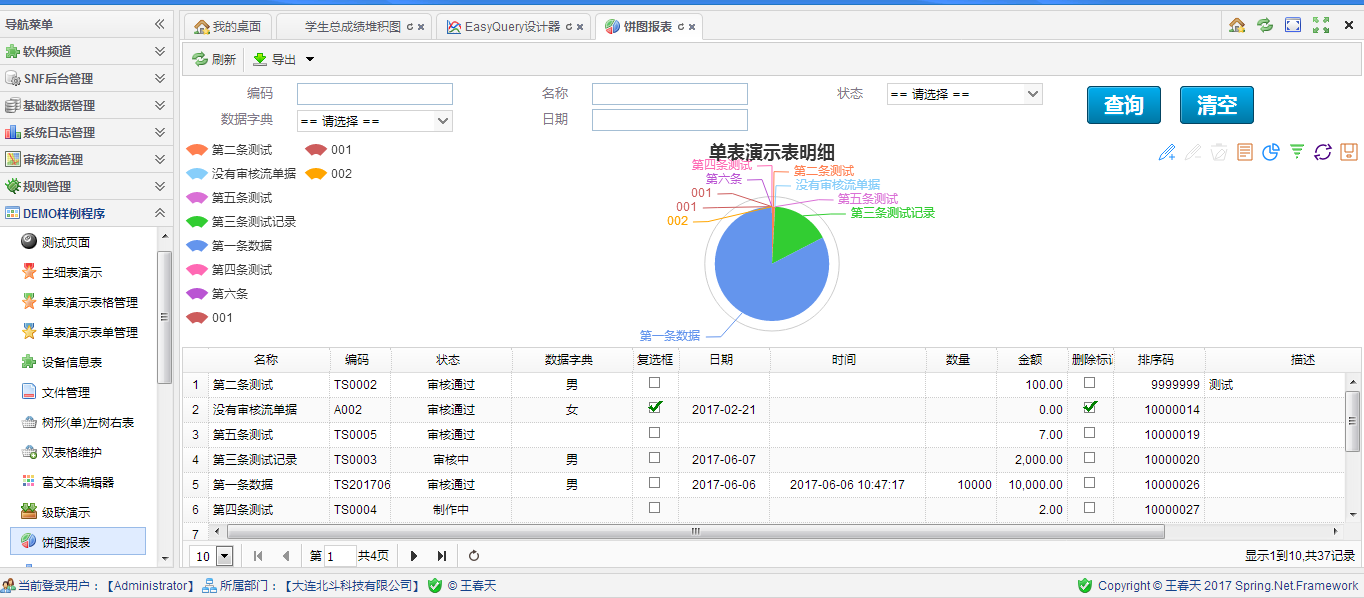
2、下面是开发的程序,饼图+表格

实现代码:
<script type="text/javascript"> var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model)); var viewModel =function(data){ var self = this; snf.viewModel.admin.apply(this, arguments); $("#EchartsDiv").css("height", $(window).height() - 319); this.grid.size = { w: 4, h: 94 + $("#EchartsDiv").height() }; this.grid.pageSize = 10; this.grid.onDblClickRow = undefined; this.grid.onLoadSuccess = function(d){ snf.loadEchartsPie(d, { valueField:"Money", textField:"Name", divId:"EchartsDiv", detailTitle:self.resx.detailTitle }); //snf.loadEchartsPie(d);//按照默认值调用饼图 } } using(['combobox','datebox','datetimebox','numberbox'],easyuifix.datagrid_editor_extend); ko.bindingViewModel(new viewModel(data)); snf.formateItemsAuditStatus = utils.fnValueToText(data.dataSource.ItemsAuditStatus); snf.formateItemsGender = utils.fnValueToText(data.dataSource.ItemsGender); </script>
页面代码:
<div id="EchartsDiv" style="width:100%;height:200px;"></div>
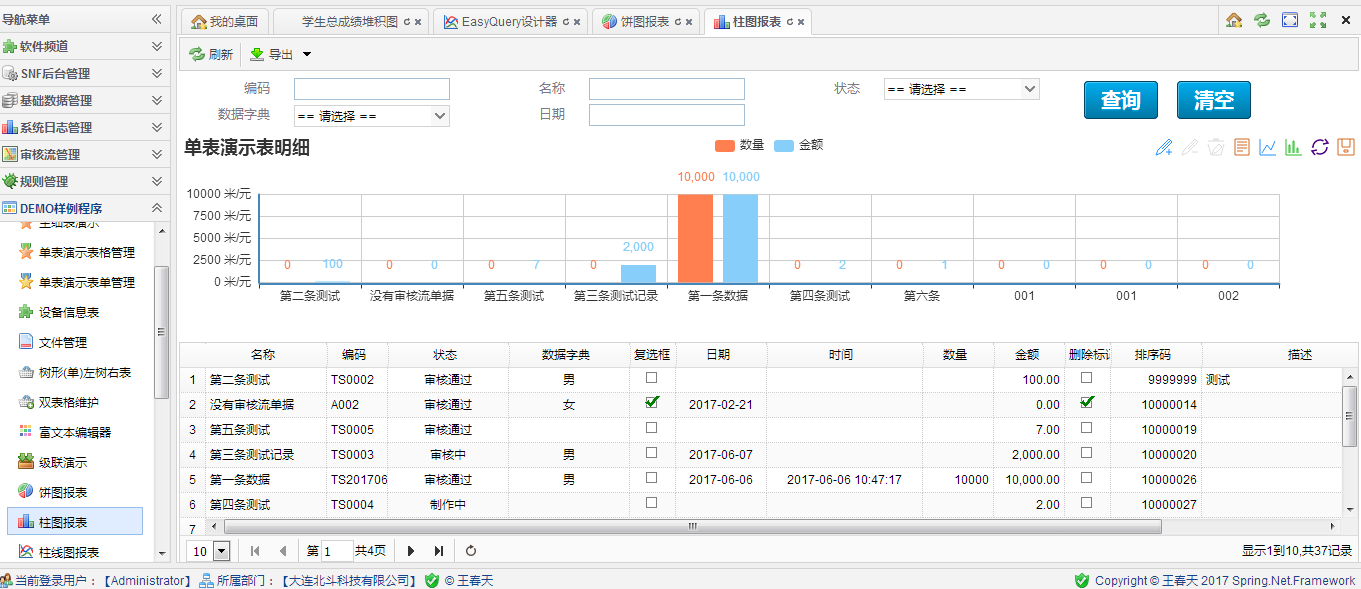
3、下面是开发的程序,柱形图+表格

实现代码:
<script type="text/javascript"> var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model)); var viewModel =function(data){ var self = this; snf.viewModel.admin.apply(this, arguments); $("#EchartsDiv").css("height", $(window).height() - 319); this.grid.size = { w: 4, h: 94 + $("#EchartsDiv").height() }; this.grid.pageSize = 10; this.grid.onDblClickRow = undefined; this.grid.onLoadSuccess = function(d){ //调用echarts,展示柱状图或折线图 snf.loadEchartsBar(d,{ barValuePair: {"Num":"数量","Money":"金额"},//**必填**需要显示成柱状图或者折线图的字段与列名 textField: "Name",//行数据的名称字段,默认"Name" detailTitle: self.resx.detailTitle,//柱状图或折线图标题,默认:柱状图/折线图(依据chartType) unit: "米/元",//柱状图/折线图的单位,默认空 chartType: "bar",//柱状图为bar,折线图为line,默认bar xyType: 1,//如果为1,则x轴表示种类,y轴表示数量,如果为0,则x轴表示数量,y轴表示种类,默认1 divId: "EchartsDiv"//放置图标的div的id值,默认EchartsDiv }); ////参数全部默认时,可以这样写 //snf.loadEchartsBar(d,{ // barValuePair: {"Num":"数量","Money":"金额"} //}); } } using(['combobox','datebox','datetimebox','numberbox'],easyuifix.datagrid_editor_extend); ko.bindingViewModel(new viewModel(data)); snf.formateItemsAuditStatus = utils.fnValueToText(data.dataSource.ItemsAuditStatus); snf.formateItemsGender = utils.fnValueToText(data.dataSource.ItemsGender); </script>
页面代码:
页面代码:
<div id="EchartsDiv" style="width:100%;height:200px;"></div>
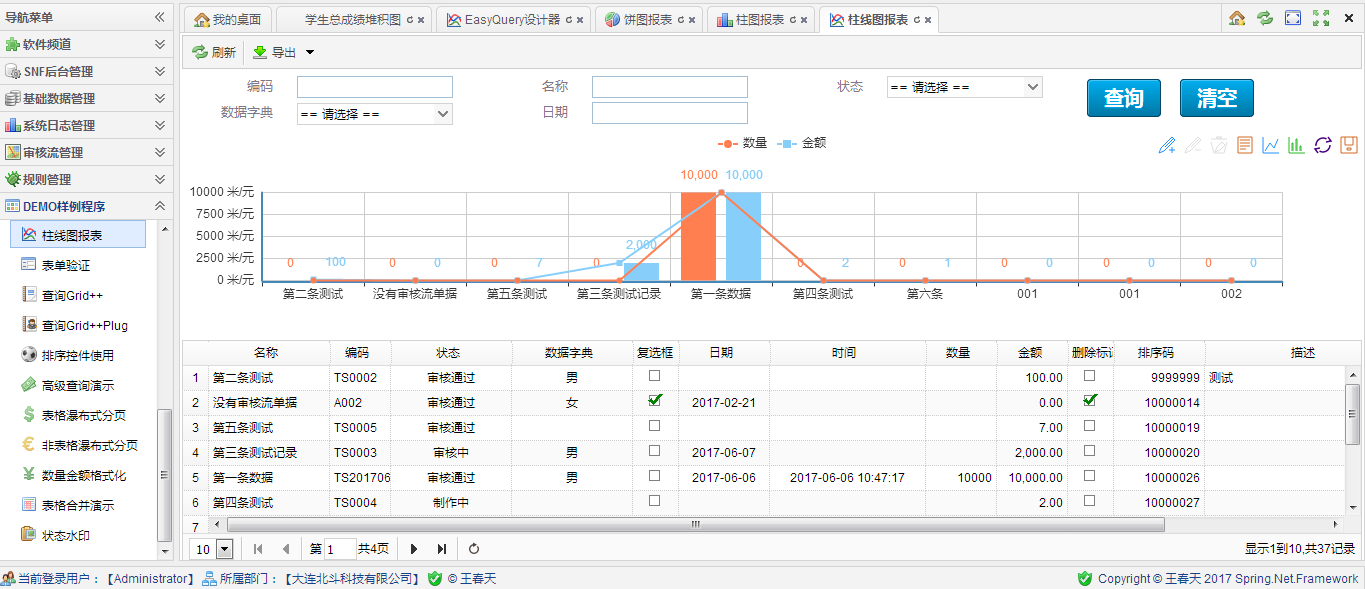
4、下面是开发的程序,柱形图+线图+表格

实现代码:
<script type="text/javascript"> var data = @Html.Raw(Newtonsoft.Json.JsonConvert.SerializeObject(Model)); var viewModel =function(data){ var self = this; snf.viewModel.admin.apply(this, arguments); $("#EchartsDiv").css("height", $(window).height() - 319); this.grid.size = { w: 4, h: 94 + $("#EchartsDiv").height() }; this.grid.pageSize = 10; this.grid.onDblClickRow = undefined; this.grid.onLoadSuccess = function(d){ //调用echarts,展示柱状图或折线图 snf.loadEchartsBarAndLine(d,{ barValuePair: {"Num":"数量","Money":"金额"},//**必填**需要显示成柱状图或者折线图的字段与列名 textField: "Name",//行数据的名称字段,默认"Name" detailTitle: " ",//self.resx.detailTitle,//柱状图或折线图标题,默认:柱状图/折线图(依据chartType) unit: "米/元",//柱状图/折线图的单位,默认空 xyType: 1,//如果为1,则x轴表示种类,y轴表示数量,如果为0,则x轴表示数量,y轴表示种类,默认1 divId: "EchartsDiv"//放置图标的div的id值,默认EchartsDiv }); ////参数全部默认时,可以这样写 //snf.loadEchartsBarAndLine(d,{ // barValuePair: {"Num":"数量","Money":"金额"} //}); } } using(['combobox','datebox','datetimebox','numberbox'],easyuifix.datagrid_editor_extend); ko.bindingViewModel(new viewModel(data)); snf.formateItemsAuditStatus = utils.fnValueToText(data.dataSource.ItemsAuditStatus); snf.formateItemsGender = utils.fnValueToText(data.dataSource.ItemsGender); </script>
页面代码:
<div id="EchartsDiv" style="width:100%;height:200px;"></div>
-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
作者: 王金斗 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ:903639067
QQ群:322581894
这个系列教程文档,欢迎转载:
SNF快速开发平台WinForm-CS甘特图http://www.cnblogs.com/spring_wang/p/7418423.html
SNF快速开发平台MVC-审核流,审核完成后会给下一个审核人发邮件,下一个审核人可以不登录系统,在邮件里进行审核处理http://www.cnblogs.com/spring_wang/p/7418402.html
SNF快速开发平台MVC-名片管理(实际名片样式) http://www.cnblogs.com/spring_wang/p/7416540.html
SNF快速开发平台MVC-表格单元格合并组件http://www.cnblogs.com/spring_wang/p/7416368.html
SNF快速开发平台MVC-单据状态水印http://www.cnblogs.com/spring_wang/p/7416349.html
SNF快速开发平台MVC-瀑布式分页组件http://www.cnblogs.com/spring_wang/p/7411116.html
SNF快速开发平台MVC-高级查询组件http://www.cnblogs.com/spring_wang/p/7411113.html
SNF快速开发平台MVC-自由排序组件http://www.cnblogs.com/spring_wang/p/7411090.html
SNF快速开发平台MVC-各种级联绑定方式,演示样例程序(包含表单和表格控件)http://www.cnblogs.com/spring_wang/p/7405371.html
SNF快速开发平台MVC-集成了百度开源项目echarshttp://www.cnblogs.com/spring_wang/p/7405171.html
SNF快速开发平台WinForm-平板拍照及扫描二维码功能http://www.cnblogs.com/spring_wang/p/7404600.html
SNF快速开发平台WinForm规则引擎整体介绍及使用http://www.cnblogs.com/spring_wang/p/7404182.html
SNF快速开发平台WinForm-Grid表格控件大全http://www.cnblogs.com/spring_wang/p/7403881.html
SNF快速开发平台WinForm-表单验证控件-通用http://www.cnblogs.com/spring_wang/p/7403750.html
SNF.CodeGenerator-升级生成BS页面代码-支持视图-数据库配置-快速开发者的利器http://www.cnblogs.com/spring_wang/p/7402612.html
SNF快速开发平台WinForm-审核流使用方法样例http://www.cnblogs.com/spring_wang/p/7374176.html
SNF快速开发平台WinForm-EasyQuery统计分析-效果-非常牛逼的报表查询工具http://www.cnblogs.com/spring_wang/p/7366059.html
SNF快速开发平台MVC-Grid++集成打印http://www.cnblogs.com/spring_wang/p/7365567.html
SNF快速开发平台MVC-富文本控件集成了百度开源项目editorhttp://www.cnblogs.com/spring_wang/p/7365265.html
C#按回车Enter使输入焦点自动跳到下一个TextBox的方法收集http://www.cnblogs.com/spring_wang/p/7216538.html
关于系统前端开发的那些事http://www.cnblogs.com/spring_wang/p/7092721.html
WebApi和MVC-controller层接收的json字符串的取值方法和调用后台服务方法http://www.cnblogs.com/spring_wang/p/6740314.html
SNF快速开发平台--规则引擎在程序当中如何调用http://www.cnblogs.com/spring_wang/p/6740490.html
SNF快速开发平台--规则引擎介绍和使用文档http://www.cnblogs.com/spring_wang/p/6740445.html
SNF快速开发平台MVC-EasyUI3.9之-DataGrid表格控件如何增加右键菜单http://www.cnblogs.com/spring_wang/p/6740338.html
SNF快速开发平台--多组织+多平台+多系统处理方案http://www.cnblogs.com/spring_wang/p/6734654.html
SNF快速开发平台MVC-EasyUI3.9之-Session过期处理和页面请求筛选http://www.cnblogs.com/spring_wang/p/6733975.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi身份验证问题解决方案http://www.cnblogs.com/spring_wang/p/6733814.html
SNF快速开发平台MVC-EasyUI3.9之-WebApi跨域处理方案http://www.cnblogs.com/spring_wang/p/6733659.html
SNF快速开发平台MVC-EasyUI3.9之-ueditor富文本编辑在 asp.net MVC下使用步骤http://www.cnblogs.com/spring_wang/p/6710351.html
SNF开发平台WinForm之十五-时间轴控件使用-http://www.cnblogs.com/spring_wang/p/6285393.html
SNF开发平台WinForm之十四-站内发送系统信息http://www.cnblogs.com/spring_wang/p/6140031.html
SNF开发平台WinForm之十三-单独从服务器上获取PDF文件进行显示http://www.cnblogs.com/spring_wang/p/6140025.html
SNF开发平台WinForm之十二-发送手机短信功能调用http://www.cnblogs.com/spring_wang/p/6139829.html
SNF开发平台WinForm之十一-程序打包http://www.cnblogs.com/spring_wang/p/6139827.html
SNF开发平台WinForm之十-Excel导入http://www.cnblogs.com/spring_wang/p/6128604.html
SNF开发平台WinForm之九-代码生成器使用说明http://www.cnblogs.com/spring_wang/p/6128595.html
SNF开发平台WinForm之八-自动升级程序部署使用说明http://www.cnblogs.com/spring_wang/p/6128570.html
SNF开发平台WinForm之七-单据打印和使用说明http://www.cnblogs.com/spring_wang/p/6126016.html
SNF开发平台WinForm之六-上传下载组件使用http://www.cnblogs.com/spring_wang/p/6125929.html
SNF开发平台WinForm之五-高级查询使用说明-http://www.cnblogs.com/spring_wang/p/6116640.html
SNF开发平台WinForm之四-开发-主细表管理页面-http://www.cnblogs.com/spring_wang/p/6116626.html
SNF开发平台WinForm之三-开发-单表选择控件创建-http://www.cnblogs.com/spring_wang/p/6116592.html
SNF开发平台WinForm之二-开发-单表表单管理页面-http://www.cnblogs.com/spring_wang/p/6116572.html
SNF开发平台WinForm之一-开发-单表表格编辑管理页面-http://www.cnblogs.com/spring_wang/p/6116523.html
Winform开发框架之通用Windows摄像头调用拍照http://www.cnblogs.com/spring_wang/p/6008674.html
Winform开发框架之图表报表在线设计器2-图表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器-报表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之通用附件管理模块 --SNF快速开发平台3.3-Spring.Net.Framework
SNFAutoupdater通用自动升级组件V2.0-WinForm
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.0之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
作者: 王春天 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ交流:903639067
QQ群:322581894 关于作者: 大连天翼信息科技有限公司 技术总监。 SNF快速开发平台 创始人。应用平台架构师、IT规划咨询专家、业务流程设计专家。 专注于快速开发平台的开发、代码生成器。同时专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,精通DotNet系列技术Vue、.NetCore、MVC、Webapi、C#、WinForm等,DB(SqlServer、Oracle等)技术,移动端开发。熟悉Java、VB及PB开发语言。在面向对象、面向服务以及数据库领域有一定的造诣。现从事项目实施、开发、架构等工作。并从事用友软件产品U8、U9、PLM 客开工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步