Winform开发框架之通用高级查询模块--SNF快速开发平台3.3-Spring.Net.Framework
最近项目确实忙,但也是一直忙于有关项目和框架技术的事情,也一直致力于改善我的WInform开发框架.使得自己及客户使用起来更加方便,更加友好,更加高效。
在很多程序模块中都很常见,也是给客户扩展查询的一个很好的补充,由于我一直希望我的Winform开发框架能够精益求精,所以做了这个模块,希望对今后我自己所有的项目以及框架本身,都能高效的使用。
1、通用高级查询模块的用途及介绍
既然称之为通用查询模块,那么他就不能与具体的表字段有耦合关系,但是要实现具体的查询,必须通过某种方式进行属性传递,实现更直观友好的字段查询功能。高级查询模块,在很多完善的程序上都会提供,用于满足用户对特定的字段,添加特定的条件进行,因为一般情况下,由于版面的限制界面上查询的内容比较有限,只是把一些很常见、重要的字段作为查询输入,如果表字段比较多,那么对有些特殊的字段就无所适从。

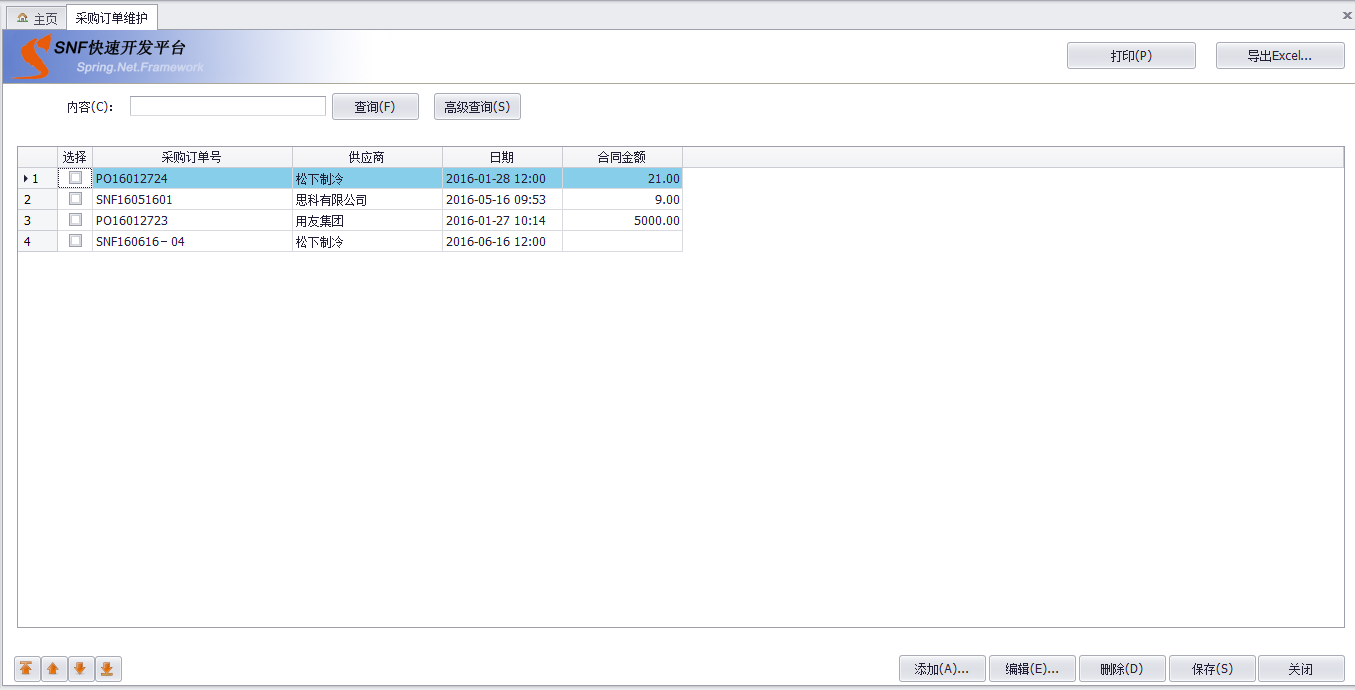
如这个程序来讲 字段信息比较少不明显. 做为常用查询的字段一般情况下是不能太多字段的,因为那样页面显示的就会臃肿的难看。
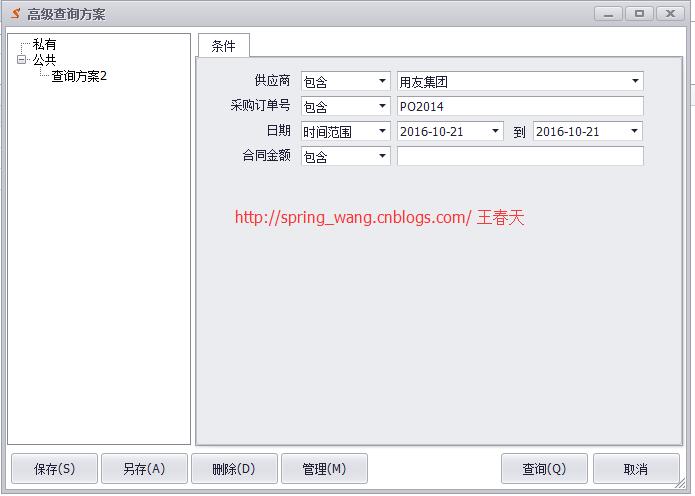
我的高级查询查询模块也是基于这个道理,因此,在主界面增加一个高级查询按钮入口,如上图所示,单击后,显示一个所有字段的列表,如下界面。

看到上面这样是不是即熟悉又新其呢,新奇是因为以往做的高级查询是一个表格第一列是标题,第二行是输入的值再进行转换。而我这次做的是模仿用友的U9产品做的查询方案。即满足对高级查询的需要又扩展了查询方案进行保存。
在介绍输入条件的时候,我们注意到,查询输入,基本上可以分为几类:其一是常规的文本类型,使用文本框控件;其二是表格翻译的列就采取了下拉列表控件进行展现;其三是日期类型,需要用户指定开始日期和结束日期,也就用了自定义日期范围控件(为了方便,都可以单独输入其中的一部分作为条件进行高级查询。);其四是数字类型,也是采用的文本框进行格式化,为什么不用范围而是可以选择查询的符号,这也是与其它人做高级查询的不同之处。其五,复选框我们也做了处理。
查询后会保留用户的输入,第二次打开界面后,会加载之前的输入条件,这样比较人性化一些。同时可以保存查询方案,供下次登录系统选择查询方案就可以带出当时查询的条件,再次查询使用。另可以把查询方案共享给其它人,也可以只自己能看到。
2、通用高级查询模块的实现思路
有很多人做的时候就根据表结构或者视图结构来做的,这样就会有一个限制就是在查询时用的不是表和视图,而是多表关联查询,高级查询的字段就会不全了,另原因表的字段很多不一定全部作为查询条件。
我为了使用更简单更方便而我采取了从显示的内容来获取查询的字段进行处理。
这样调用起来就很非常的简单,一行代码就搞定了。
string whereSql = this.ShowAdvancedQuery(this.grvGridView);
1.用传过来的gridView进行解析每一列使用的控件情况。
private void ShowQueryControl() { foreach (GridColumn gridColumn in GridView.Columns) { string fieldName = gridColumn.FieldName; if (!fieldName.Equals(BusinessLogic.SelectedColumn)) { string name = gridColumn.Caption; Type type = gridColumn.ColumnType; 。。。。。。。。。。 } } }
2.在上面解析查询字段和控件的时候还需要查询的符号
#region 符号下拉列表 int txtNotationWidth = 90; private ImageComboBoxEdit GetNotationImageComboBoxEdit(string fieldName) { ImageComboBoxEdit comboBox = BaseInterfaceLogic.CreateImageComboBoxEdit("cmbNotation" + fieldName, null, null, txtNotationWidth, "Notation");// comboBox.Properties.Items.Clear(); comboBox.Properties.Items.Add(new ImageComboBoxItem("包含", "Like")); comboBox.Properties.Items.Add(new ImageComboBoxItem("不包含", "NotLike")); comboBox.Properties.Items.Add(new ImageComboBoxItem("左包含", "StartWith")); comboBox.Properties.Items.Add(new ImageComboBoxItem("右包含", "EndWith")); comboBox.Properties.Items.Add(new ImageComboBoxItem("等于", "Equal")); comboBox.Properties.Items.Add(new ImageComboBoxItem("不等于", "NotEqual")); comboBox.Properties.Items.Add(new ImageComboBoxItem("大于", "Greater")); comboBox.Properties.Items.Add(new ImageComboBoxItem("小于", "Less")); comboBox.Properties.Items.Add(new ImageComboBoxItem("大于等于", "GreaterEqual")); comboBox.Properties.Items.Add(new ImageComboBoxItem("小于等于", "LessEqual")); comboBox.Properties.Items.Add(new ImageComboBoxItem("时间范围", "DateRange")); //comboBox.Properties.Items.Add(new ImageComboBoxItem("空", "Null")); //comboBox.Properties.Items.Add(new ImageComboBoxItem("非空", "NotNull")); //comboBox.Properties.Items.Add(new ImageComboBoxItem("两者之间", "Between")); comboBox.SelectedIndex = 0; return comboBox; } #endregion
3.显示完成后,点击查询后需要从页面控件进行反解析处理
下面是反解析条件的关键代码。
foreach (Control control in scrollableControlQuery.Controls) { if (control is FlowLayoutPanel) { panel = (FlowLayoutPanel)control; foreach (Control childControl in panel.Controls) { //05.普通下拉框 if (childControl is ImageComboBoxEdit) {} } } }
4. 和普通查询功能并存
为了使得传统查询按钮,和高级查询能够并存,我们需要存储一个高级查询的查询对象,但传统查询的时候,我们把高级查询对象设置为空即可屏蔽高级查询的条件了。
在上面代码也可以看到,查询方案点击查询后只会返回组装好的sql条件给了 public string QueryWhere = string.Empty;属性。之后想要怎么使用就是程序说的算了。使我们的程序能够尽量满足客户的需求,获得更加好的反馈和支持了。
项目中使用完整代码如下:
#region 高级查询事件处理 /// <summary> /// 高级查询事件处理 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void btnSearchA_Click(object sender, EventArgs e) { string whereSql = this.ShowAdvancedQuery(this.grvGridView); if (!whereSql.Equals(ShowAdvancedQueryCancel)) { this.Search(whereSql); } } #endregion
从上面来看,其实我这次做的高级查询在行业内是比较简单实用的。而且还增加了查询方案进行存储。也算是行内比较标准的做法了。其它人可以进行效仿了。
当然这个查询方案还不满足于现在的功能,之后还要扩展排序规则和显示的栏目控制。
-------------------------------------------------------------------------------------------
作者: 王春天 2015-10-21
作者Blog:http://www.cnblogs.com/spring_wang 出处: http://www.cnblogs.com/spring_wang/p/4874584.html
如果觉得还不错,欢迎转载。
SNF快速开发平台框架的系列文章:
SNF开发平台WinForm之十-Excel导入http://www.cnblogs.com/spring_wang/p/6128604.html
SNF开发平台WinForm之九-代码生成器使用说明http://www.cnblogs.com/spring_wang/p/6128595.html
SNF开发平台WinForm之八-自动升级程序部署使用说明http://www.cnblogs.com/spring_wang/p/6128570.html
SNF开发平台WinForm之七-单据打印和使用说明http://www.cnblogs.com/spring_wang/p/6126016.html
SNF开发平台WinForm之六-上传下载组件使用http://www.cnblogs.com/spring_wang/p/6125929.html
SNF开发平台WinForm之五-高级查询使用说明-http://www.cnblogs.com/spring_wang/p/6116640.html
SNF开发平台WinForm之四-开发-主细表管理页面-http://www.cnblogs.com/spring_wang/p/6116626.html
SNF开发平台WinForm之三-开发-单表选择控件创建-http://www.cnblogs.com/spring_wang/p/6116592.html
SNF开发平台WinForm之二-开发-单表表单管理页面-http://www.cnblogs.com/spring_wang/p/6116572.html
SNF开发平台WinForm之一-开发-单表表格编辑管理页面-http://www.cnblogs.com/spring_wang/p/6116523.html
Winform开发框架之通用高级查询模块--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器2-图表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework
Winform开发框架之图表报表在线设计器-报表-SNF.EasyQuery项目--SNF快速开发平台3.3-Spring.Net.Framework(
Winform开发框架之通用附件管理模块 --SNF快速开发平台3.3-Spring.Net.Framework
SNFAutoupdater通用自动升级组件V2.0-WinForm
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.0之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.0之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.0之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之-CS页面-Asp.net+Spring.Net.Framework
SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者
作者: 王春天 出处: http://www.cnblogs.com/spring_wang/ Email: spring_best@yeah.net QQ交流:903639067
QQ群:322581894 关于作者: 大连天翼信息科技有限公司 技术总监。 SNF快速开发平台 创始人。应用平台架构师、IT规划咨询专家、业务流程设计专家。 专注于快速开发平台的开发、代码生成器。同时专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,精通DotNet系列技术Vue、.NetCore、MVC、Webapi、C#、WinForm等,DB(SqlServer、Oracle等)技术,移动端开发。熟悉Java、VB及PB开发语言。在面向对象、面向服务以及数据库领域有一定的造诣。现从事项目实施、开发、架构等工作。并从事用友软件产品U8、U9、PLM 客开工作。 如有问题或建议,请多多赐教! 本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步