bootstrap字体图标不正常显示的原因
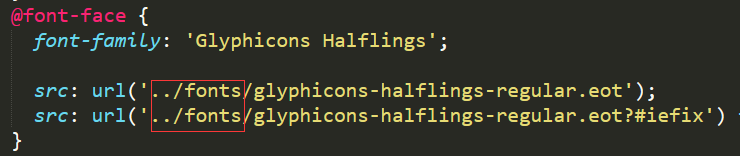
本地引入bootstrap.css文件,使用https://v3.bootcss.com/components/站点 字体图标 时不能正常显示,换成 bootstrap 官网的 cdn 链接却能正常显示,这说明肯定是css文件在引入字体文件时出错。打开 bootstrap.css文件,查找 font-face 如下:

这说明bootstrap.css文件位置在字体文件夹 fonts 的下一级,默认是按bootstrap三个文件夹的相对位置引入的,即:

调整bootstrap.css文件位置即可。
所谓勇者,不过是在认清生活真相之后,依然热爱生活!

