读书笔记2014第16本:《视觉繁美:信息可视化方法与案例解析》
阅读加写笔记大概用了6个小时。《视觉繁美》是从权哥的QQ上发现的,看到一堆超炫超复杂的图形,就马上动手从amazon上买了下来。第一天粗翻一遍,确实是非常多、非常复杂的网络图,如果不是搞艺术设计的,真不知道这本书有什么用,但第二天开始仔细阅读,发现前三章还是相当有料,从树状模型开始,过渡到网络模型,然后仔细剖析了网络模型,第四、五、六章可以说是网络图欣赏,第七章是4篇论文。
第一章 生命之树
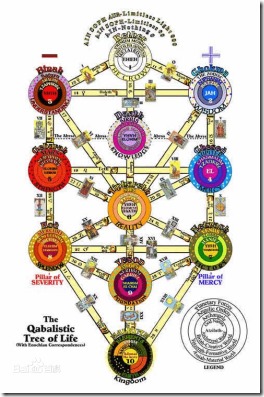
树状模型是当代网络图的源头。古代把树赋予了神圣的意义,树的根系蜿蜒向下深入土壤,枝叶伸展向上拥抱天空,这一形象体现了天堂、人间以及地狱三界的联系。书中从圣树讲到菩提树,再到智慧树、真理之树(见下图),大自然中司空见惯的树,没想到如此神圣。
树状结构主要分为两种,一种是系谱式(genealogy),用来追溯观点、概念、种族和社会的起源;另一种是层级式,用于区分主要价值和次要价值的系统分类法。
又从波菲利之树到形象之书,再到科学之树,又到知识树,讲到了百科全书。人们一直尝试着用树状结构将世界上所有知识进行系统性的归类,也难怪数据结构中树是非常重要的章节。
第二章 从树状到网状
树状图最为突出的特点是中心化、自上而下的等级概念。而反对者们认为,中心化意味着中央集权、极权主义----这些都是典型压迫型的等级统治形式。很牛的一篇论文是美国科学家Warren Weaver写的《科学与复杂性》,将现代科学史划分为三个阶段:17-19世纪的简单问题阶段,20世纪上半叶的无序复杂问题,20世纪中期之后的有序复杂问题。我们现在处于的世界就是一个拥有丰富变量的复杂系统,而且这些变量之间高度相关、相互依赖。而这种结构的特点就是网状结构。
以下各节从城市规划、神经学、互联网、社会协作、信息分类和物种分类等都看出了网络化的思维。
1、城市规划
将各种工作区完全隔离是不可行的。在所有有序的系统中,内部元素完全隔离、割裂是系统濒临瓦解的先兆。
2、神经学
以前认为大脑有四个区,还有一个中央处理器,现在发现它是一个复杂的网状结构,有一千亿个神经元,每个神经元周边又缠绕着成千上万的树突和轴突。
3、互联网
阿帕网是互联网的前身,采用了分布式网络结构,显示出其强大的生命力。1993年6月,只有130个网站,现在有2亿多个网站。一些迹象表明,当代互联网正朝着“神经化”方向转型。除这信息安全的顾虑之外,这个系统大明星的最大挑战便是互用性----即如何构建通用的标准和格式,使人们能够兼容应用不同的数据资源。(难怪数字油田论坛中热烈地谈论着自标准?可以从这本书中找出点痕迹!)
4、社会协作
海星模式(The Starfish and Spider)这种分散式社会结构,没有独裁领导,也没有明确的等级,也能够战胜树状体系!而这种结构正被恐怖组织所采用。
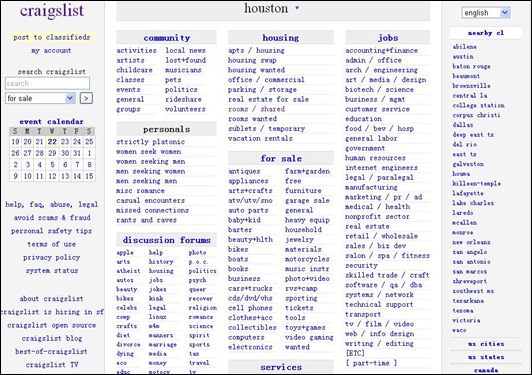
看到这里查了一下craigslist,发现这种“自治”式的分类广告虽然很枯燥,但据说在美国很流行、很实用,也一样有其生命力。
荷兰教授Geert Lovink说过“互联网的核心在于其社会架构。互联网最核心的构成不是储存和检索的过程,而是人类的动态互动”。
5、信息的分类
这里讲到了档案学中的杜威十进制图书分类法,然后谈到现在兴起的Del.icio.us等网站所采用的大众分类法(也称为社会分类法、社会标签法)。这种自下而上的分类创造性地打破了杜威的自上而下的分类结构。
有人这样比喻:传统的知识分类法种下一棵亘古不变的知识树,而大众分类法却用独特而又灵活的方式在知识的海洋中洒下“一堆堆叶子”。
6、自然的秩序
以前的演化树,现在正在建立一套全新的生物谱系命名法规,从生命之树模型转向生命之网模型。
第三章 剖析网络模型
这一章从七桥问题引入图论,再到心理地图,可以算是社交网络图的雏形了。后面者是重点:制作网络图的8项原则:
1、始于发问
理解数据最重要的的一步是问对问题----你想解决什么问题?如果你不知道自己为什么要收集数据,那么你收集数据的行为只能称为“囤积”数据。
2、寻找关联性
可视化的一个核心任务就是用最简便的方式揭示关联性。
3、实现多因素分析
因果关系的分析,最初也许只有两个变量,但为了详细解释因果关系为何成立,更多的变量就出现了。也许到最后,找到的因果关系可能只是一个间接作用,或仅是一个市场变量。
4、考虑时间(维)
网络图会随着时间的变化而变化,在网络中表达时间概念,这既是一个技术问题,也是一个概念问题。增加时间维度,难度可能会增加10倍,但不能因为它难而绕过它。
5、丰富词汇
节点和线条还可以尝试更多的视觉属性:颜色、形状、大小、方向、材质、色调以及位置。
6、呈现分组
所谓分组,就是将同类信息归入一个更大范畴,加强关联性,降低复杂度,提高辨认度。可以按字母表顺序、按时间顺序、按方位顺序、接特定比例或按特定分类(比如图像、视频和文本)。
7、放大比例
要从宏观视角找出模式,从关联视角找出节点之间的联系,从微观视角提示单个节点的特性。
8、管理细节
希克法则(Hack's Law):
1)自适应缩放:这是当代地图制作的通用技巧,类似于“渐进呈现”
2)全局加细节,就是旁边还有一个小方框用来展示宏观视角,也叫鹰眼图或鸟瞰图。
3)焦点加背景,将焦点视角(即用户的注意点)占据主要位置,而其它次要节点和连线则退至背景中。
第9条原则就是综合前8条,并不受其所限。
第四、五、六章
展示了一堆网络图,好像变成了一种艺术创作。难道我们的油田信息可视化也可以变成一种艺术创作?有可能我们程序员也会加入到艺术家的行列?
第七章 展望未来
4篇论文。
----==== Email: slofslb (GTD) qq.com 请将(GTD)换成@ ====----
版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)
作者:申龙斌的程序人生
---- 魔方、桥牌、象棋、游戏人生...
---- BASIC、C++、JAVA、C#、Haskell、Objective-C、Open Inventor、程序人生...
---- GTD伴我实现人生目标
---- 区块链生存训练
---- 用欧拉计划学Rust编程
---- 申龙斌的读书笔记(2011-2019)
----




 阅读加写笔记大概用了6个小时。《视觉繁美》是从权哥的QQ上发现的,看到一堆超炫超复杂的图形,就马上动手从amazon上买了下来。第一天粗翻一遍,确实是非常多、非常复杂的网络图,如果不是搞艺术设计的,真不知道这本书有什么用,但第二天开始仔细阅读,发现前三章还是相当有料,从树状模型开始,过渡到网络模型,然后仔细剖析了网络模型,第四、五、六章可以说是网络图欣赏,第七章是4篇论文。
阅读加写笔记大概用了6个小时。《视觉繁美》是从权哥的QQ上发现的,看到一堆超炫超复杂的图形,就马上动手从amazon上买了下来。第一天粗翻一遍,确实是非常多、非常复杂的网络图,如果不是搞艺术设计的,真不知道这本书有什么用,但第二天开始仔细阅读,发现前三章还是相当有料,从树状模型开始,过渡到网络模型,然后仔细剖析了网络模型,第四、五、六章可以说是网络图欣赏,第七章是4篇论文。