TeamCity : 配置第一个工程
前面我们已经创建了TeamCity Server 和一个 Agent,接下来我们为一个.net core 控制台程序配置自动化的编译。
创建 .net core 项目
我们在本地创建一个简单的 .net core demo程序 hello (这里假设您已经安装了.net core 的 SDK):
mkdir hello cd hello dotnet new dotnet restore dotnet run
如果能看到输出 ”Hello World!”,就说明demo 程序已经OK了:

否则,请参照 .net core的相关文档进行排查。
管理源代码
您可以使用任何代码管理工具来管理demo程序的代码,因为TeamCity几乎支持我们能见到的所有源代码管理工具。笔者使用的是TFS,所以后面的配置会以TFS为例进行。
好了,我们已经完成了准备工作,下面就进入TeamCity开始创建相关的配置。
创建 TeamCity project
TeamCity 通过工程来管理项目相关的配置,所以我们先为 hello 程序创建一个 project。

点击 "Create project" 按钮开始创建 project:

选择手动创建相关的配置,然后进入创建 project 页面:

输入 project 的名称,然后点击 "Create" 按钮完成 project 的创建。
创建 build 配置
Project 可以包含一个或多个 build 配置,这些build 配置才是正干活的单位。我们的目的是要完成 hello 程序的自动化编译,所以我们需要创建一个 build 配置来完成这个工作。

选择手动创建一个 build 配置:

为新的 build 配置指定一个名称, 然后点击 "Create" 按钮完成创建并开始配置这个 build。
配置源代码工具

要编译代码,首先要解决从哪里获取代码的问题,通过创建一个新的 VSC Root,我们告诉 TeamCity 从TFS 上获取程序代码。当然,在这里要选择正确的 VCS 类型。

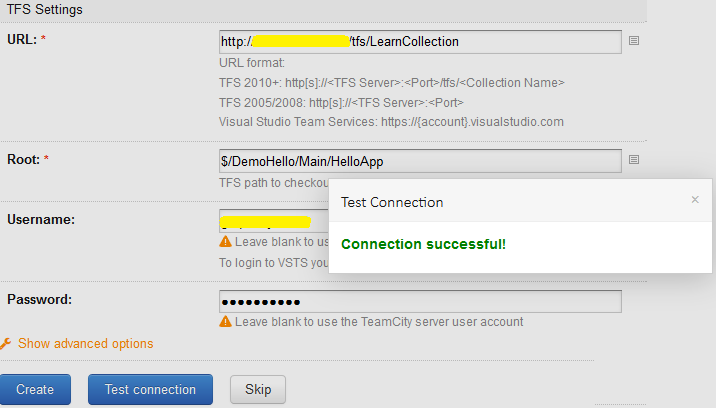
接着为新的 VCS Root 指定名称,并且设置获取代码的详细信息:

设置完成后可以先点击 "Test connection" 按钮测试一下,然后点击 "Create" 按钮完成 VCS Root 的创建。

看样子 TeamCity 已经可以从 TFS 上获取代码了,但我们仍然需要关注两处细节。
1. 管理获取到 Agent 上的代码的路径:

此处的设置为: 把取到的代码统统放入 hello 目录中。
2. 通过 TeamCity Server 来获取代码

由于我的 Agent 并不能直接连接 TFS, 所以我们可以让 TeamCity 从 TFS 上获取代码然后传递到 Agent 上去编译。
添加 build 步骤
由于稍微复杂一些的任务都不能一步搞定,所以可以为一个 build 配置添加多个 build 步骤。执行的时候,这些步骤被一个接一个的顺序执行。

我们的任务太简单了,所以添加一个命令行类型的 build 步骤就足够了:

其实,我们就是在 hello 目录下执行了 dotnet restore 和 dotnet build 两条命令而已。
收集编译产物
为了得到编译后的程序,我们需要把它们收集起来,然后通过 TeamCity 进行分发。

其实就是指定一个目录,然后让 TeamCity 把里面的东西都添加到一个压缩包里。
到此为止,TeamCity Server 上的配置已经完成了。但是真正干活的是 Agent, 所以我们还要看看 Agent 到底能不能完成编译 hello 程序的任务。
为 Agent 安装 .net core SDK
因为真正的编译是在 Agent 上完成的,所以我们必须保证,hello 程序能够在 Agent 被编译。那么当务之急就是在 Agent 上安装 .net core SDK。我们的 Agent 的 OS 是 Ubuntu 14.04,所以参照 .net core SDK 的安装说明进行安装即可:
sudo sh -c 'echo "deb [arch=amd64] https://apt-mo.trafficmanager.net/repos/dotnet-release/ trusty main" > /etc/apt/sources.list.d/dotnetdev.list' sudo apt-key adv --keyserver apt-mo.trafficmanager.net --recv-keys 417A0893 sudo apt-get update sudo apt-get install dotnet-dev-1.0.0-preview2-003131
检查劳动成果
打开 TeamCity 进入 build 配置页面,点击 "run" 按钮:

在编译完成后,我们可以点击下载编译后的 hello 程序。




