Axure 交互样式和选项组的设置
1、点击元件,点击属性,点击选中,点击图片,选择相应的图片,选中功能是当点击这个元件的时候,元件的变成相应的图片,然后再设置鼠标单击时的动作是选中,就可以实现选中某个元件的时候,元件会变成其他的图片。同理也可以改变字体的颜色。

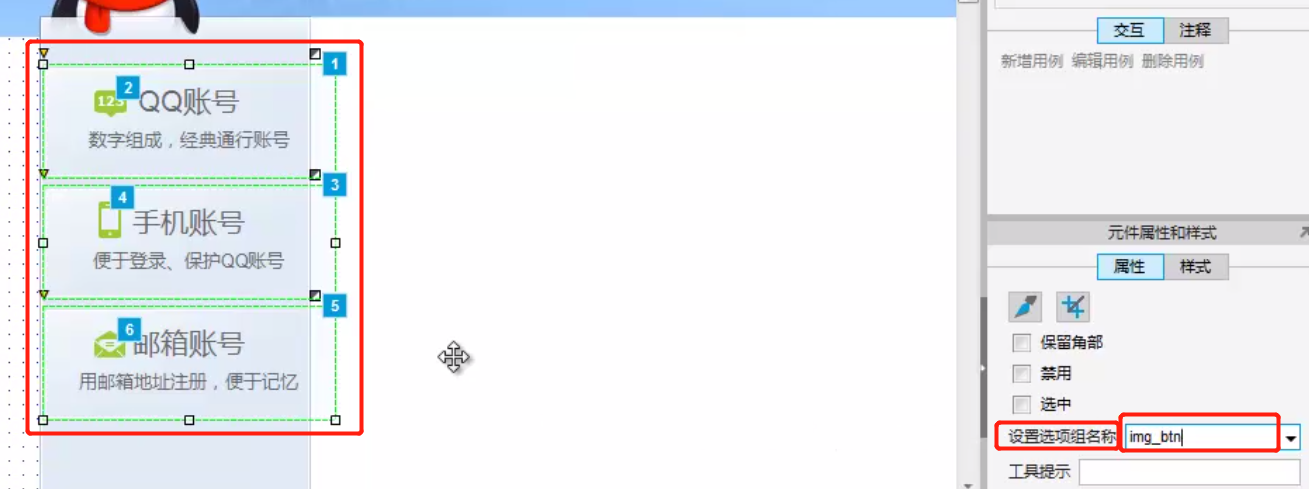
2、实现只能在同一时刻选中一个按钮,即当选中一个按钮的时候,再点击另一个按钮的时候,那么上一个按钮的状态使非选中状态。
操作:选中设置的按钮(元件),然后如图设置选线组,就可以实现上面的功能。

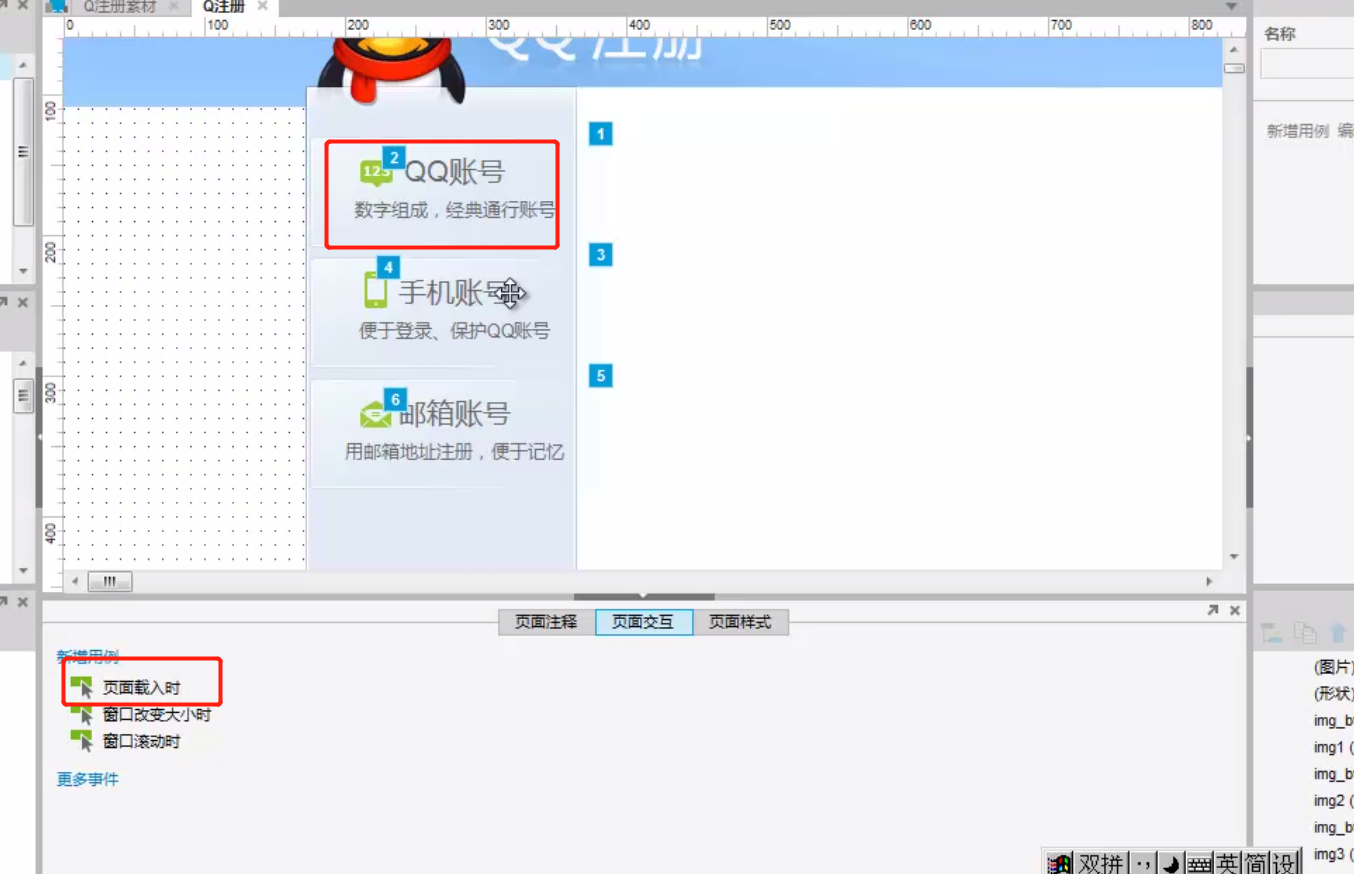
3、当打开页面的时候,默认选中某一个按钮(元件),可以直接在页面交互事件中设置,也可以将按钮(元件)设置为动态面板,然后设置选中动作


本人目前在学习python、前端、数据库和linux相关的内容,故打算写一些学习笔记,包括安装软件遇到的一些问题、编程语言的学习。 学习如逆水行舟,你在原地踏步的同时,别人一直在前进!




