Visual Studio中你所不知道的智能感知
在Visual Studio中的智能感知,相信大家都用过。summary,param,returns这几个相信很多人都用过的吧。那么field,value等等这些呢。
首先在Visual Studio中支持的JavaScript智能感知有以下6种
| summary | 用于方法和主体内容 |
| param | 用于方法的参数 |
| field | 用于类的属性 |
| value | 用于getter和setter方法 |
| returns | 用于返回值 |
| reference | 引用其他JavaScript |
一、summary
summary只有内容,没有其他属性。
Description:为要提示的内容
1 | /// <summary>Description</summary> |
二、param
param有2个参数 name和type以及内容。
name:对应参数名称
type:参数类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
optional:参数是否可选(可选)[默认为false]
1 | /// <param name="name" type="String">Description</param> |
三、field
field有2个参数 name和type以及内容。
name:字段名称
type:字段类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
1 | /// <field name="name" type="String">Description</field> |
四、value
value有1个参数 type以及内容。
type:属性类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
1 | /// <value type="String">Description</value> |
五、returns
returns有1个参数 type以及内容。
type:返回值类型
Description:为要提示的内容
integer:是否为int类型(可选)[默认为false]
1 | /// <returns type="String">Description</returns> |
六、reference
reference有2种参数 path或name
path:javascript文件地址
name:内部javascript文件名
1 2 | /// <reference path="pathto/script.js"/>/// <reference name="MicrosoftAjax.js"/> |
七、杂项
1)提示换行
这个问题肯定困扰了不少人,在c#的xml注释中是para,但是在javascript中是
1 2 3 4 | /// <summary>/// 这是C#中的注释/// <para>这是新行</para>/// </summary> |
1 2 3 4 | /// <summary>/// 这是JavaScript中的注释/// 这是新行/// </summary> |
2)type类型
下面列出常见的类型
| Boolean | 布朗值 |
| Number | 数字类型,用integer可选属性来确实是int还是float |
| String | 字符串类型 |
| Array | 数组 |
| Object | 对象 |
| Function | 方法 |
| Element | DOM对象 |
| undefined | 不确定 |
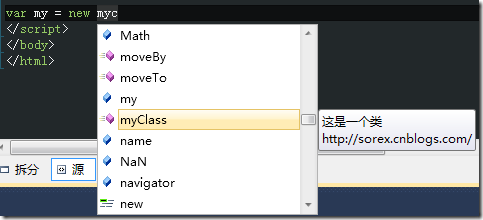
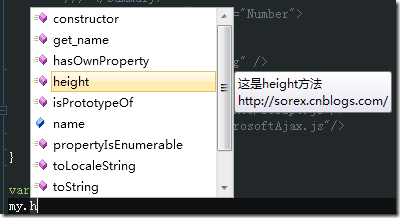
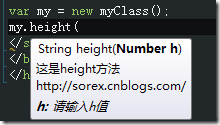
八、完整示例及截图
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <script type="text/javascript">function myClass() { /// <summary> /// 这是一个类 /// http://sorex.cnblogs.com/ /// </summary> /// <field name="width" type="Number" integer="true">这是width属性 http://sorex.cnblogs.com/</field> myClass.prototype.width = 12; myClass.prototype.get_name = function () { /// <summary> /// 这是一个getter方法 /// http://sorex.cnblogs.com/ /// </summary> /// <value type="String">返回值</value> return this.name; } myClass.prototype.height = function (h) { /// <summary> /// 这是height方法 /// http://sorex.cnblogs.com/ /// </summary> /// <param name="h" type="Number"> /// 请输入h值 /// </param> /// <returns type="String" /> return h.toString(); /// <reference path="pathto/script.js"/> /// <reference name="MicrosoftAjax.js"/> }}var my = new myClass();</script> |
分类:
工具









【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· .NET Core 托管堆内存泄露/CPU异常的常见思路
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· 没有源码,如何修改代码逻辑?
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· PowerShell开发游戏 · 打蜜蜂