
1 <!DOCTYPE html>
2 <html lang="en">
3
4 <head>
5 <meta charset="utf-8">
6 <meta name="viewport" content="width=device-width,initial-scale=1.0">
7 <meta http-equiv="X-UA-Compatible" content="ie=edge">
8 <title>Document</title>
9 <!--1.导入Vue的包-->
10 <script src=" https://cdn.jsdelivr.net/npm/vue"></script>
11 <style>
12 .v-enter,
13 .v-leave-to{
14 opacity: 0;
15 transform: translateX(150px);
16 }
17
18 .v-enter-active,
19 .v-leave-active{
20 transition: all 0.5s ease;
21 }
22 </style>
23 </head>
24
25 <body>
26 <div id="app">
27 <a href="" @click.prevent="comName='login'">登录</a>
28 <a href="" @click.prevent="comName='register'">注册</a>
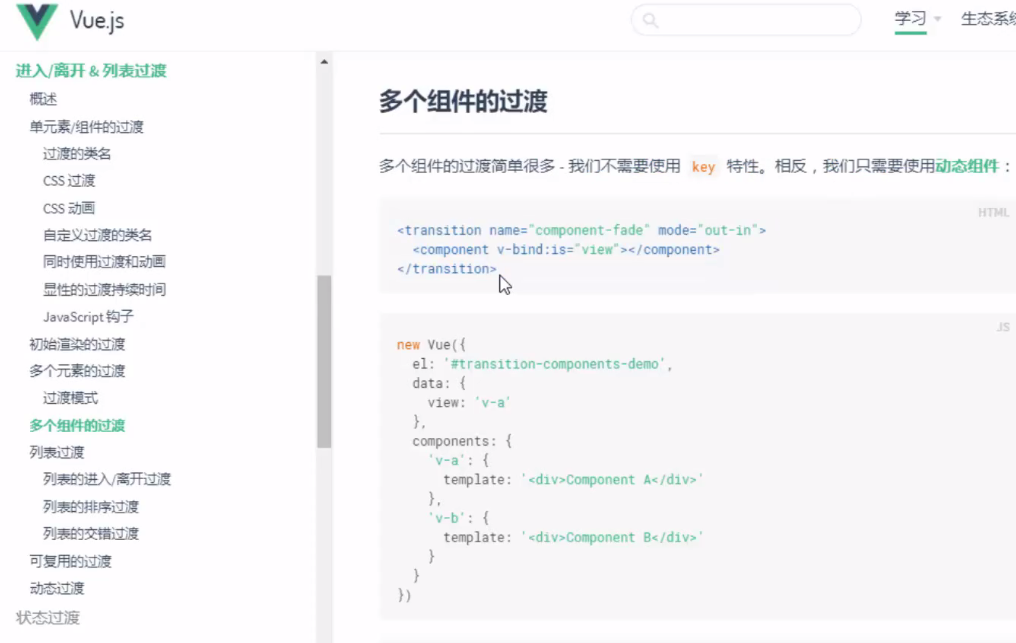
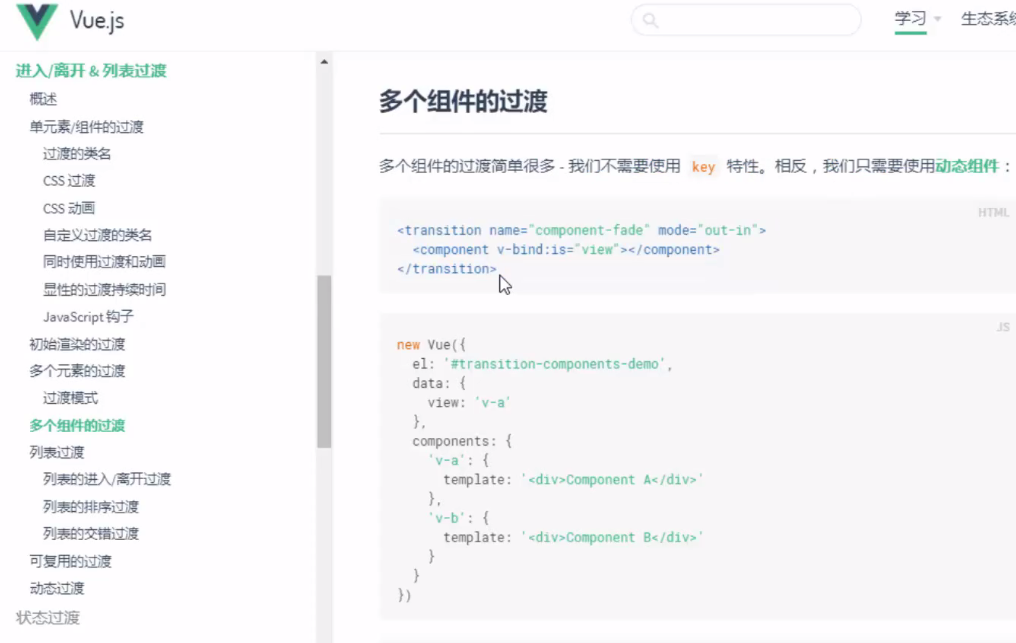
29 <!-- 通过 mode 属性,设置组件切换时候的模式 -->
30 <transition mode="out-in">
31 <component :is="comName"></component>
32 </transition>
33
34
35 </div>
36
37 <script>
38 //组件名称是 字符串
39 Vue.component('login',{
40 template:'<h3>登录组件</h3>'
41 })
42
43 Vue.component('register',{
44 template:'<h3>注册组件</h3>'
45 })
46
47 //创建 Vue 实例,得到 ViewModel
48 var vm = new Vue({
49 el:'#app',
50 data:{
51 comName:'login'//当前 component 中的 :is 绑定的组件的名称
52 },
53 methods:{}
54 });
55 </script>
56 </body>
57 </html>