判断数据类型:typeo()
在浏览器中打印数据:document.write();
下面的例子基于前面的示例用 break 和 continue 语句控制循环。
if elses实例:
var x = 1;
if(x==1){
document.write('判断正确');
}else{
document.weite('判断错误');
}
switch语句
var n = 2;
switch(n)
{
case 1:
alert('输出1');
break;
case 2:
alert('输出2');
break;
default:
alert('输出3');
}
内联三元运算符 ?:
var n = 2;
var b;
n==2?b=1:b=3;
document.write(b);
while循环
var i=0;
while (i<5)
{
i++;
document.write(i);
}
do/while循环
var i=0;
do
{
i++;
document.write(i);
}
while (i<5);
for循环
for (var i=0;i<5;i++)
{
document.write(i + "<br>");
}
for in 循环
var array=[1,2,3,4,5];
for(var i in array){
alert(array[i]);//数组的元素
}
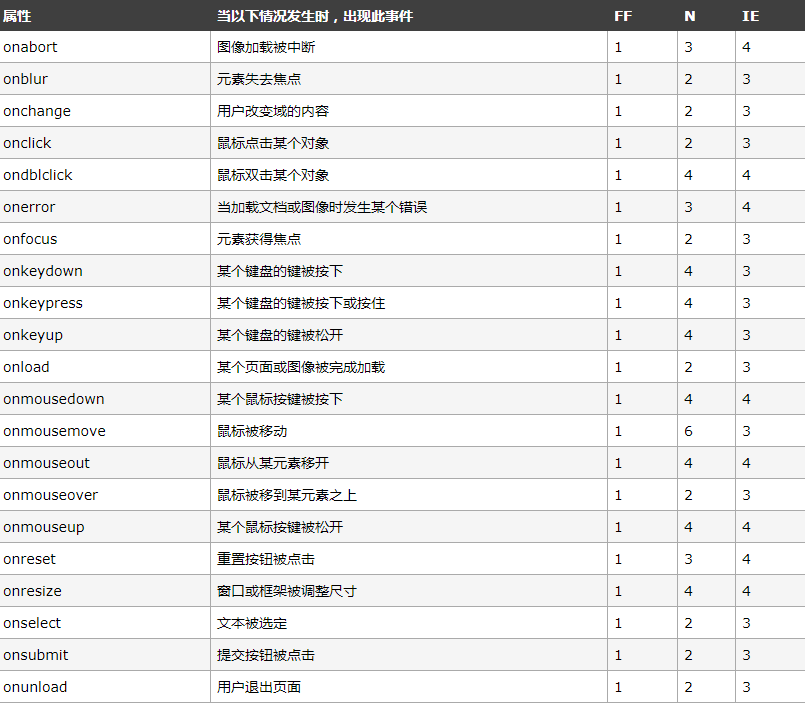
js事件

1.noabort事件:在视频(video)终止加载时执行 JavaScript:
2.onblur 失去焦点时触发
<html>
<head>
</head>
<body>
<form name="blur_test">
<p>
姓名:<input type="text" name="name"value="" size="30"onblur="chkvalue(this)"><br>
性别:<input type="text" name="sex" value=""size="30" onblur="chkvalue(this)"><br>
年龄:<input type="text" name="age" value=""size="30" onblur="chkvalue(this)"><br>
住址:<input type="text" name="addr" value=""size="30" onblur="chkvalue(this)">
</p>
</form>
</body>
<script type="text/javascript">
function chkvalue(txt) {
if(txt.value=="") alert("文本框里必须填写内容!");
}
</script>
</html>
3.onfocus当获得焦点时的操作
<html>
<head>
<script type="text/javascript">
function setStyle(x)
{
document.getElementById(x).style.background="yellow"
}
</script>
</head>
<body>
First name: <input type="text"
onfocus="setStyle(this.id)" id="fname" />
<br />
Last name: <input type="text"
onfocus="setStyle(this.id)" id="lname" />
</body>
</html>
4.onchange事件会在域的内容改变时发生。
<html>
<head>
<script type="text/javascript">
function upperCase(x)
{
var y=document.getElementById(x).value
document.getElementById(x).value=y.toUpperCase()
}
</script>
</head>
<body>
输入您的姓名:
<input type="text" id="fname" onchange="upperCase(this.id)" />
</body>
</html>
5.ondblclick 双击事件
<html>
<body>
Field1: <input type="text" id="field1" value="Hello World!">
<br />
Field2: <input type="text" id="field2">
<br /><br />
双击下面的按钮,把 Field1 的内容拷贝到 Field2 中:
<br />
<button ondblclick="document.getElementById('field2').value=
document.getElementById('field1').value">Copy Text</button>
</body>
</html>
6. onkeydown事件会在用户按下一个键盘按键时发生。
<html>
<body>
<script type="text/javascript">
function noNumbers(e)
{
var keynum;
var keychar;
keynum = window.event ? e.keyCode : e.which;
keychar = String.fromCharCode(keynum);
alert(keynum+':'+keychar);
}
</script>
<input type="text" onkeydown="return noNumbers(event)" />
</body>
</html>
7.


