团队 作业6--展示(alpha阶段)
团队作业6——展示博客(alpha阶段)
一、团队信息
- 团队码云地址:
https://gitee.com/kezhiqing/soft_team_blog - 成员介绍:


- 个人博客地址
二、团队各成员贡献排序
- 成员贡献由大到小排列如下:
| 排序 | 成员 | 学号 |
|---|---|---|
| 1 | 柯智青 | 201521123069 |
| 2 | 黄晓杨 | 201521123071 |
| 3 | 郭炜埕 | 201521123064 |
| 4 | 廖怡洁 | 201521123067 |
| 5 | 包梦榕 | 201521123068 |
| 6 | 郑晓丽 | 201521123066 |
三、Alpha阶段敏捷冲刺日志的集合贴
四、团队MVP版本
- “滴卡录”微信打卡小程序(MVP版本)的核心功能展示:
![]()
五、软件工程的样子
5.1 团队项目的目标,预期的典型用户,预期的功能描述,预期的用户数量
-
团队项目的目标
我们致力于写一个打卡小程序,真正帮助到想坚持做一件事情却自制力不够的人。 -
预期的典型用户
缺乏自制力、想坚持做一件事情的人以及会比较经常使用手机的人,学生时代比较喜欢参与各种事物,并且可以参与的话题也比较多,所以综上我们典型用户是学生 -
预期的功能描述
(1)新建打卡
(2)新建话题
(3)我的活动
(4)我的打卡记录
(5)我的奖励 -
预期的用户数量:30
5.2 满足用户的需求
- 我们是打卡小程序,具备新建打卡和话题功能,可以根据自己的需求创建,然后有打卡功能,具有监督的作用,实现监督了用户坚持做一件有意义的事情的需求
5.3 已完成的目标
- 我们在Alpha阶段完成了预期功能的前四个,分别是:
(1)新建打卡
(2)新建话题
(3)我的活动
(4)我的打卡记录
5.4 分工协作,经验教训
| 成员 | 分工情况 | 经验教训 |
|---|---|---|
 |
安排任务,每日的进度追踪,实现前后端的交互,服务器的配置 | 从一开始只知道整个开发的流程,对如何去实现这个问题还是不太清楚,感觉Alpha阶段一直在摸索中度过,也踩了不少坑,例如在云服务器上的微信小程序下的开发环境下的phpMyadmin下建立数据库,以为就是在服务器上建好数据库了。还有就是用户ID的获取问题,一开始就应该先获取到的,不应该等到功能实现的差不多时才来获取,后面表结构,信息获取等又要重新进行修改。还有就是感觉如果进行开发的话,有条件的话还是要对知识进行系统化的学习,这样效率会高一点。像我们这种一直在摸索的,常常因为一个小问题就要弄好久。 |
 |
用户需求分析调查,撰写第一版软件需求规格说明书,部分UI界面设计及界面跳转 | 终于结束Alpha阶段,强迫症患者做前端设计可谓痛并快乐着。还记得接触小程序的第一天我蹲在嘉庚图书馆一楼找了好久的相关资料;记得每次站立会议大家都表示信心满满;记得和队友们一起搬电脑到组长的寝室激烈讨论;记得在遇到瓶颈的时候给四号楼学长打电话。。。总之,现在对于一个项目的开发流程大体上有所了解了,我也很享受团队的氛围。队长柯柯真的很辛苦,同样是从零开始,她承受了绝大部分的压力。合理分配时间真的重要,这学期软工耗费我很大一部分时间(我的高数才学到#%#……%¥%&)。还有啊,我着实不想看到我们团队中的谁被淘汰出去,%……&%¥#@。。好了好了,睡觉吧睡觉吧,命重要~ |
 |
用户需求分析调查,协助分析及测试程序,书写部分文档 | 这次的团队项目,感觉比以往的紧凑,就是老师和助教们有时时关注进度。过程中有遇到各种困难,通过各种途径解决问题,感觉自己在团队里做得不够多,也是平时学习偷懒能力有限,我们团队其他小伙伴大家都很给力很认真,喜欢和大家一起学习,以后自己也要加把劲惹。 |
 |
部分UI界面设计,分析及测试程序,书写部分文档 | 在团队开发中的收获很大,不仅体验到了团队一起学习的融洽氛围,而且也学习了很多新的前端样式,很喜欢和团队成员一起讨论如何设计并且选择样式的过程,一同学习,互相分享学习成果,一起研究新事物,从零开始学习开发微信小程序,做到现在这一步还是挺有成就感的。 |
 |
原型设计,部分UI界面设计,小图标设计 | 原来的我们一无所有,后来的我们什么都有,比如bug……好在我们年轻,我们有自己的想法,我还可以喜欢McLuhan 大大。我们一起学习编程,讨论每一个细节设计,最终alpha阶段结束呈现出较乐观的打卡程序界面,也实现了基本的功能。在这里强势表白我柯和咩咩两只后台顶梁柱,一直为着如何解决后端问题苦思冥想, 她们真的辛苦,同时为热心的学长们打call! |
 |
架构设计,数据库的设计和搭建,前后端的交互,服务器的配置 | 回想这段时间的开发,感觉很迷茫,又觉得学到了很多东西。一方面是从这次开发了解了项目开发的流程,前端设计,后端部署,可以说是全方位有了一个大致的了解。一方面我是负责后端工作的,因为新接触这个微信小程序的开发,所以很多东西都不会,就很迷茫,很多东西都是百度,各种问问题。其实我感觉在时间不是那么充足的情况下,开发的时候就应该优先考虑已经学过的开发语言,这样做起来会更得心应手,不会像现在这样那么迷茫。 |
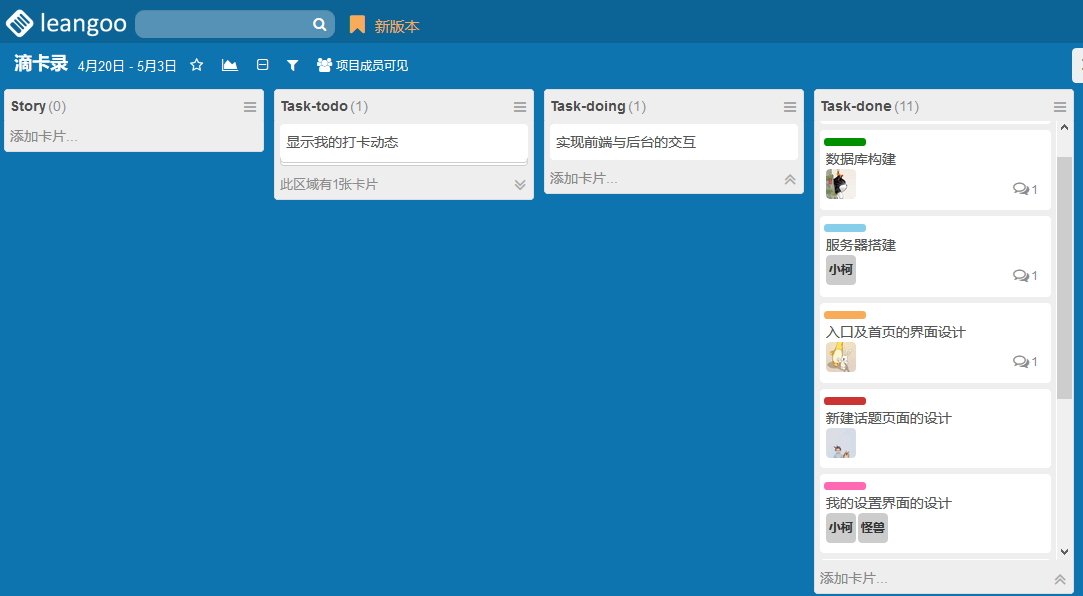
5.5 项目管理
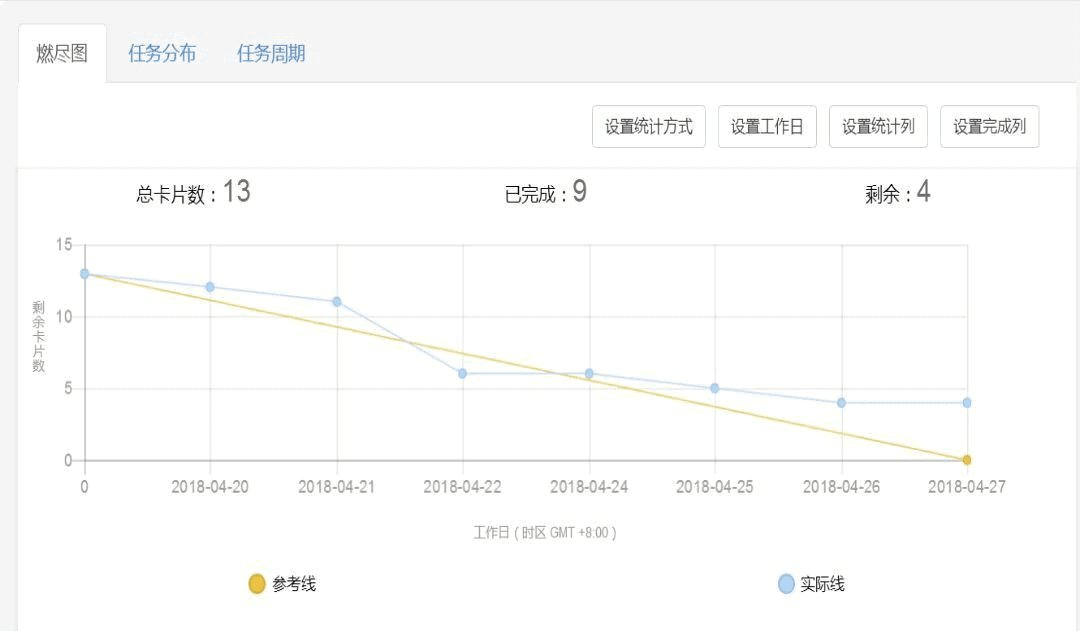
- 使用团队码云进行项目的管理,leangoo对项目进度进行总体把控,制作燃尽图,跟进进度
![]()
- leangoo Alpha阶段部分任务分配截图
![]()
5.6 争取如期完成任务
- 平衡 时间/质量/资源
- 时间上,每个人的时间安排都不一致,所以一开始熟悉每个成员的时间安排并分配好任务。我们每一周都会有那么几次聚在一起完成任务,这样提高了项目完成的效率。
- 质量上,前端是先把框架做出来,然后我们一开始先定好界面风格,然后慢慢调。然后后端进行连接。目前已经可以通过所有测试,但是暂时做不到耐磨抗打。
- 资源上,我们团队有一定的编程技术基础以及程序开发经验,也有比较擅长写界面的,都算不错的。还有都是女子,我们细心,耐心,考虑周全。
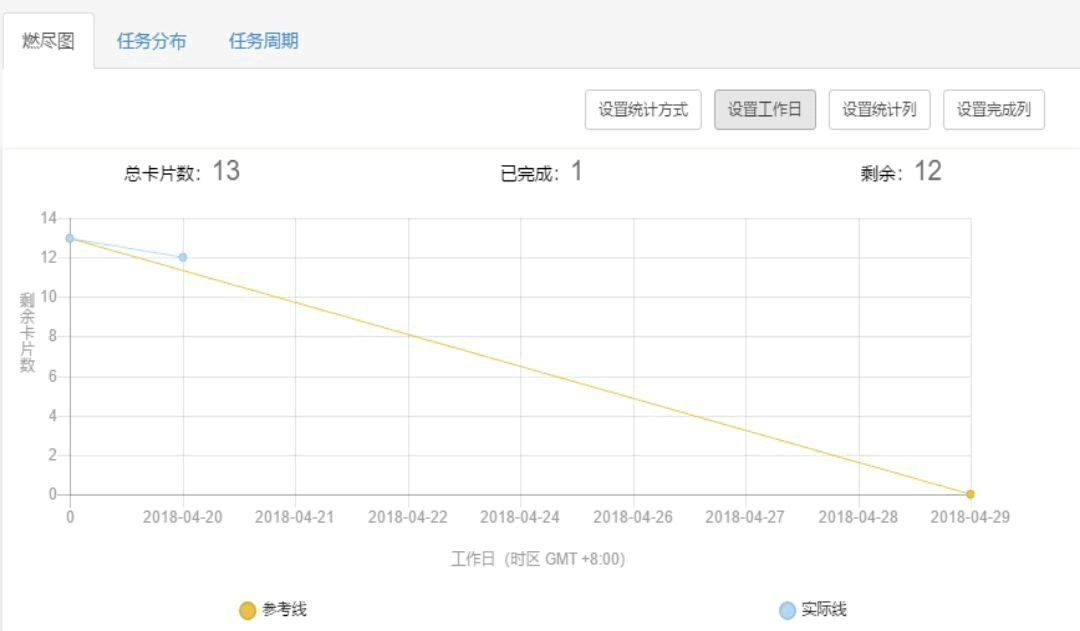
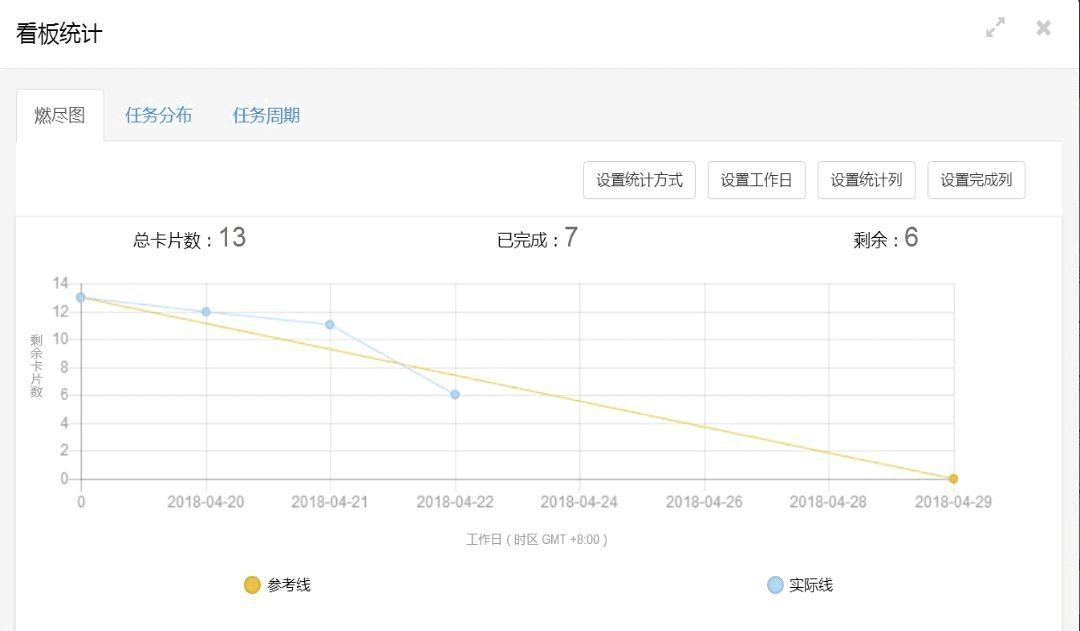
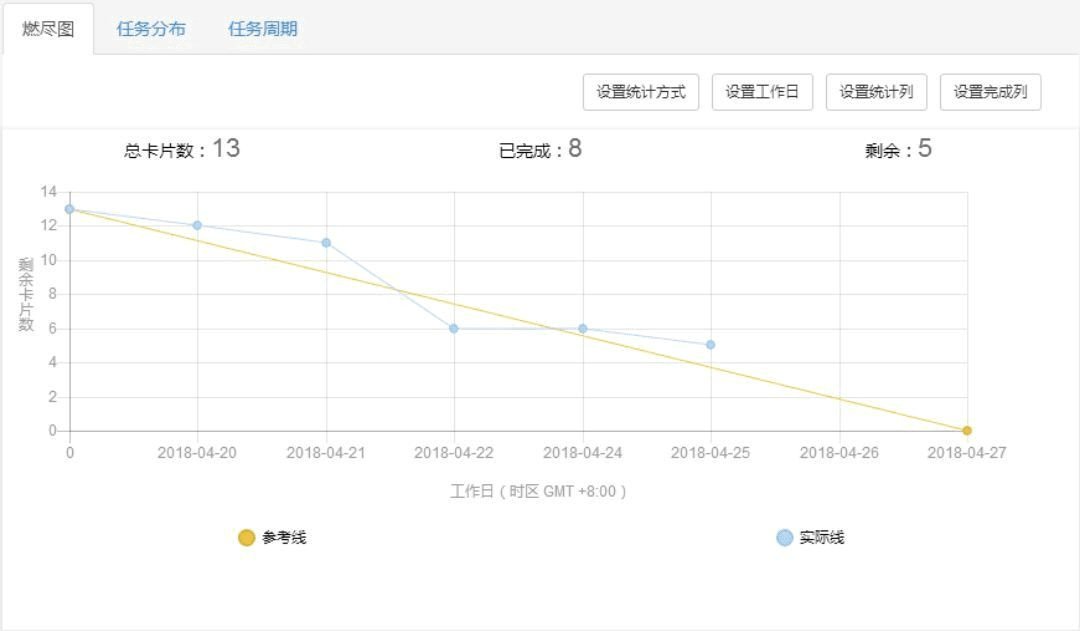
6、团队项目的实际进展
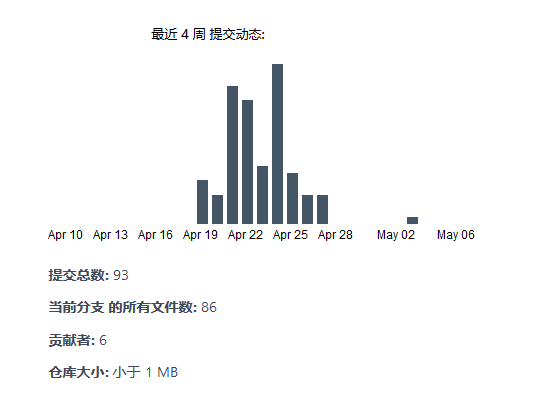
(拷贝那些 scrum 过程中的燃尽图即可),发布的功能(拷贝发布文档)。说明在项目管理中,scrum的燃尽图是如何真实反映项目的状态的?或者燃尽图美化了状态?
- 项目燃尽图:
![]()
- 发布的功能:
(1)新建打卡
(2)新建话题
(3)我的活动
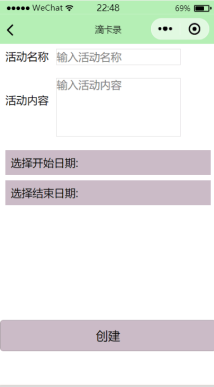
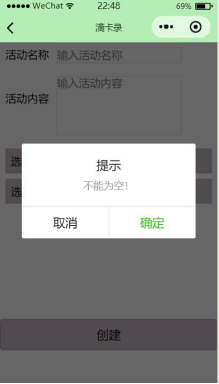
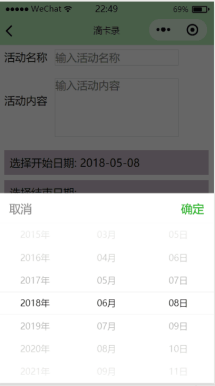
(4)我的打卡记录 - 部分功能展示:
![]()
![]()
![]()
![]()
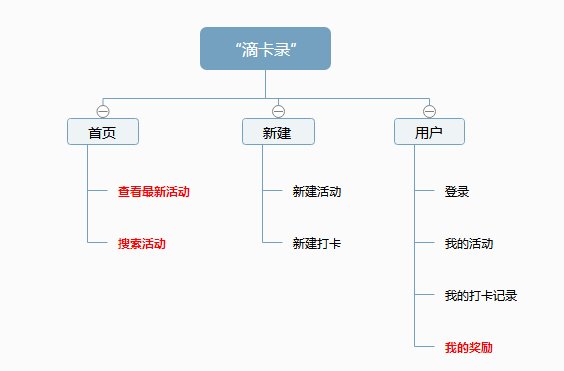
7、展望Beta阶段
- 红色字体表示Beta阶段待完善或待实现的功能。
![]()
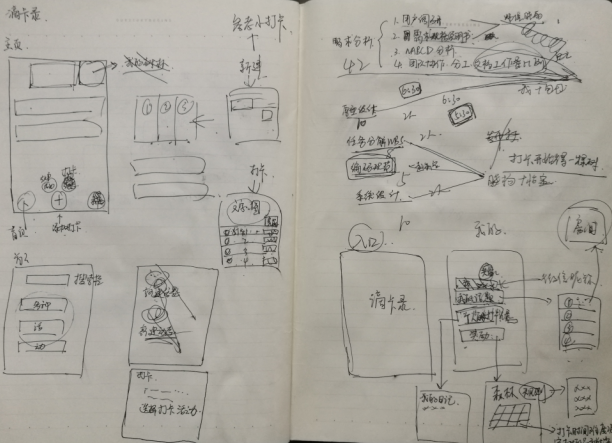
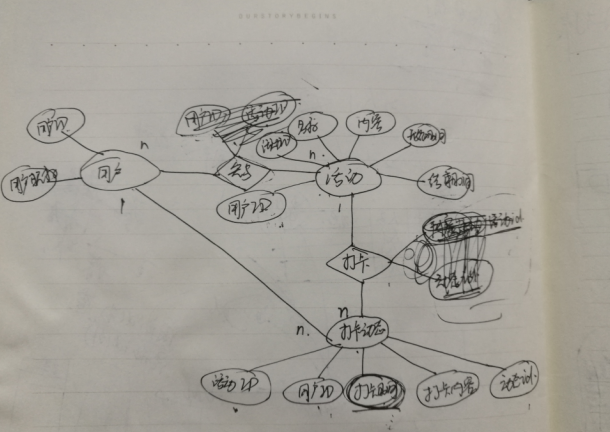
八、后端E-R图及前端界面设计手稿















 浙公网安备 33010602011771号
浙公网安备 33010602011771号