使用GruntJS构建Web程序 (1)
Gruntjs是JavaScript项目的构建工具,也是基于node的一个命令行工具。很多开源JS项目都是使用它搭建。如jQuery、Qunit、CanJS等。它有以下作用
- 合并JS文件
- 压缩JS文件
- 单元测试(基于QUnit)
- 一句话:完全自动化(automation)
以下是它的安装过程。
一、安装node
参考nodejs入门 (最新的node会自动安装npm)
二、安装grunt命令行工具grunt-cli
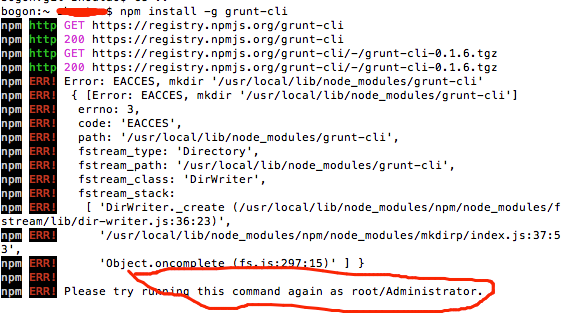
使用-g全局安装,这样可以在任何一个目录里使用了。命令: npm install -g grunt-cli

需要注意的是在linux或mac下有时会报没有权限的错误,这时须在前面加一个sudo,

安装后,可以查看改工具的版本。命令: grunt -version

三、安装grunt及其插件
进入到某项目根目录,使用命令: npm install grunt --save-dev


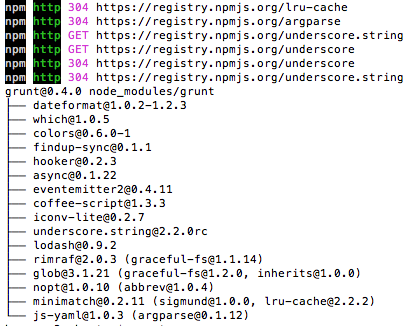
此时,再查看grunt版本会多了一个4.0,如下

至此,安装完毕。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· [AI/GPT/综述] AI Agent的设计模式综述
2012-03-07 拥抱模块化的JavaScript
2011-03-07 获取事件对象的全家
2011-03-07 IE6双空白边bug
2011-03-07 JavaScript的写类方式(5)
2011-03-07 JavaScript的写类方式(4)