[工具]sublime text2-前端开发利器
之前在知乎上搜索好用的前端开发工具,投票最多的是webStrom,试用过后发现果真好用,代码补全,代码检查,支持主流的版本控制,比如git,svn等等。但是毕竟是一款集成的IDE,启动速度慢、吃内存是不争的事实。
sublime text2就弥补了这个不足,轻量级,秒速启动,运行流畅。而且有许多给力的插件包,可以根据需要配置成强有力的编辑神器,我主要用他来写html、javascript,下面是具体的配置步骤:
1.下载安装sublime text2
点击链接直接下载,我下载的版本是sublime text2,刚看了一下已经出了3,安装方法和普通软件一样,不再赘述。
2.安装 packet control
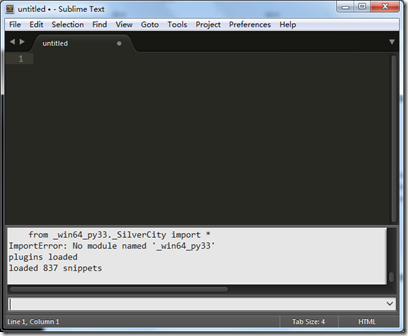
打开sublime text,按ctr+~,在弹出的console里面输入一下代码;重启sublime text,在Preferences菜单栏下看到Package control 说明成功。
import urllib2,os; pf='Package Control.sublime-package'; ipp=sublime.installed_packages_path(); os.makedirs(ipp) if not os.path.exists(ipp) else None; urllib2.install_opener(urllib2.build_opener(urllib2.ProxyHandler())); open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read()); print 'Please restart Sublime Text to finish installation'
3.安装前端开发插件
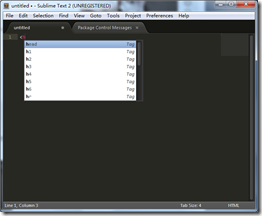
按ctrl+shirft+P,输入install package,回车,即可在弹出的输入框中输入插件包名,安装插件。
html插件
- emmet:快速写HTML,CSS代码,有代码补全等功能。
| 快捷键 | 功能 |
| ! 或 html:5 –> tab | html5类型文档 |
| html:4s –> tab | html4严格文档类型 |
| html:xt –> tab | xhtml过渡型文档 |
还有其他一些仿css选择器的快捷方式,比如:
输入 p.a –>tab 直接生成 <p class="a"></p>
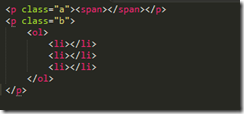
使用(),+,<,一次添加多个元素:(p.a<span)+(p.b<ul<li*3),其中<表示添加子元素,+表示添加同级元素,*3表示数量,按tab之后输出如下:
javascript插件
- andyJS2: js和jQuery智能补全插件。
- jQuery:jQuery智能补全插件。
4.删除插件
ctrl+shift+p,输入remove package,选择想删除的包即可.