【原】用Blend 3/SketchFlow画Silverlight 3原型图
2009-07-19 23:23 拖鞋不脱 阅读(6315) 评论(18) 编辑 收藏 举报简介:之前做Silverlight项目,用过Axure RP画原型图,虽然也是很好的工具,但人家本职毕竟是用来画网页原型的,和Silverlight总有些隔膜:控件上有欠缺;不提供样例数据生成;一些较复杂的页面不支持手绘,只能截图;状态、动画统统没有……于是Sketch Flow一出,立刻下手研究,最终感受是:到底是一个系统的,用起来舒服多了。
创建Sketch Flow项目
Blend 3里新新添加两种项目模板,分别是Silverlight 3和WPF的SketchFlow Application。创建Silverlight 3 SkethcFlow Application,会发现同时创建了两个Project。与在VS中创建Silverlight工程时会创建一个“Silverlight应用程序”项目和一个“网站应用程序”项目不同,这里除了创建一个“Silverlight应用程序”项目,还创建了一个“Silverlight库”项目,而大部分画原型图的过程就是充实这个Silverlight库项目的过程。
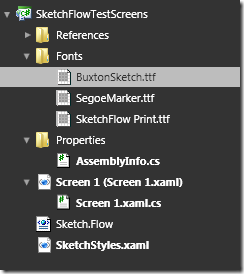
研究这个项目,发现下面有一个文件夹放了三种特殊的字体,另有一个声明样式的XAML文件,另有一个名为Sketch.Flow的文件,里面会有一些原型图的配置信息。理论上这三部分都是可以增删改的。但这里我们只把关注点放到默认选中的Screen 1.xaml这个文件上。
关于Screen
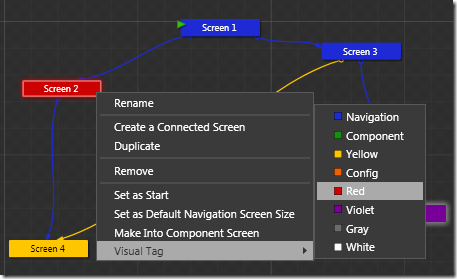
点开Screen 1.xaml.cs就会发现,它实际是Silverlight 2里最最普通的User Control。在SketchFlow中,可以把一个Screen等同于网站的一个页面。Screen之间有父子、导航的关系。在Blend界面中下方的SketchFlow Map中,可以查看Screen之间的导航关系,并很方便的创建新的Screen或者连接各个Screen。此外,还可以通过给Screen以及Screen之间的连线指定Visual Tag,使不同功能或者不同特点的Screen以不同颜色在SketchFlow Map中呈现,更方便管理和查看,其中绿色箭头表示该Screen是起始Screen。
从Visual Tag中可以看出,系统默认的Screen类型,除了蓝色的Navigation外,还有绿色的Component,Componenet Screen就是一个可在Screen间复用的组件,创建方法见下文。
此外,通过Set as Default Navigation Screen Size操作,可以设置新生成的Screen的默认大小(系统默认是640*480),这也是很有用的操作(不过不是太好找,我在各种Setting里找了半天)。
绘制一个Screen
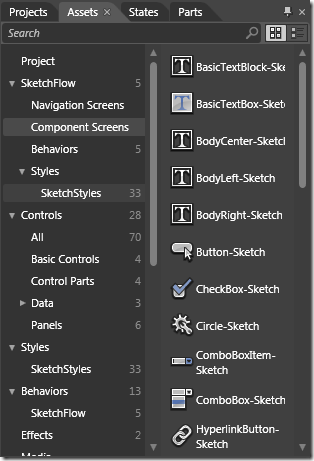
其实既然一个Screen的本质已经被看穿,就是一个UserControl,那么直接在XAML以及CS文件里写代码就可以了。当然,那样灵活性有了,却无法体现画原型图的快捷性。那么回到Design视图,打开Assets标签页,选中Controls,开始往页面上拖控件吧?且慢,SketchFlow里其实提供了更适合画原型图的一些控件——的样式。选择SetchFlow下的Styles下的SketchStyles,会看到一堆以Sketch结尾的控件。
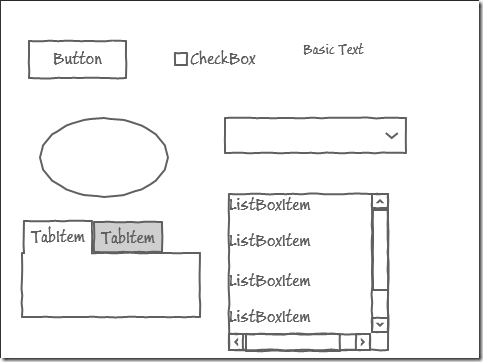
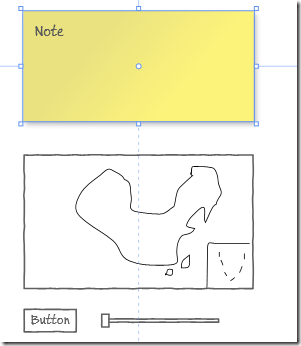
把这些控件拖到界面上,就得到了一些涂鸦风格的控件:
使用涂鸦风格画原型图的好处,个人认为有如下几点:
- 更关注界面的整体感觉而不是细枝末节:以前画原型图一不小心就陷到对几个像素的偏移的调整了(也许我有强迫症?),现在既然一个控件内部都给人很粗糙的感觉,自然就不会再去扣那些细节了。
- 即使直接手绘一些界面,也会显得很和谐。比如下面我画的一张地图,和其他控件放在一起,感觉还挺搭吧?

- 增加点趣味性?不过如果总看这一个风格可能迟早也会腻,其实这些样式都是定义在SketchStyles.xaml里的,有兴趣的同学可以自己动手改一改,或许微软以后会提供更多的样式以供选择。
创建Component Screen
Component Screen的创建方法十分简单,在某个Navigation Screen上选中需要重用的部分,右键选择“Make Into Component Screen”,就可以了。在下方的SketchFlow Map里会出现绿色的Componet Screen,并用绿色的连线标明那些Screen应用了这一组件。以后在任一Screen中应用这一组件,只要从相应的Componet Screen连接到相应的Screen上就可以了,同样支持拷贝。
虽然Axure RP也支持类似组件或者模板的概念,但位置和大小都不可调。而Blend 3/SketchFlow里的组件在不同Screen下的大小和位置是可以调整的,实在很方便。
数据绑定
除了涂鸦风格的控件样式,SketchFlow的另一大特点就是支持样例数据的创建。在Blend界面右侧,新增了一个Data标签页,在这里你可以创建自己的样例数据源。
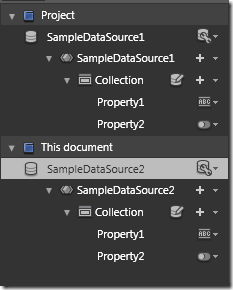
你可以设定样例数据源的作用域,使其可以仅被某一个特定文档引用,或者被整个Profile应用。数据源可以添加三种类型的属性,一种是简单属性(Simple Property),可以是String,Number,Boolean,Image四种类型中的一种,一种是复合属性(Complex Property),是由属性组合成的属性,再有一种就是集合属性(Collection Property),就是有一组相同类型的数据组合成的集合。那么生成样例数据,一般用的就是集合属性。
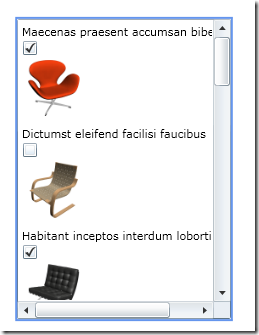
创建好的数据源,既可以将属性直接拖到页面中,会自动生成适当的控件承载样例数据;也可以对现有的控件做Binding Itemsource to Data操作,指定控件应用数据源的某个属性(必须是适当的类型,比如DataGrid的ItemSource必须是集合属性),当然也可以直接把数据源的某个属性拖到空间上。
导航、状态和动画
依然是那句话,既然是User Control,那么想要什么样的效果也都可以编程实现。但这里我们追求最快捷的方法,而SketchFlow都给我们提供了各种支持。
导航:
右键点击任意控件,都可以做Navigate To操作,而且会按照控件所在Screen与其他Screen之间的关联做分成两部分,上部分是在SketchFlow Map中有直接连线的,下部分是没有直接连线的。而如果在这里选择了下部分的Screen,那么在SketchFlow Map中也会生成一条连线。此外,还支持Forward和Back。

状态:(待研究后更新)
动画:(待研究后更新)
查看原型图与批注
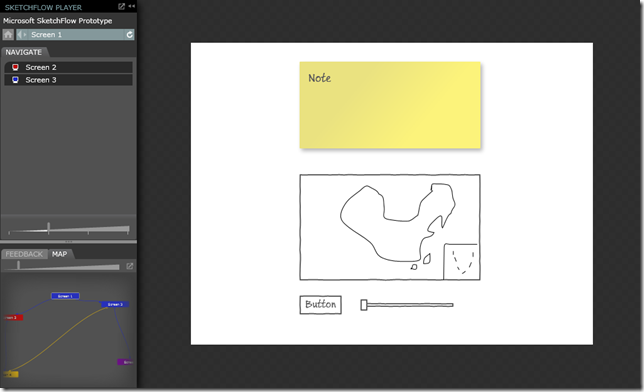
OK,原型图画好了,F5运行,生成了如下的界面:
界面右侧是原型图主体部分,左侧则是导航、Map以及批注部分。左侧上半部分提供了诸如回到起始页面、前进、后退、重新载入等按钮,并且显示了当前Screen直接相连的Screen。下半部分中的Map标签项则和Blend中的SketchFlow Map提供了一样的导图。一些从当前Screen无法到达的Screen,也可以通过直接点击Map来到达。另一部分则是SketchFlow的另一大特点:批注。
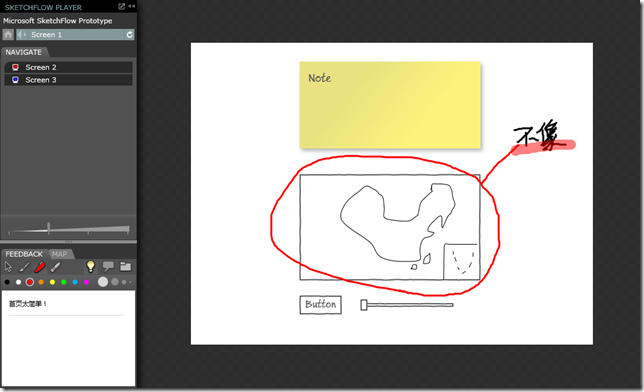
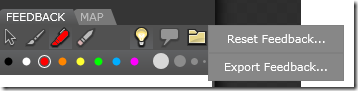
SketchFlow不仅支持在做下方输入反馈意见,还可以直接在界面上做批注:
批注可以直接导出为feedback文件,其实就是Xml文件。
之后在Blend中,可以将收集来的feedback文件加载,在SketchFlow Map中,所有被批注的Screen上都会显示一个灯泡,点过去,就会看到相应的反馈了,也可以通过点击每条FeedBack上的灯泡来控制批注的显隐。
总结
Blend 3/SketchFlow提供了各种对Silverlight原型图的支持,很好很强大(人家本来就是用来做Silverlight的),在快捷的同时保证了很高的灵活性(真正的Silverlight能做的,原型图都能做),批注功能也很实用。此外,还提供了将原型图直接导为Word(写文档更方便了,不过目前没搞明白文档中各个Screen的顺序是怎么排的),导入PSD、PPT进行编辑等等NB功能,确实很好很强大,但感觉似乎还有以下欠缺:
- 没有和TFS集成。当然也可以先用Blend画,再用VS打开项目,来和TFS间接集成做版本管理,但不方便显而易见。
- 项目配置过于简单,一些功能不容易找。Project下的SketchFlow Project Setting里只有个生成界面各区域的显隐设置,再是Visual Tag的名称设置,都没什么大用。我觉得把类似设置Screen默认大小这样的操作放到这里比较好。
附录:Sketch Flow: From Concept to Production(MIX09上的相关视频)
联系我
关注SQL、.Net、Silverlight、网页设计。