【vue】vue.js安装教程/vue项目搭建
前提:已安装nodejs——npm (备注教程 “物理安装” )
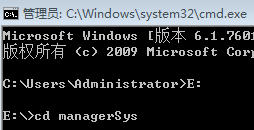
第一步:建了一个managerSys文件夹,用于保存项目
第二步:从cmd进入该文件夹 ,之后开始安装vue.js相关
,之后开始安装vue.js相关
1)在该项目managerSys中安装npm(基于node.js,利用淘宝npm镜像安装相关依赖)
接上步输入命令: npm install -g cnpm --registry=https://registry.npm.taobao.org
2)安装全局vue-cli脚手架(用于帮助搭建所需的模板框架,可参照vue官网安装)
cnpm install --global vue-cli
备注:安装后,检查是否安装成功 。vue -V (在此注意V为大写)
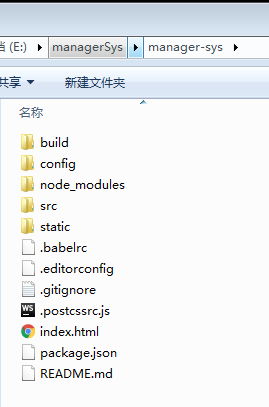
3)webpack模板 创建项目,(项目名叫“manager-sys”)注意项目名不能有大写。
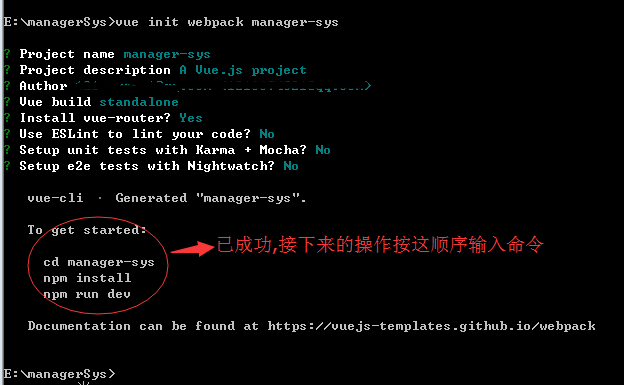
vue init webpack manager-sys
4)以上步骤进行后会出现‘git’下的项,如图选择配置即可

5)项目安装依赖等,如上图标注,顺序输入命令 (用cnpm命令更快一些)
① 进入项目
cd manager-sys
②安装项目所需依赖
cnpm install

另 ③ cnpm run dev 该命令用于 运行项目,(或浏览器输入 localhost:8080 打开本地服务器实时查看效果)
以上,vue.js安装成功!
ps:
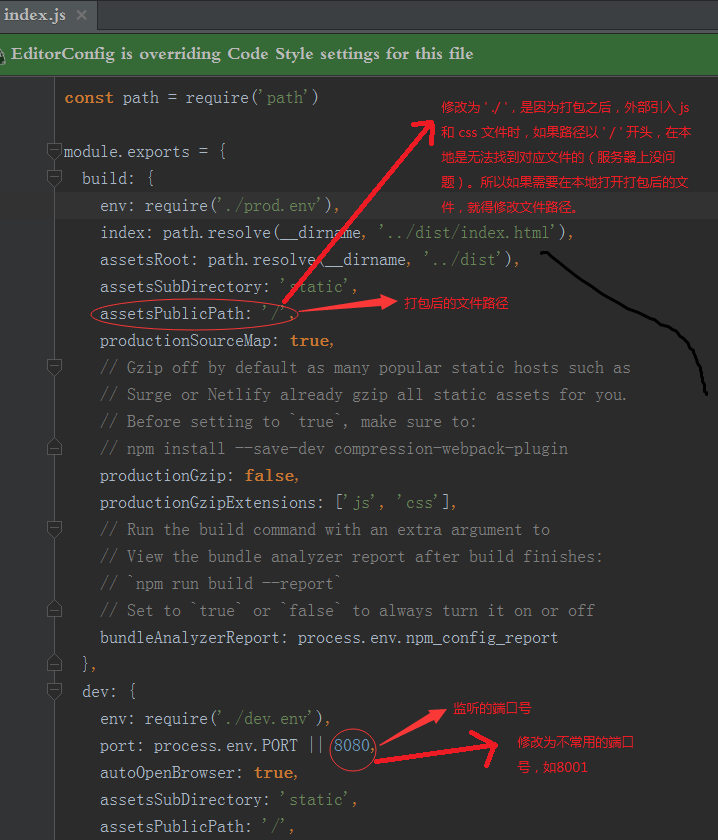
1 ) 若运行后 / 浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js

2 ) 退出监听命令是 ctrl+c ,选择Y
smile蓿苜



 浙公网安备 33010602011771号
浙公网安备 33010602011771号