html5学习笔记(html5新标签<footer>,<header>,<mark>)
HTML <footer> 标签
浏览器支持
IE 9、Firefox、Opera、Chrome 和 Safari 支持 <footer> 标签。
注释:IE 8 或更早版本的 IE 浏览器不支持 <footer> 标签。
标签定义及使用说明
<footer> 标签定义文档或者文档的一部分区域的页脚。
<footer> 元素应该包含它所包含的元素的信息。
在典型情况下,该元素会包含文档创作者的姓名、文档的版权信息、使用条款的链接、联系信息等等。
在一个文档中,您可以定义多个 <footer> 元素。
结论:<footer>语义化标签,google翻译就是页脚的意思,很明显的作用了。
一般<footer>里面会有一个<address>标签
HTML <address> 标签
所有主流浏览器都支持 <address> 标签。
<address> 元素通常被包含在 <footer> 元素的其他信息中。用来定义文档的作者/所有者的联系信息。
例子:
<footer> <p>Posted by: Hege Refsnes</p> <p><time pubdate datetime="2012-03-01"></time></p> <address> Written by Jon Doe.<br> Visit us at:<br> Example.com<br> Box 564, Disneyland<br> USA </address> </footer>
结果:

HTML <header> 标签
浏览器支持
IE 9、Firefox、Opera、Chrome 和 Safari 支持 <header> 标签。
注释:IE 8 或更早版本的 IE 浏览器不支持 <header> 标签。
标签定义及使用说明
<header> 标签定义文档或者文档的一部分区域的页眉。
<header> 元素应该作为介绍内容或者导航链接栏的容器。
在一个文档中,您可以定义多个 <header> 元素。
注释:<header> 标签不能被放在 <footer>、<address> 或者另一个 <header> 元素内部。
又是一个语义化的标签,google翻译为 头。
一般语义一下一个独立标签中的头部内容和主体内容区分开。
例子:
<article> <header> <h1>Internet Explorer 9</h1> <p><time pubdate datetime="2011-03-15"></time></p> </header> <p> Windows Internet Explorer 9(缩写为 IE9 )是在2011年3月14日21:00发布的</p> </article>
结果:

HTML5 <mark> 标签
浏览器支持
Internet Explorer 9+、Firefox、Opera、Chrome 和 Safari 支持 <mark> 标签。
注意:Internet Explorer 8 及更早版本不支持 <mark> 标签。
标签定义及使用说明
<mark> 标签定义带有记号的文本。
请在需要突出显示文本时使用 <mark> 标签。
MDN上的说明是:
不要把 <mark> 元素和 <strong> 元素搞混淆. <strong> 元素用来表示文本在上下文的重要型的, 而
<mark> 元素是用来表示上下文的关联性的.
怎么理解呢?
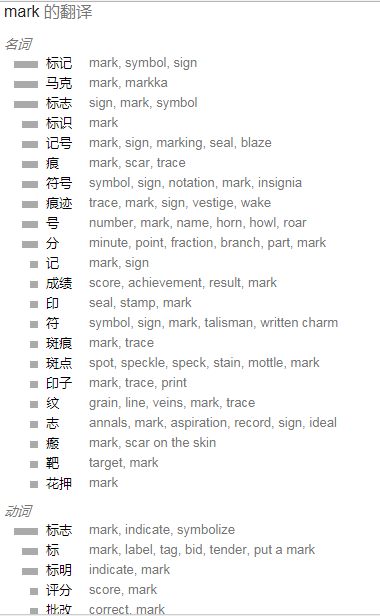
先看下google的翻译吧

标记的意思应该很语义化了,它的高亮不是强调本身而来代表引用外来相关联的东西。
比如我写一个标签的解释 外带一个高亮的mark 用来标记引用了什么地方的网址 这样很容易就理解了吧!
例子:
<p>不要为了语法高亮而用 mark 元素; 你应该用 strong 元素来实现这个目的(语法高亮)。</p> <p>这段内容来自于<mark>MDN</mark></p>
结果: