基于dhtmlxScheduler的个人计划...
2009-08-17 23:40 smildlzj 阅读(5531) 评论(22) 编辑 收藏 举报
大家不知道还记得不...
我在上一篇:
探讨:OA系统的设计问题.
http://www.cnblogs.com/smildlzj/archive/2009/08/13/1545541.html
请教大家的问题吗?
今天向大家汇报一下.基于dhtmlxScheduler
 dhtmlxScheduler是一个JavaScript日程安排控件,类似于Google日历。日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。
dhtmlxScheduler是一个JavaScript日程安排控件,类似于Google日历。日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。
对这个东西,无奈网上对它的说明不多,跟别说高级点的应用.
我千辛万苦,,终于把它给啃下了...按照自己的想法,做出了个叫可以的"个人计划.."
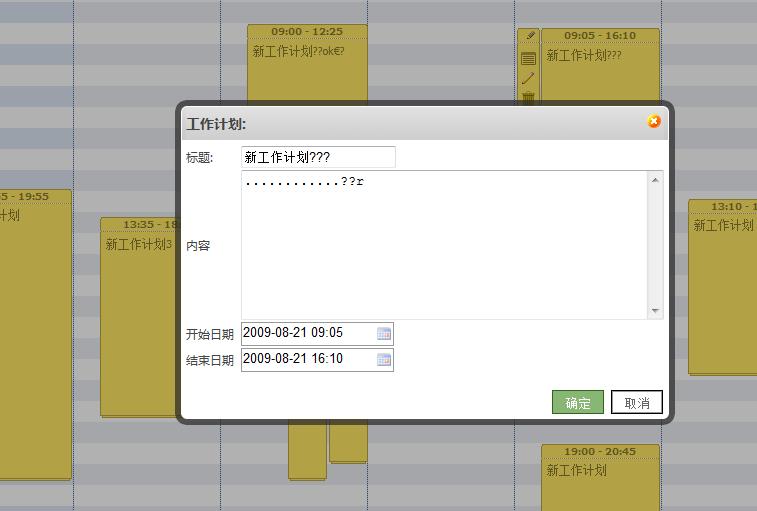
如图下,这是原来的详细内容的界面:

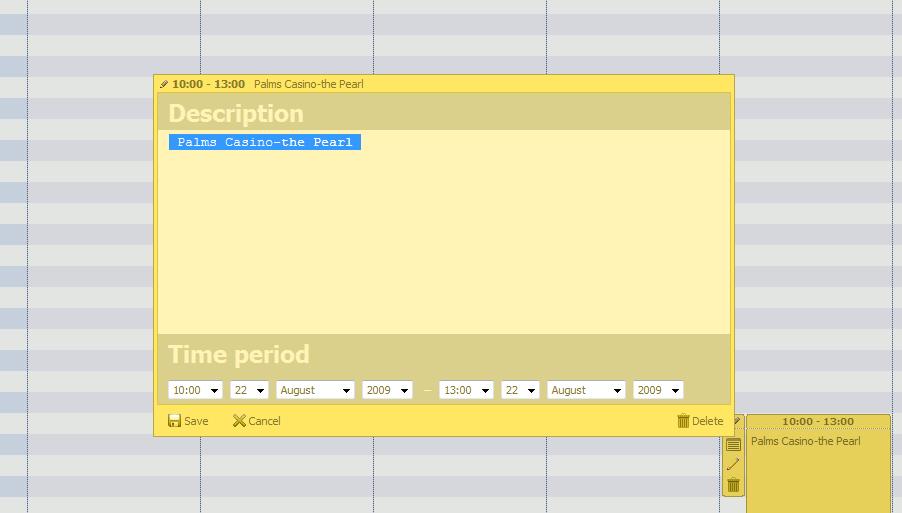
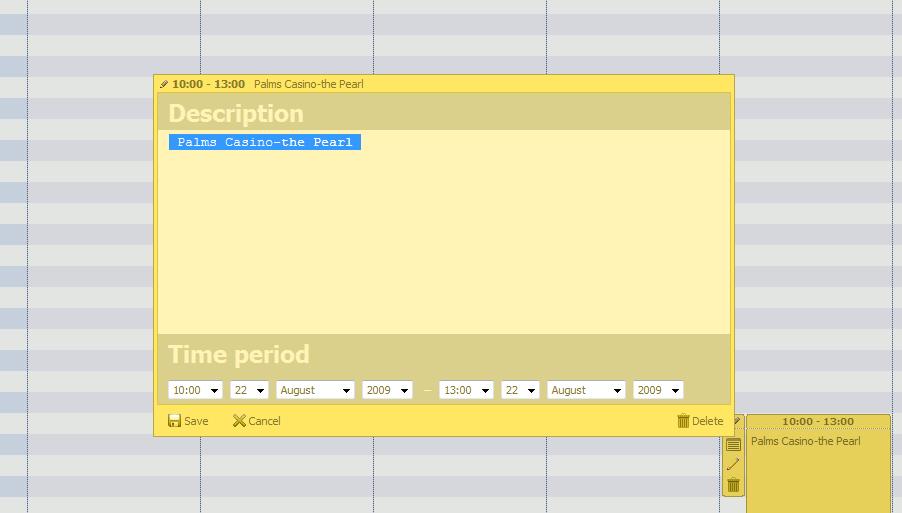
这是我现在做成的界面,基于
当初,我也以为可以很简单的替换过来..可惜我错了..
的确,库的确提供了showLightbox这个API,可惜,不是重写方法,就完事,还要稍微研究下源码,把原来showLightbox里面的东西也包含起来,
不然,要不只弹出窗口,不执行任何动作,更别说如何区分增加,还是修改动作
这是我在showLightbox执行原有功能的函数,o是dhtmlxScheduler的event对象,_edit_stop_event这函数是内置的,执行对事件的判断(插入,修改,删除)
然后再触发对应的函数..
还有一个比较注意的..event_updated这个函数是对event的更新,里面有这样一段
对日期的比较,如果不在显示范围之内,则对event的更新会显示不出来,也就不在显示范围,
event的start_date和end_date是date对象,我这里是用startTime和endTime记录时间的,当我对这两个时间更新后,直接赋值到start_date和end_date
以至于我造成,一更新,就不见了..就是我上面所说的..
scheduler.templates.api_date这个函数,是内置把str转换成内置的日期对象,这个问题弄了我整天..
还有个注意的,把插件中文化不需要改动原代码.
 Code
Code

总结下几点..多看doc...doc没的,看下代码...
我在上一篇:
探讨:OA系统的设计问题.
http://www.cnblogs.com/smildlzj/archive/2009/08/13/1545541.html
请教大家的问题吗?
今天向大家汇报一下.基于dhtmlxScheduler
 dhtmlxScheduler是一个JavaScript日程安排控件,类似于Google日历。日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。
dhtmlxScheduler是一个JavaScript日程安排控件,类似于Google日历。日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间。事件可以按天,周,月三个种视图显示。对这个东西,无奈网上对它的说明不多,跟别说高级点的应用.
我千辛万苦,,终于把它给啃下了...按照自己的想法,做出了个叫可以的"个人计划.."
如图下,这是原来的详细内容的界面:

这是我现在做成的界面,基于
当初,我也以为可以很简单的替换过来..可惜我错了..
的确,库的确提供了showLightbox这个API,可惜,不是重写方法,就完事,还要稍微研究下源码,把原来showLightbox里面的东西也包含起来,
不然,要不只弹出窗口,不执行任何动作,更别说如何区分增加,还是修改动作
o._timed = scheduler.is_one_day_event(o);
o.start_date=scheduler.templates.api_date(o.startTime);
o.end_date=scheduler.templates.api_date(o.endTime);
scheduler._edit_stop_event(o, true);
o.start_date=scheduler.templates.api_date(o.startTime);
o.end_date=scheduler.templates.api_date(o.endTime);
scheduler._edit_stop_event(o, true);
这是我在showLightbox执行原有功能的函数,o是dhtmlxScheduler的event对象,_edit_stop_event这函数是内置的,执行对事件的判断(插入,修改,删除)
然后再触发对应的函数..
还有一个比较注意的..event_updated这个函数是对event的更新,里面有这样一段
scheduler.is_visible_events = function(A) {
if (A.start_date < this._max_date && this._min_date < A.end_date) {
return true
}
return false
};
if (A.start_date < this._max_date && this._min_date < A.end_date) {
return true
}
return false
};
对日期的比较,如果不在显示范围之内,则对event的更新会显示不出来,也就不在显示范围,
event的start_date和end_date是date对象,我这里是用startTime和endTime记录时间的,当我对这两个时间更新后,直接赋值到start_date和end_date
以至于我造成,一更新,就不见了..就是我上面所说的..
scheduler.templates.api_date这个函数,是内置把str转换成内置的日期对象,这个问题弄了我整天..
还有个注意的,把插件中文化不需要改动原代码.

总结下几点..多看doc...doc没的,看下代码...