基于md5的解决js,css缓存问题for django
一.常见的解决方案
js,css更新的时候,由于浏览器的缓存机制,可能导致引用老的js,css而引起错误。以往常见的解决方法有两种:
1.对js,css加版本控制,例如:jquery.min.js?v=xx.xxx.xx
此种方法存在的问题是需要对版本控制进行维护,比较麻烦
2.对js,css加时间戳
此种方法存在的问题是当js或css,更改后又被还原,但是时间戳已经更改,而导致浏览器需要重新下载js,css。
二.md5解决js,css缓存问题的原理
根据js,css的内容生成一个字符串,当js,css发生改变的时候字符串也会随之更改。
三.md5的解决js,css缓存问题for django
使用CachedStaticFilesStorage中的配置方法来实现:https://docs.djangoproject.com/en/1.6/ref/contrib/staticfiles/#django.contrib.staticfiles.storage.CachedStaticFilesStorage
1.在setting中设置
1).设置STATICFILES_STORAGE
STATICFILES_STORAGE = 'django.contrib.staticfiles.storage.CachedStaticFilesStorage'
2).设置cache,memcache or ridis(至少指定一个):
CACHES = { "default": { "BACKEND": "redis_cache.cache.RedisCache", "LOCATION": "127.0.0.1:6379:1", "OPTIONS": { "CLIENT_CLASS": "redis_cache.client.DefaultClient", } } }
3).设置debug=False
4).设置static_root
STATIC_ROOT = os.path.join(BASE_DIR, "static")
2.在前端页面中加入staticfiles标签
{% load static %}
<link href="{% static 'css/bootstrap.min.css' %}" rel="stylesheet">
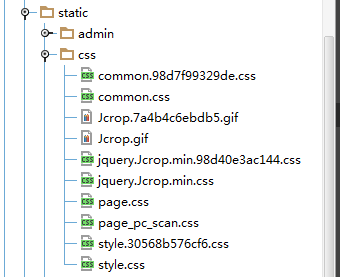
3.执行python manage.py syncdb,在static中生成MD5文件:

4.执行结果






