chrome离线包出现的小问题
2018-03-16 20:39 slmk 阅读(3157) 评论(0) 编辑 收藏 举报网友使用离线包时出现的一些小问题,在此做个记录:
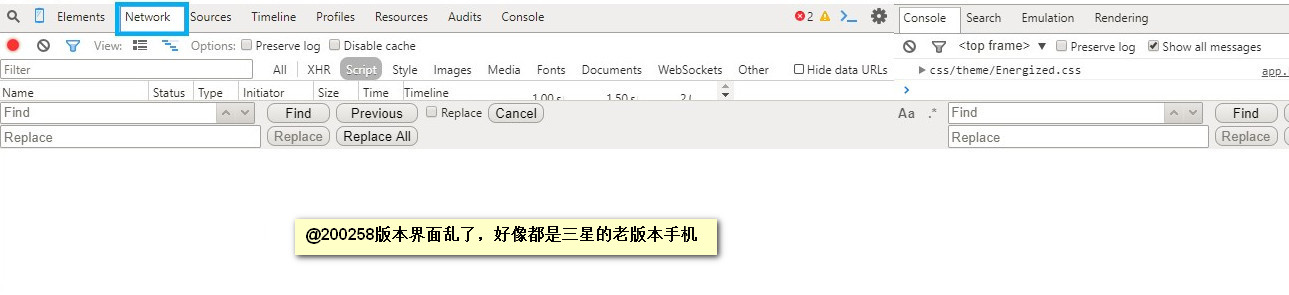
1. @200258 这个版本就是个坑。chrome低版本显示空白,高版本界面乱掉,有反馈出54可以,有说56可以
亲测:即使不用离线包直接FQ,也会出现界面乱掉的情况,看来是最新版chrome和这个版本不兼容造成的。亲测Chrome56是没有问题的。看来只能降低电脑端Chrome版本到56。个人感觉@后面是6位数字的,都使用低版本chrome调试会好些。可以下载下面的chrome绿色版:
https://www.portablesoft.org/google-chrome-legacy-versions/
如果是linux,可以从这里下:http://orion.lcg.ufrj.br/RPMS/myrpms/google/
然后重新覆盖离线包
@196351也是这样处理

2. @fee3b02ba8ef9619bd3c28ad40ab2e3d761c06d1 chrome/57.0.2987.132 此版本大部分网友是用来调试微信的。
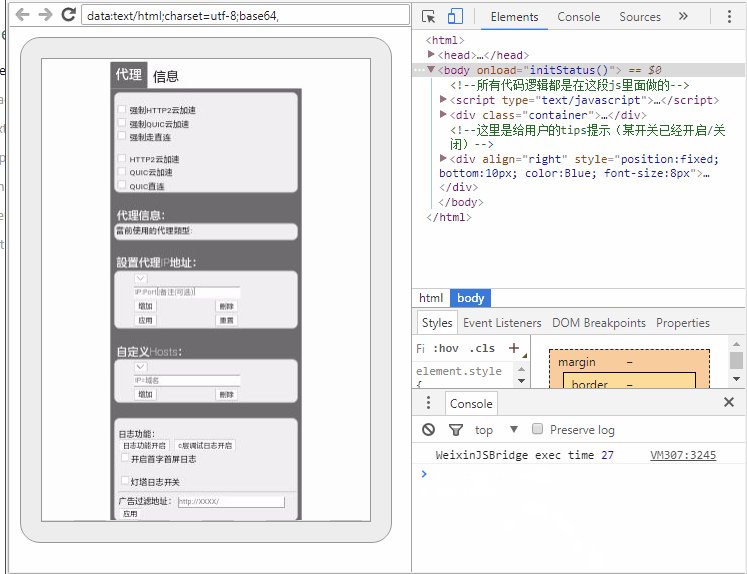
( 2018-4-27 ) 微信小程序inspect时出来3个页面,需要打开page-frame.html页面。然后修改css样式哦,如下动图演示:

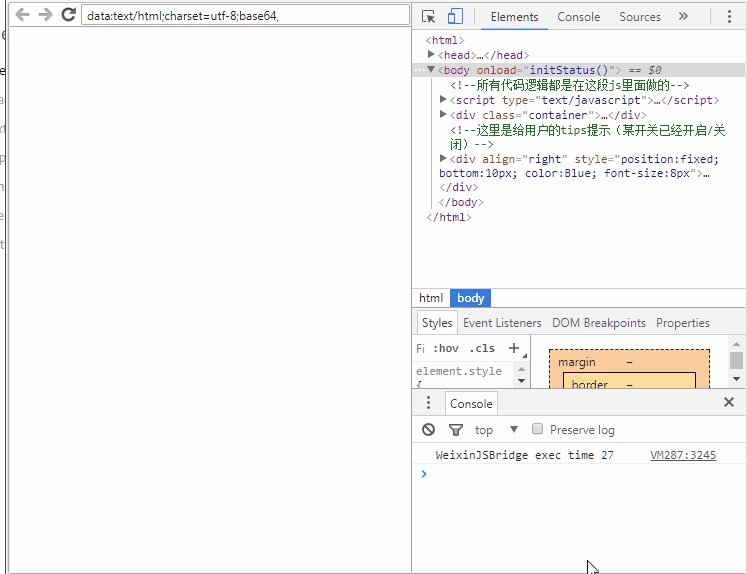
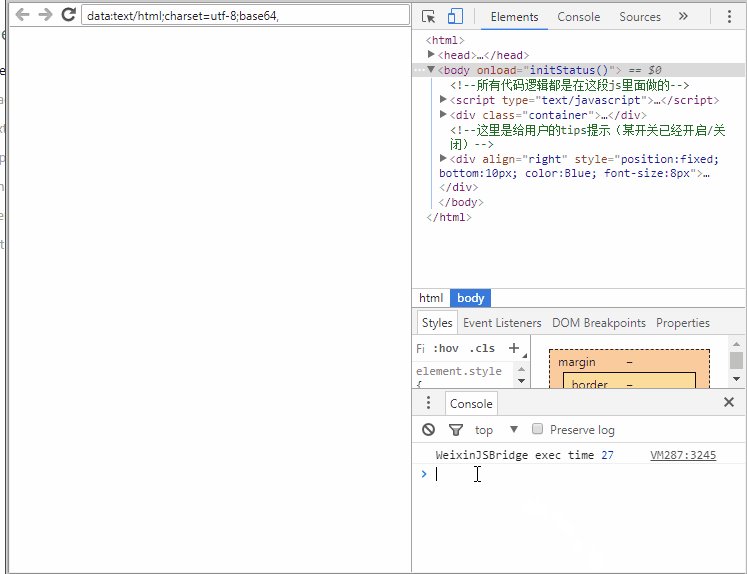
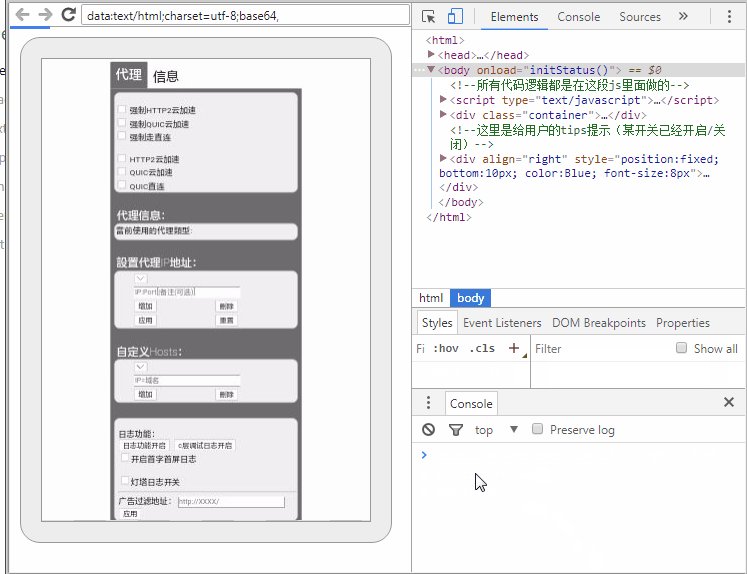
(2018-4-17)亲测:初次打开时,左侧确实是空白的,没有手机预览界面。其实只要简单的修改一下css样式,或者控制台输入location.reload()重新加载页面就有了。

这样定位元素就方便多了。
@fb18664d09e5aba29ce09c4e2abba1eb4b08f027有反应也是这种情况
-------踩坑分割线-----
这个版本有反馈不能预览。但我测试正常,我是直接Inspect的手机Chrome57版。
今天终于明白为什么不行了?不行的都是从微信上调试的,这是微信的一个坑。微信封装了Chrome57内核,却故意屏蔽了调试预览功能,可能觉得没什么用。
其实我也很少用预览,一方面因为卡顿,不如直接看手机流畅;一方面因为前端界面都是自己写得,直接找elements也很方便。平常都是关闭预览,手机经过Html元素时,手机上相应的元素会高亮显示,定位元素也很快。
3. 不想覆盖? 可以参考这里
也可以通过这个方法,来调试不同的设备,不用来回切换版本。


