JavaScript快速入门-ECMAScript本地对象(String)
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/9038170.html
目录
一、String对象
1、索引和查找
2、样式
3、转换
4、替换
5、比较
一、String对象
String对象和python中的字符串一样,也有很多方法,这些方法大概分为以下种类:
1、索引和查找
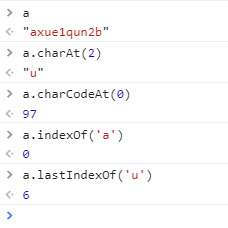
1、charAt() 返回指定位置的字符。
2、charCodeAt() 返回指定位置的字符的 Unicode 编码。这个返回值是 0 - 65535 之间的整数。
3、indexOf() 检索字符串。
4、lastIndexOf() 方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索

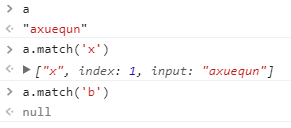
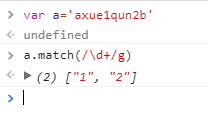
5、match() 在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
match支持正则表达式进行匹配,注意:和sed一样,/g,代表全部查找,不加/g的话,只会返回匹配到的第一个元素。


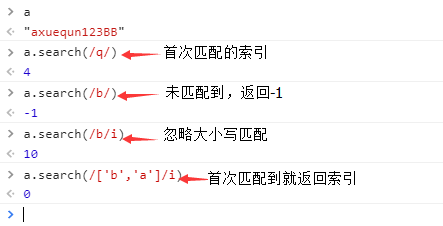
6、search() 检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
语法:stringObject.search(regexp)
返回值:返回首次匹配后的索引,如果没有匹配到内容,则返回-1。
注意:
- search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配的位置。
- 要执行忽略大小写的检索,请追加标志 i。

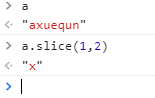
7、slice() 切片,返回指定索引值之间的子字符串,和python一样,半封闭取值【)

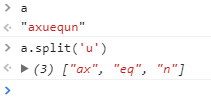
8、split() 分隔字符串,按照指定子字符串进行分隔,返回array

9、substr() 返回从指定索引开始的子字符串。参数为index,索引从0开始
参数:stringObject.substr(start,length)
start:起始位置
lenght:字符串个数,默认是到结尾的字符。

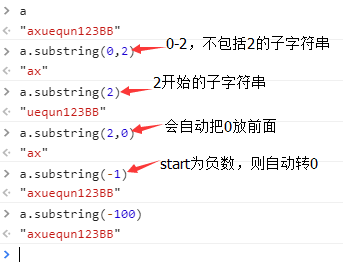
10、substring(start,stop) 获取子字符串,参数为start,stop,注意:是通过索引号提取子字符串。遵循半开半闭合原则:【)
substring(start,stop)
参数:起始位置,结束为止
substring类似python中的切片:例如[2,4]表示提取索引号为2、3的子字符串,[2:]表示提取2以后的子字符串。

2、样式
样式主要是对字符串添加对应的样式,实际上就是添加HTML标签。
1、anchor() 创建 HTML 锚。
2、big() 字体加大
3、small() 字体变小
4、blink() 显示闪动字符串。
5、bold() 使用粗体显示字符串。
6、fixed() 以打字机文本显示字符串。
7、fontcolor() 使用指定的颜色来显示字符串。
8、fontsize() 使用指定的尺寸来显示字符串。
9、italics() 方法用于把字符串显示为斜体。
10、link() 方法用于把字符串显示为超链接。
11、strike() 删除线
12、Lowercase() 小写
13、Uppercase() 大写
14、sub() 下标
15、sup() 上标
例子:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <html><body><script type="text/javascript">var txt="Hello World!"document.write("<p>Big: " + txt.big() + "</p>")document.write("<p>Small: " + txt.small() + "</p>")document.write("<p>Bold: " + txt.bold() + "</p>")document.write("<p>Italic: " + txt.italics() + "</p>")document.write("<p>Blink: " + txt.blink() + " (does not work in IE)</p>")document.write("<p>Fixed: " + txt.fixed() + "</p>")document.write("<p>Strike: " + txt.strike() + "</p>")document.write("<p>Fontcolor: " + txt.fontcolor("Red") + "</p>")document.write("<p>Fontsize: " + txt.fontsize(16) + "</p>")document.write("<p>Lowercase: " + txt.toLowerCase() + "</p>")document.write("<p>Uppercase: " + txt.toUpperCase() + "</p>")document.write("<p>Subscript: " + txt.sub() + "</p>")document.write("<p>Superscript: " + txt.sup() + "</p>")document.write("<p>Link: " + txt.link("http://www.cnblogs.com/skyflask") + "</p>")</script></body></html> |
结果为:
Big: Hello World!
Small: Hello World!
Bold: Hello World!
Italic: Hello World!
Blink: Hello World! (does not work in IE)
Fixed: Hello World!
Strike: Hello World!
Fontcolor: Hello World!
Fontsize: Hello World!
Lowercase: hello world!
Uppercase: HELLO WORLD!
Subscript: Hello World!
Superscript: Hello World!
Link: Hello World!
3、转换
1、concat() 连接字符串。

2、formCharCode() 从字符编码创建一个字符串。

3、toLocaleLowerCase() 按照本地方式转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toLowerCase() 一样。
4、toLocaleUpperCase() 按照本地方式转换为大写 ,只有几种语言(如土耳其语)具有地方特有的大小写映射,所有该方法的返回值通常与 toLowerCase() 一样。
5、toLowerCase() 转换为小写
6、toUpperCase() 转换为大写

7、toString() 返回字符串

4、替换
1、replace()
语法:stringObject.replace(regexp/substr,replacement)
substr/regexp:符合正则表达的字符串
replacement:替换的子字符串

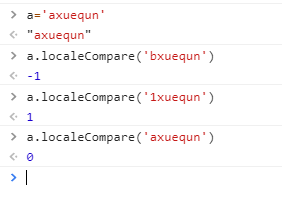
5、比较
1、string1.fromCharCode(string2)用本地特定的顺序来比较两个字符串。

未完,以下内容待续。。。
三、Date对象
四、Number对象
五、Function对象
六、RexExp对象



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」