JavaScript快速入门-ECMAScript基础语法
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/9027340.html
目录
一、JavaScript引入方式
二、JavaScript基础语法
1、变量
2、基础规范
3、关键字
4、保留字
5、值
6、原始类型
7、类型转换
8、类型查询:typeof
9、引用类型
一、JavaScript引入方式
1、行内式
<script>
alert(123);
</script>
2、外链式
<script src='custom.js'></script>
二、JavaScript基础语法
1、变量
a、变量区分大小写;
b、JavaScript中变量是弱类型,即无需声明变量的具体类型,比如int、string等。
c、变量定义
- 定义单个变量:var a=123;
- 一行声明多个变量var a=123,b='test';
- 注意定义时用关键字:var。如果不用var,则为全局变量。
d、变量命名,首字符只能是字母,下划线,$美元符 三选一
e、变量命名规则
1 2 3 4 5 6 7 8 9 | Camel 标记法首字母是小写的,接下来的字母都以大写字符开头。例如:var myTestValue = 0, mySecondValue = "hi";Pascal 标记法首字母是大写的,接下来的字母都以大写字符开头。例如:Var MyTestValue = 0, MySecondValue = "hi";匈牙利类型标记法在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“Var iMyTestValue = 0, sMySecondValue = "hi"; |
2、基础规范
- a、每行结束可以不加分号. 没有分号会以换行符作为每行的结束,最好加分号;
- b、注释 支持多行注释和单行注释: /* */ //
- c、{}作为代码块
3、关键字
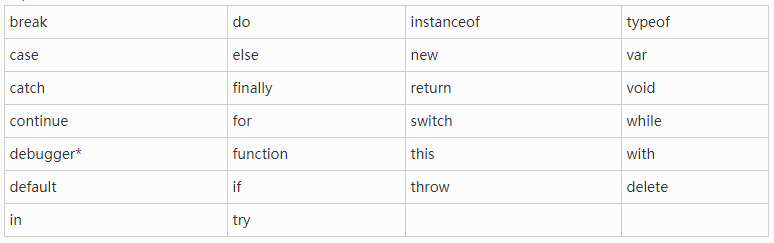
ECMA-262 描述了一组具有特定用途的关键字。这些关键字可用于表示控制语句的开始或结束,或者用于执行特定操作等。按照规则,关键字也是语言保留的,不能用作标识符。以下就是ECMAScript的全部关键字(带*号上标的是第5 版新增的关键字):

4、保留字
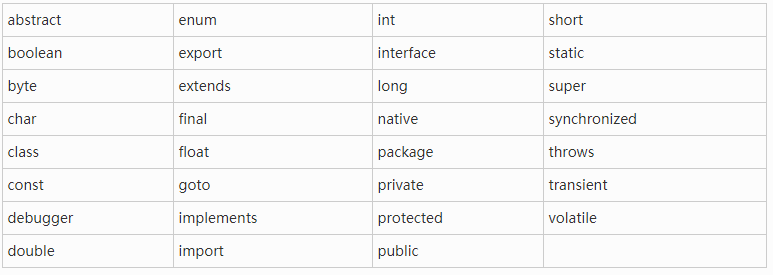
ECMA-262 还描述了另外一组不能用作标识符的保留字。尽管保留字在这门语言中还没有任何特定的用途。但它们有可能在将来被用作关键字。以下是ECMA-262 第3 版定义的全部保留字:

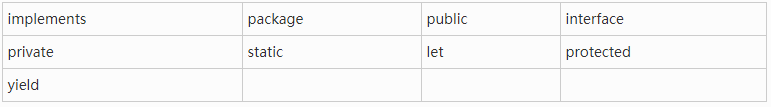
在严格模式下,第5 版还对以下保留字施加了限制:

5、值
在 ECMAScript 中,变量可以存在两种类型的值,即原始值和引用值。类似python里面的传值和传引用。一个是内存地址、一个是索引地址或指针。
原始值
存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。
引用值
存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处。
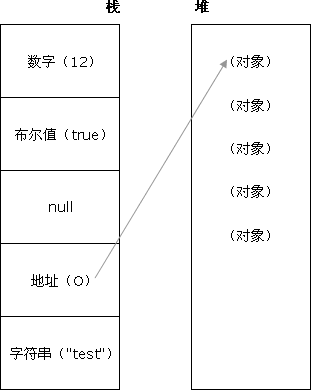
如果一个值是引用类型的,那么它的存储空间将从堆中分配。由于引用值的大小会改变,所以不能把它放在栈中,否则会降低变量查寻的速度。相反,放在变量的栈空间中的值是该对象存储在堆中的地址。地址的大小是固定的,所以把它存储在栈中对变量性能无任何负面影响。如下图所示:

6、原始类型
ECMAScript 有 5 种原始类型(primitive type),即 Undefined、Null、Boolean、Number 和 String。
a、Undefined:未定义的。类型是Undefined,值是undefined。
- 比如定义变量:var a。定义一个变量,并不给他赋值,这时它的值就是undefined。
- 如果使用一个未定义的变量b,它也是Undefined类型,值是undefined 。
- 一个函数无明确返回值时,它也是Undefined类型。
b、Null:空。类型是Null,值是null。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
- 注意:null=undefined【字面量相等,就是值相等】。尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,找不到该对象时,返回的通常是 null。
c、Boolean 布尔类型
- true和false。字面量为0和1。
d、Number类型
- 1、整数 var a=123;
- 2、浮点数 var b=2.123;
- 3、八进制数 var c=0123;
- 4、十六进制数 var d=0x123;
- 5、特殊的Number
- Number.MAX_VALUE 和 Number.MIN_VALUE表示数字的边界,最大值和最小值。
- NaN:当类型转换失败时就会出现这种数据类型。比如当一个字符串转换为数字时,就是出现。(Not a Number。)
- 由于NaN字面意思是:不是一个数字,所以NaN不用于算术运算。
- 同时,NaN!=NaN。而我们一般使用isNaN()函数,比如isNaN(‘test’)输出true。
e、String 字符串类型
1、由Unicode字符、数字、标点符号组成的序列
2、字符串由单引号或双引号括起
3、字符串中部分特殊字符必须加上转义线\。常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
7、类型转换
JavaScript是松散类型的语言。当变量被赋值时才确定数据类型,这一点和python一样。但是比python更松散。
比如:
var a=123;
var b='123';
a+b 的结果为'123123'
- 数字 + 字符串:数字转换为字符串
- 数字 + 布尔值:true转换为1,false转换为0
- 字符串 + 布尔值:布尔值转换为字符串true或false
- 转换成字符串:toString()
- 转换成数字:parseInt()
- 转化成浮点数:parseFloat
- 强制类型转换:String()、Boolean()、Number()
8、类型查询:typeof
typeof(123); #number
9、引用类型
引用类型通常叫做类(class),也就是说,遇到引用值,所处理的就是对象。类似python中的type类。其实他本身就是一个类。
var o = new Object(); #typeof(o) object
var oBooleanObject = new Boolean(true);
var oNumberObject = new Number(68);
var oStringObject = new String("hello world");



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」