CSS快速入门-前端布局2(唯品会1)
上一篇我模仿了抽屉网站,这一节我来对唯品会主页进行模仿。
我觉得写一个主页大概思路如下:
1、确定整体布局方式;(html框架布局)
2、针对每一块进行细化,尽量做到模块化。(css)
3、加上特效效果。(js)
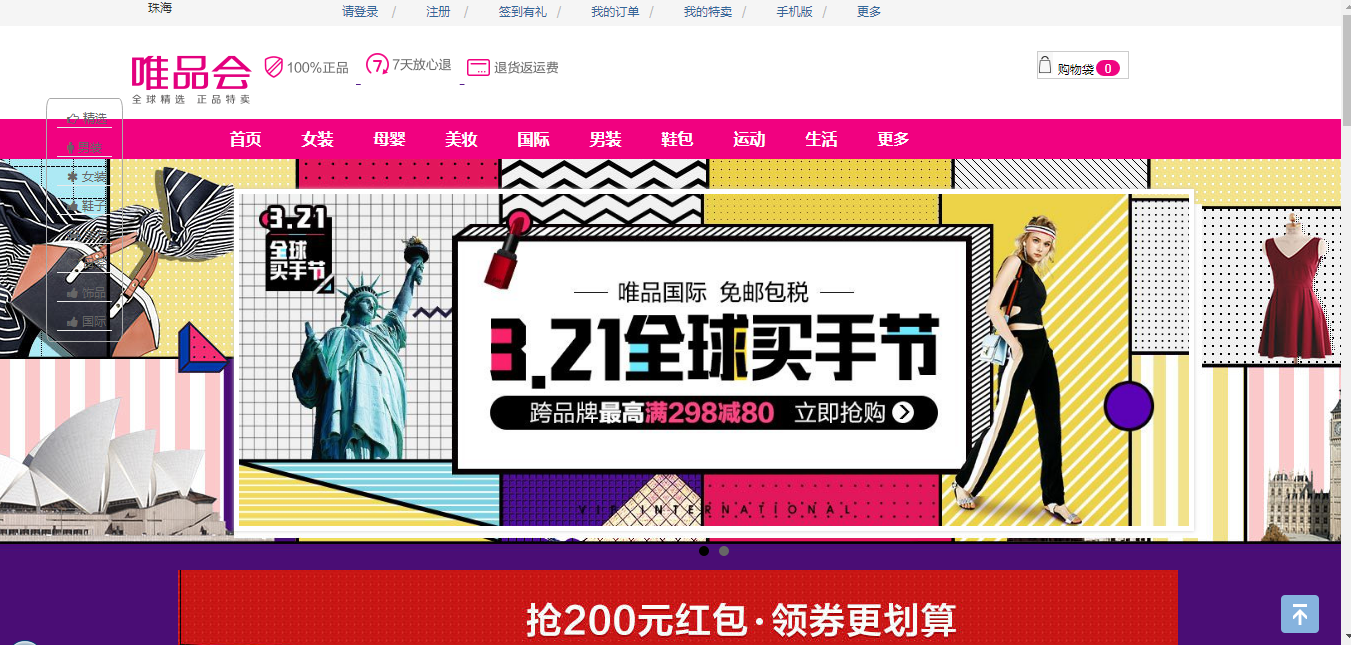
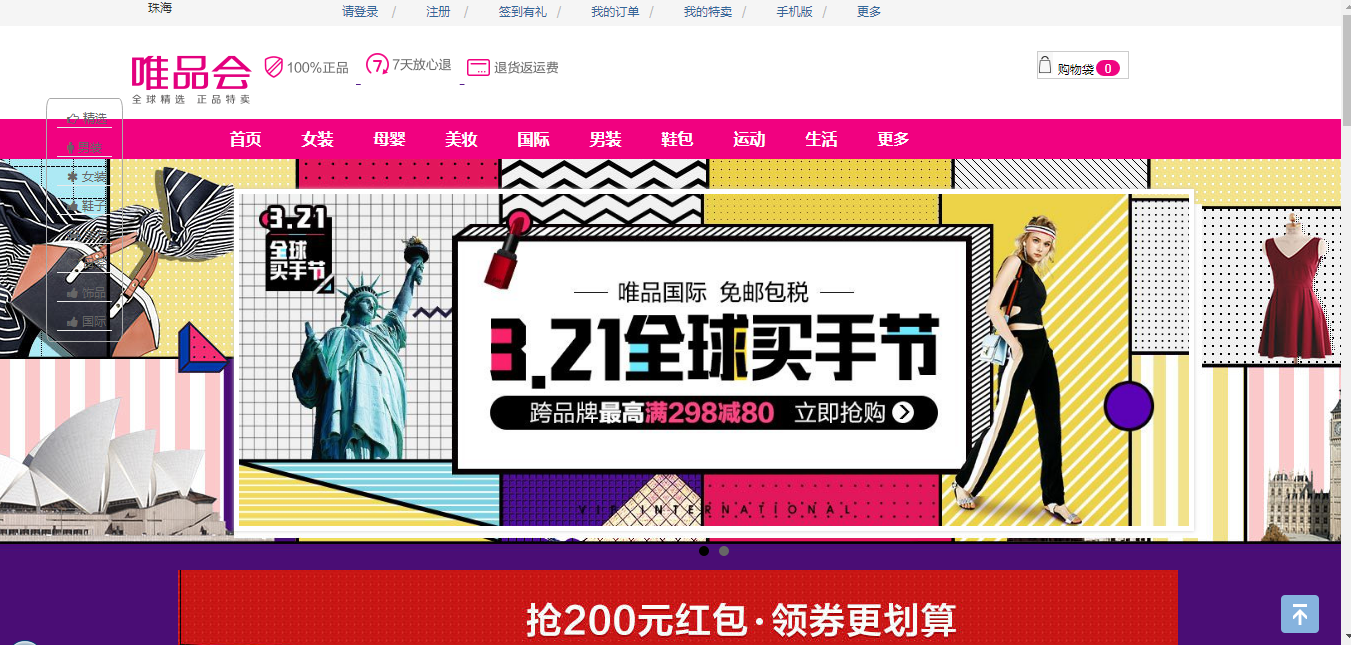
一、整体效果图



二、实现细节
1、悬浮框

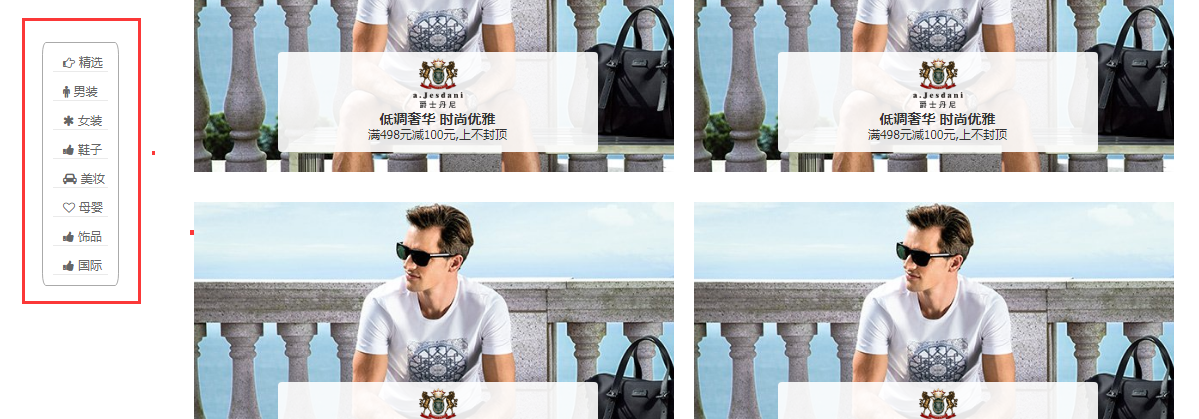
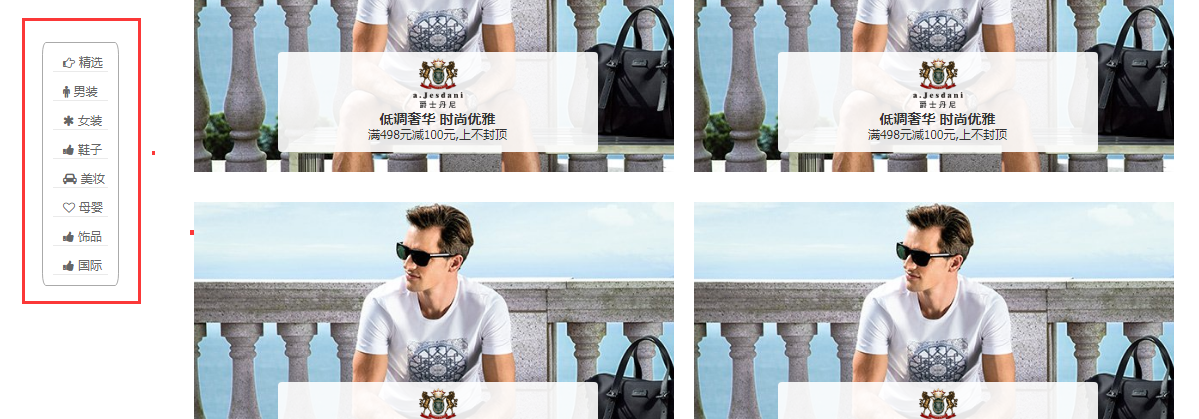
2、悬浮导航栏

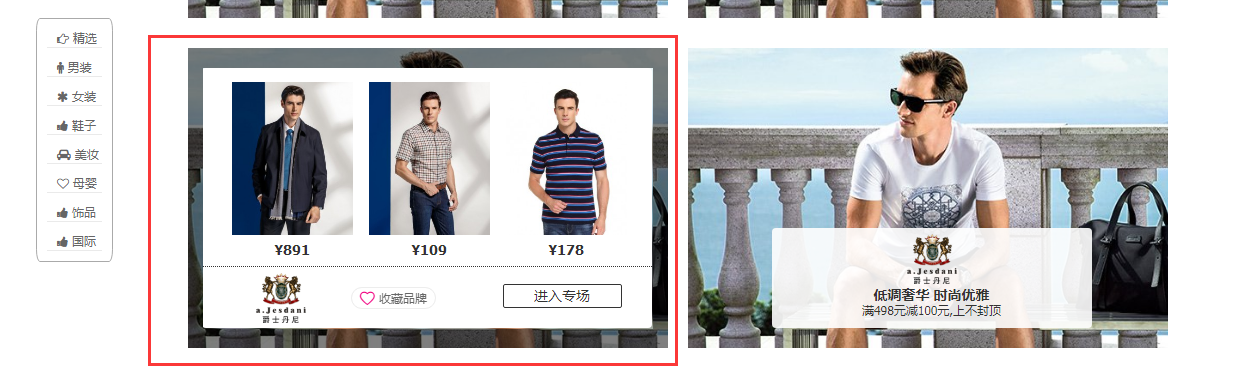
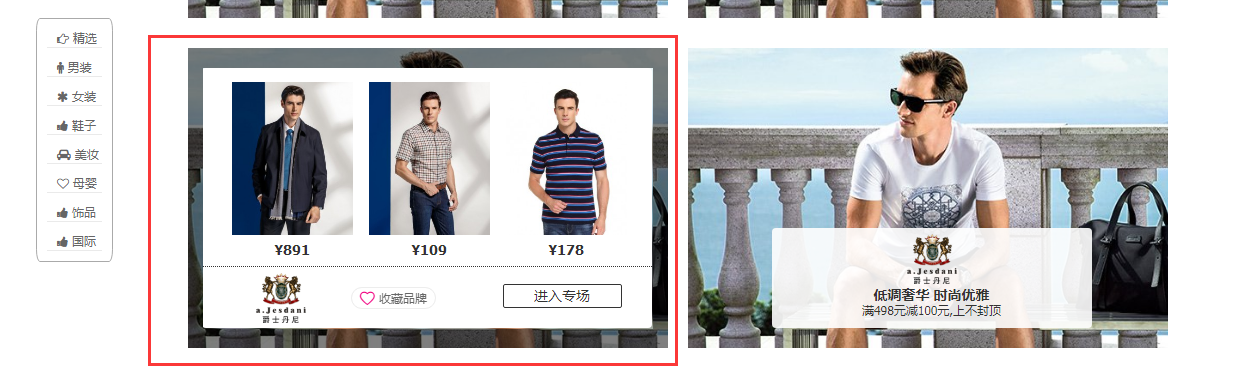
3、hover效果

4、TOP框

上一篇我模仿了抽屉网站,这一节我来对唯品会主页进行模仿。
我觉得写一个主页大概思路如下:
1、确定整体布局方式;(html框架布局)
2、针对每一块进行细化,尽量做到模块化。(css)
3、加上特效效果。(js)