HTML快速入门(一)
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/8325035.html
目录
一、HTML 是什么?
二、HTML基本结构
1、常用标签:<h1>
2、图形标签: <img>
3、 超链接标签:<a>
4 、列表标签:<ul><ol><dl>
5 、表格标签: <table>
6、表单标签:<form>
7、框架:<frameset>
8、布局:<div+css>
9、编写技巧
一、HTML 是什么?
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
二、HTML基本结构
1 2 3 4 5 6 7 8 | <html> ----根控制标记 <head> ---头控制标记 <title>这是标题</title> ----标题标记 </head> ----头控制标记 <body> ----- 我是Body!!! </body></html> ----根控制标记 |
head部分的标签
<title>、<base>、<link>、<meta>、<script> 以及 <style>
title
- 定义浏览器工具栏中的标题
- 提供页面被添加到收藏夹时显示的标题
- 显示在搜索引擎结果中的页面标题
meta
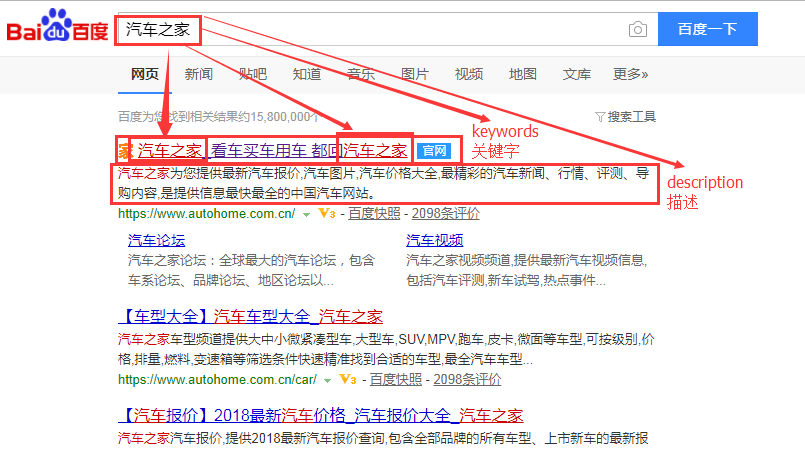
比如我百度搜索汽车时:

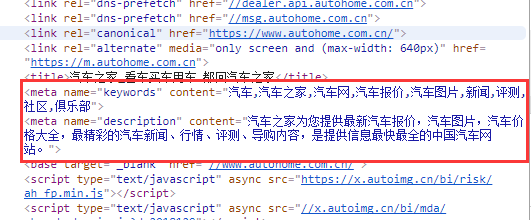
右击你可以看到他head里面的详细信息:

- 文档描述【网站在搜索时,进行描述。】
- <meta name="description" content="汽车之家为您提供最新汽车报价,汽车图片,汽车价格大全,最精彩的汽车新闻、行情、评测、导购内容,是提供信息最快最全的中国汽车网站。">
- 文档关键词【网站在搜索时,进行关键字匹配】
- <meta name="keywords" content="汽车,汽车之家,汽车网,汽车报价,汽车图片,新闻,评测,社区,俱乐部">
- 重定向【页面重定向】
- <meta http-equiv="Refresh"content="2;URL=https://www.baidu.com">
link用于导入css
- <link rel="stylesheet" type="text/css" href="mystyle.css" />
script用于导入js
<script type="text/javascript">document.write("Hello World!")</script>
style用于定义css
1 2 3 4 5 6 7 8 9 10 11 | <style>p {background-color:red;font-size:15px; }</style> |
base:定义页面上所有链接的默认地址或默认目标.
1 2 3 | <base href="http://www.w3school.com.cn/i/" /><img src="eg_smile.gif" /><br /> #引入图片时,会和base进行拼接后再查找图片。 |
body部分的标签
1、常用标签:<h1>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <h1~h6>:从大到小. 表示标题.<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.<b> <strong>: 加粗标签.<strike>: 为文字加上一条中线.<em>: 文字变成斜体.<sup>和<sub>: 上角标 和 下角表.<br/>:换行. 单标签<hr>:水平线<div> :块,主要用于布局<span>:内联标签 |
块级标签和内联标签区别
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | 块级标签和内联标签块级标签:<p><h1><table><ol><ul><form><div>内联标签:<a><input><img><sub><sup><textarea><span>block(块)元素的特点① 占一整行,新增元素新起一行;② 高度,行高以及外边距和内边距都可调整;③ 宽度缺省是它的容器的100%,除非设定一个宽度,一般都是占满一行。④ 它可以容纳内联元素和其他块元素inline(内联)元素的特点① 和其他元素都在一行上;② 高,行高及外边距和内边距不可改变;③ 宽度就是它的文字或图片的宽度,不可改变④ 内联元素只能容纳文本或者其他内联元素对inline元素,需要注意如下 设置宽度width 无效。设置高度height 无效,可以通过line-height来设置。设置margin 只有左右margin有效,上下无效。设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。 |
2、图形标签: <img>
- src: 要显示图片的路径.
- alt: 图片没有加载成功时的提示.
- title: 鼠标悬浮时的提示信息.
- width: 图片的宽
- height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
<img src="http://www.w3school.com.cn/i/eg_tulip.jpg" alt="花朵" title="图片标题" width="100px" height="100px">
效果图如下:

3、 超链接标签:<a>
- href:要连接的资源路径 格式如下: href="http://www.baidu.com"
- target: _blank : 在新的窗口打开超链接. _self:在当前窗口打开
- name: 定义一个页面的书签.
- 锚点跳转 href : #love就会跳转到id="love"的地方
- href设置成javascript: 时,不会进行任何操作
<a href="http://www.baidu.com"><h3>点击我跳转到百度哦</h3></a> <a href="#" target="_blank"><h3>点击在本页</h3></a>
效果图如下:

注意:target设置为_blank时,会打开一个新页签。设置为#时,在本页,相当于刷新页面。
4 、列表标签:<ul><ol><dl>
- <ul>: 无序列表
- <ol>:有序列表
- <li>:列表中的每一项.
- <dl> 定义列表
- <dt> 列表标题
- <dd> 列表项
<dl> <dt>First term</dt> <dd>Definition</dd> <dt>Next term</dt> <dd>Definition</dd> </dl> <ul type="circle" style="background:pink"> <li>无序列表1</li> <li>无序列表2</li> <li>无序列表3</li> <li>无序列表4</li> <li>无序列表5</li> </ul> <ol type="a" style="background:green"> <li>有序列表1</li> <li>有序列表2</li> <li>有序列表3</li> <li>有序列表4</li> <li>有序列表5</li> </ol>
效果图如下:



注意:
ul:type 有:circle 空心圆,disc 实心圆,square 实心正方形, none :前面无符号;
ol:type 有:1 :表示有序的1,2,3; a :表示有序的a,b,c;i :罗马数字i,ii,iii;虽然还可以定义为:circle、disc、square、none但现实都为1,2,3等序列;
5 、表格标签: <table>
- border: 表格边框.
- cellpadding: 内边距,content和边框的距离;
- cellspacing: 外边距,content和content之间的距离;
- width: 像素 百分比.(最好通过css来设置长宽)
- <tr>: table row 表示一行
- <th>: table head cell 表头
- <td>: table data cell 表数据
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)
- <th>: table header <tbody>(不常用): 为表格进行分区.
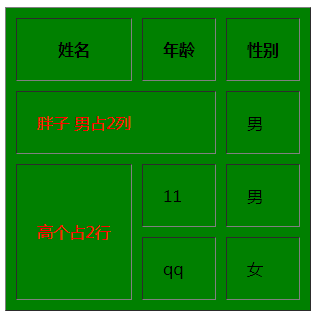
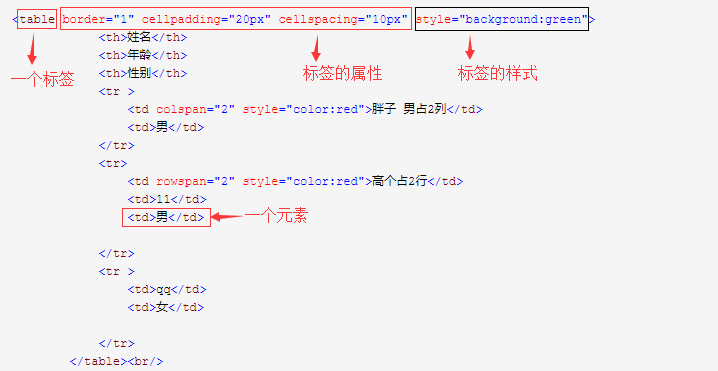
<table border="1" cellpadding="20px" cellspacing="10px" style="background:green"> <th>姓名</th> <th>年龄</th> <th>性别</th> <tr > <td colspan="2" style="color:red">胖子 男占2列</td> <td>男</td> </tr> <tr> <td rowspan="2" style="color:red">高个占2行</td> <td>11</td> <td>男</td> </tr> <tr > <td>qq</td> <td>女</td> </tr> </table><br/>
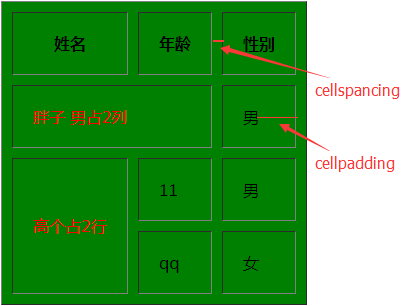
效果图如下:

注意事项:
1、标签、标签的属性、标签的样式、一个元素

2、cellspacing和cellpadding

6、表单标签:<form>
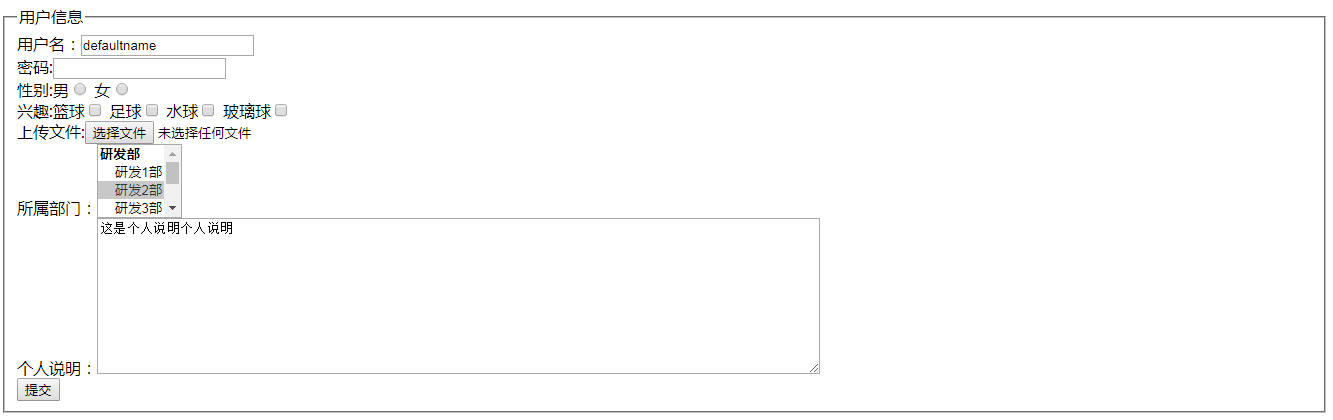
<form enctype="multipart/form-data" action="admin/login" method="post"> <fieldset> <legend>用户信息</legend> 用户名:<input type="text" id='username' name="username" value="defaultname"><br/> 密码:<input type="password" id='password' name="password"><br/> 性别:男<input type="radio" name="sex" value="男"> 女<input type="radio" name="sex" value="女"><br/> 兴趣:篮球<input type="checkbox" name="hobby" > 足球<input type="checkbox" name="hobby" > 水球<input type="checkbox" name="hobby" > 玻璃球<input type="checkbox" name="hobby" ><br/> 上传文件:<input type="file" name="file" ><br/> 所属部门:<select name="department" multiple> <optgroup label="研发部"> <option value="de_01">研发1部</option> <option value="de_02" selected="selected">研发2部</option> <option value="de_03">研发3部</option> </optgroup> <optgroup label="技术部"> <option value="mercedes">运维</option> <option value="audi">开发</option> </optgroup> </select><br/> 个人说明:<textarea cols="100" rows="10">这是个人说明个人说明</textarea><br/> <button type="button">提交</button> </fieldset> </fieldset> </form>
效果图如下:

注意:
1、input的type可以为text、password、raido、checkbox。
2、id为唯一区分标志符,而name是作为传入后端接受数据的名称,可以重复。比如flask里面 request.form.get('username‘)获取用户名。
3、raido单选框,name必须一样,这样才会互斥。
4、file 提交文件:form表单设置属性enctype="multipart/form-data"
5、对于readonly="readonly"这样的属性,可以简写为readonly。
6、下拉列表中的multiple,可以选中多个。
7、textarea里面可以设置默认高度和宽度,通过cols和rows设置。
8、form表单的url和action
url为数据交互的目标URL
action为get或post,get方式提交数据后url变为http://www.test.com/admin/login?username="admin"&password="123456",用户名和密码都显示传输,不安全;
post方式通过后台方式,不会显示在页面上,便于隐藏,安全。
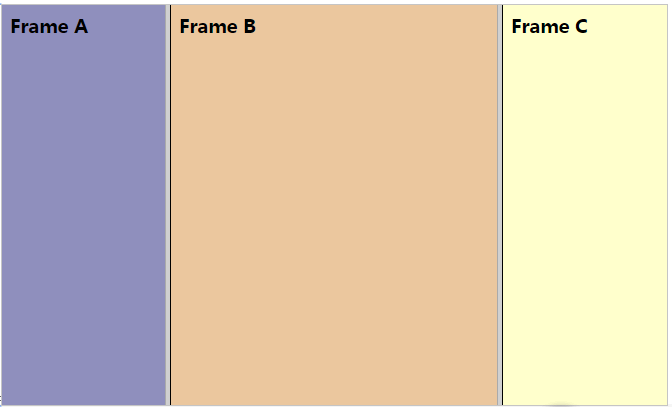
7、框架:<frameset>
<frameset cols="25%,50%,25%"> <frame src="/example/html/frame_a.html"> <frame src="/example/html/frame_b.html"> <frame src="/example/html/frame_c.html"> </frameset>
效果图如下:

注意:
1、使用frameset标签时,注意要去掉外层的<body></body>标签。
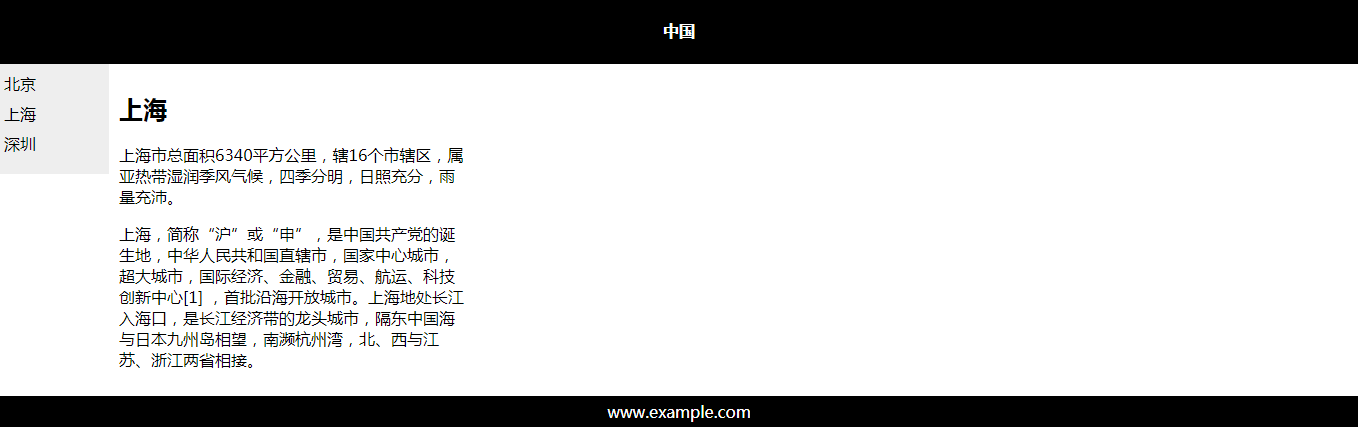
8、布局:<div+css>
<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。
<!DOCTYPE html> <html> <head> <style> body { margin:0; } #header { background-color:black; color:white; text-align:center; padding:1px; } #nav { line-height:30px; background-color:#eeeeee; height:100px; width:100px; float:left; padding:5px; } #section { width:350px; float:left; padding:10px; } #footer { background-color:black; color:white; clear:both; text-align:center; padding:5px; } </style> </head> <body> <div id="header"> <h4>中国</h4> </div> <div id="nav"> 北京<br> 上海<br> 深圳<br> </div> <div id="section"> <h2>上海</h2> <p> 上海市总面积6340平方公里,辖16个市辖区,属亚热带湿润季风气候,四季分明,日照充分,雨量充沛。 </p> <p> 上海,简称“沪”或“申”,是gcd的诞生地,中华人民共和国直辖市,国家中心城市,超大城市,国际经济、金融、贸易、航运、科技创新中心[1] ,首批沿海开放城市。上海地处长江入海口,是长江经济带的龙头城市,隔东中国海与日本九州岛相望,南濒杭州湾,北、西与江苏、浙江两省相接。 </p> </div> <div id="footer"> www.example.com </div> </body> </html>
效果图如下:

注意:
1、 设置body的margin为0,默认值为8px,不然右上角会有一点点空白;
2、选择器id设置css用“#”,class用“。”;
3、一般使用div进行布局,比较好控制;
4、margin、padding、boder、content等概念是在CSS盒子模型时会学到;
9、编写技巧
1、sublime插件
sublime快速生成html标签、Vscode快速生成html标签、Atom快速生成标签、
安装完emmet插件的编辑器都可以用不光是sublime,Vscode、Atom、···都可以用。
比如:ul>li*5 然后按tab键,会一次性出来5个li标签。
还有其他很多快捷方式:比如div.box,div#test等方式,非常方便,值得拥有。
2、快捷键
一次性编辑多行,可以使用菜单栏的 拆分成行或者用Ctrl+Shift+L
3、分屏
视图-布局-列2
view-layout-columns:2




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」