CSS快速入门-定位布局(九宫格)
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/8886586.html
目录
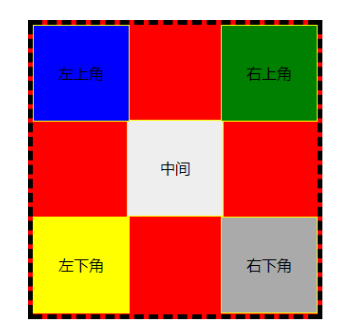
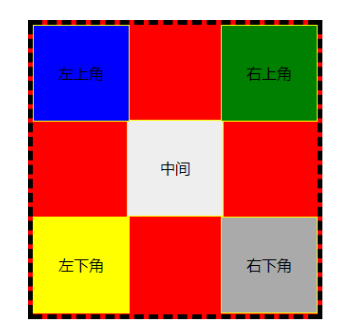
实现效果图:

看上去是不是很屌的样子?其实实现起来主要就是用到了一个float,不难。
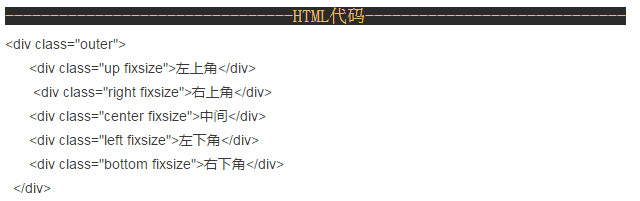
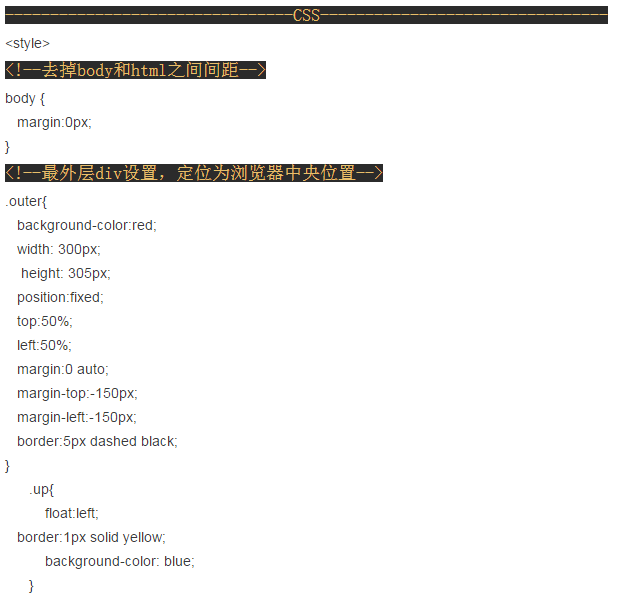
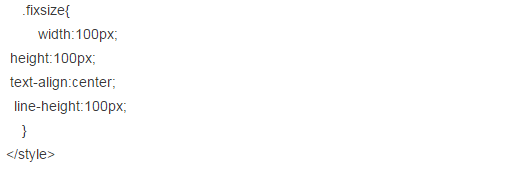
实现步骤:
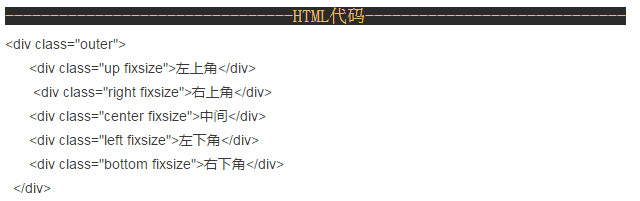
1、新建一个大div,300*3000
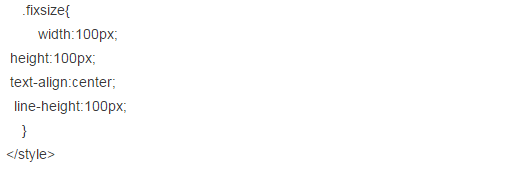
2、里面放5个小div,100*100
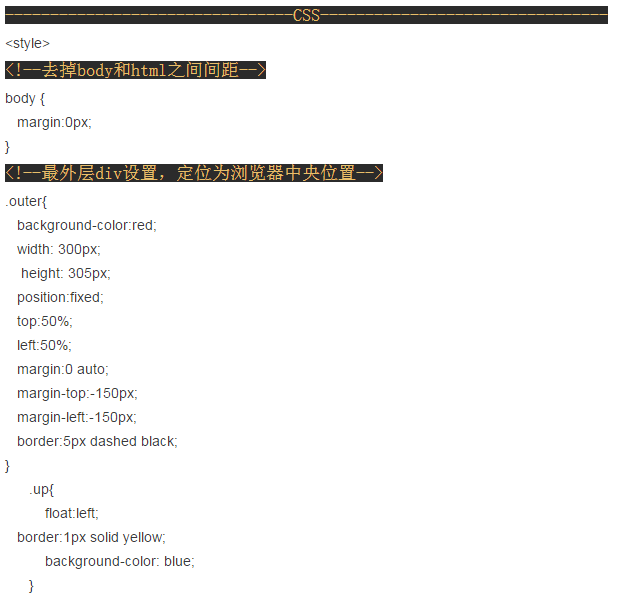
3、将div定位




作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/8886586.html
目录
实现效果图:

看上去是不是很屌的样子?其实实现起来主要就是用到了一个float,不难。
实现步骤:
1、新建一个大div,300*3000
2、里面放5个小div,100*100
3、将div定位






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
2017-04-19 LVS集群TUN模式实例(5)
2017-04-19 LVS集群DR模式实例(4)