CSS快速入门-箭头和图标
一、三步搞懂箭头产生的原理
在前面的盒子模型一文中,我们已经知道了一个元素空间占位。为了弄明白箭头的产生,我们可以三步走:
#demo12 {
border: 100px solid;
border-color:green blue orange red;
width:100px;
height:100px;
}
<div id="demo12"></div>
第一步:设置一个div,然后给他设置样式:边框100px,上右下左颜色分别为绿、蓝、橘、红。然后设置div的高度和长度均为100。
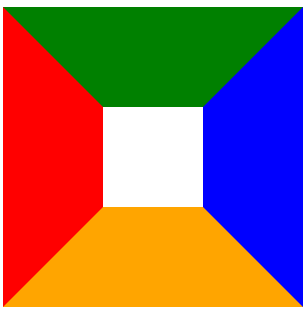
效果图如下:

第二步:我们可以看到中间一个正方形,就是我们设置的长和框:100px*100px。假如把width和height都设置成0的话,会有什么样的情景呢?
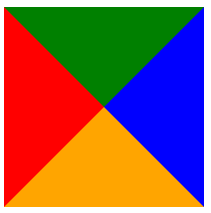
content拿掉后,其实就是变成一个点了,然后就变成下图了:

第三步:三角形是不是有了?而且还有四个,这时我们只需要取其中想要的任意一个方向的三角形即可。比如我们要取绿色的三角形。看好了,一句话就出来了:
将上面的代码修改一行代码:
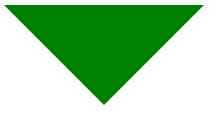
border-color:green transparent transparent transparent;

同理,如果你要取蓝色的、橘色的、红色的,随便可以取到。
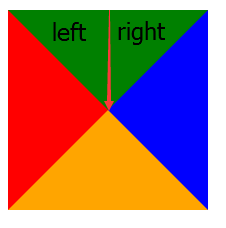
除了获取上面三角形以外,我们还可以获取上面每个三角形的一般,也就是一个小的三角形(left或right):

这时,我们再加一行代码即可获取:
#demo12 {
border: 100px solid;
border-color:green transparent transparent transparent;
border-left:transparent;
width:0px;
height:0px;
}
加上border-left:transparent;后,我们可以获取right的部分,结果如下:

同理,要获取left部分,可以设置border-right:transparent;

二、箭头在实际中的使用和实现
在很多网站上,我们随处可以见到箭头。
比如淘宝网:

实例1:
这个比较简单,就是一个向右的箭头,我们将top、right、bottom均设置为透明色即可获得。
#demo12 {
border: 10px solid;
border-color:transparent transparent transparent orange;
width:0px;
height:0px;
}
实例2:
这个也非常简单,我们从上面的四个三角形中,把bottom的三角形去掉即可,也就是把bottom的三角形设置为透明色:
#demo12 {
border: 50px solid;
border-color:orange orange transparent orange;
width:0px;
height:0px;
}
实例3:
这个比较明显,就是两个向右的三角形叠加而成。
思路如下:
设置2个div,其中一个相对定位,另外一个绝对定位,这样就可以控制两个div的位置了。
然后获取2个div的右向箭头即可。talk is cheap,show me the code!
.demo{
border: 50px solid;
border-color:transparent transparent transparent orange;
width:0px;
height:0px;
}
.demo12 {
position:relative;
float:left;
}
.demo13 {
position:absoulte;
margin-top:-52px;
}
<div class="demo demo12">
<div class="demo demo13"></div>
</div>
效果图如下:

实例4:
这个例子的实现通过一个正方形+一个三角形就可以了。
#demo1 { #设置一个长方形,且为相对定位,为后续附加在它身上的三角形准备
width: 100px;
height: 40px;
background-color: orange;
position: relative;
border: 4px solid #333;
left:30px;
line-height:40px;
}
#设置整体样式
#demo1:after, #demo1:before {
border: solid transparent;
content: ' ';
height: 0;
right: 100%;
position: absolute;
width: 0;
}
#在长方形的右边形成一个橘色的三角形(这里主要用于覆盖黑色的三角形,起到填充的作用)
#demo1:after {
border-width: 9px;
border-right-color: orange;
top: 15px;
}
#在长方形的右边形成一个黑色的三角形(这里主要要用他的黑色边框)
#demo1:before {
border-width: 14px;
border-right-color: #333;
top: 10px;
}
<div id="demo1">我是箭头测试</div>
效果图如下:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号