CSS快速入门-实用技巧
作者:@skyflask
转载本文请注明出处:https://www.cnblogs.com/skyflask/p/8847204.html
目录
1、整体布局
2、默认margin
3、div居中
4、块级标签中内容居中
5、background-position
6、内联标签转块标签
7、z-index
1、整体布局
大部分的布局都是由三部分组成,header、body、footer。

代码布局:写三个div
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><div class="pg-header"></div> #header<div class="pg-body"></div> #body<div class="pg-footer"></div> #footer</body></html> |
2、默认margin
默认情况下body和document之间是有margin的
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> div { width:40px; height:40px; border:2px dashed red; margin-top:20px; padding-left:10px; padding-top:20px; padding-right:30px; padding-bottom:40px; } </style></head><body> <div> aaa </div></body></html> |
以上代码我并没有设置div的maring,但是它不是定格,你会发现它在上面和左边都有间距,这就是默认距离。

一般情况下,我们需要去掉这个默认距离:
body{
margin:0;
}
3、div居中
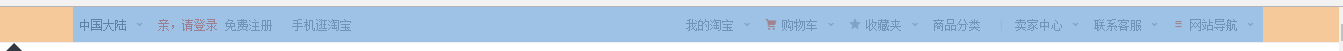
一般用户制作header时,比如淘宝:

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> #div1 { width:1000px; background-color:red; margin:0 auto; text-align:center; } </style></head><body> <div id="div1"> 我是div内容。 </div></body></html> |
效果图:

4、块级标签中内容居中
实现:line-height行高设置成div的高度。
<div style="height:50px;line-height:50px">asdfasdf</div>
效果图:

5、background-position
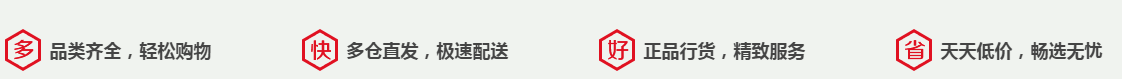
应用场景:这种图片都是一块打的图片,通过设置position可以获取自己想要的图片。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> #div1 { width:1000px; height:100px; background-color:red; margin:0 auto; text-align:center; background-image: url(//misc.360buyimg.com/mtd/pc/index_2017/2.0.1/static/images/ico_service@2x.png); background-position: 30px 171px; } </style></head><body> <div id="div1"> 我是div内容。 </div></body></html> |
效果图:


随着调整background-position参数,背景图片会移动。
6、内联标签转块标签
块级标签:div,p,h1-h6,ul,li,dl,dt,dd
内联标签:a,span,strong,u,em
<span>我是span</span>
1 2 3 4 5 | #sp{ background-color:green; display:inline-block; width:200px; } |
默认情况下span设定宽度不会生效,但是设定为inline-block后,可以设定宽度。
7、z-index
z-index标签主要用于场景为模态框,我们使用模态框时,会有几层div,这时就可以通过z-index设定哪个div位于上面,哪个div位于下面。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」