easyui 报表合并单元格
前段时间工作中碰到有需求,要求数据按下图所示格式来显示,当时在园子里看到了一篇文章(时间久了,想不起是哪一篇),研究了后做出了如下的DEMO,在此当作学习笔记,简单记录一下。
首先是效果图,如下:

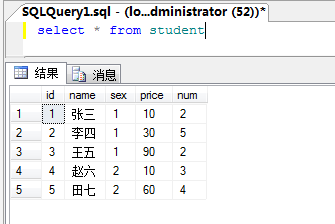
数据库临时建的DEMO表,如下:

前台代码,如下:
<form id="form1">
<div data-options="region:'north',title:'查询条件',collapsible:false,height:'auto'">
<div class="cx-box">
<ul class="cx-ul">
<li>
<span>登录名称</span>
<input id="txtName" type="text" />
</li>
<li>
<span>操作员名</span>
<input id="txtDeptName" type="text" />
</li>
<li>
<span>角色</span>
<input id="txtRole" class="easyui-combobox" style="height:22px;width:132px" />
</li>
<li>
<span>学生</span>
<input id="txtStudent" style="height:22px;width:132px" />
</li>
</ul>
<div class="cx-button">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'" style="width: 60px;" onclick="QueryData();">查询</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add'" style="width: 60px;" onclick="AddData();">添加</a>
</div>
<div class="clear"></div>
</div>
</div>
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true,border:false">
<div data-options="region:'center',title:'用户列表',border:false" id="datadiv">
<table id="datagrid"></table>
</div>
</div>
</div>
<input type="hidden" id="hidOperatorId" />
<input type="hidden" id="hidDeptCode" />
</form>
<script>
$.extend($.fn.datagrid.methods, {
autoMergeCells: function (jq, fields) {
return jq.each(function () {
var target = $(this);
if (!fields) {
fields = target.datagrid("getColumnFields");
}
var rows = target.datagrid("getRows");
var i = 0,
j = 0,
temp = {};
for (i; i < rows.length; i++) {
var row = rows[i];
j = 0;
for (j; j < fields.length; j++) {
var field = fields[j];
var tf = temp[field];
if (!tf) {
tf = temp[field] = {};
tf[row[field]] = [i];
} else {
var tfv = tf[row[field]];
if (tfv) {
tfv.push(i);
} else {
tfv = tf[row[field]] = [i];
}
}
}
}
$.each(temp, function (field, colunm) {
$.each(colunm, function () {
var group = this;
if (group.length > 1) {
var before,
after,
megerIndex = group[0];
for (var i = 0; i < group.length; i++) {
before = group[i];
after = group[i + 1];
if (after && (after - before) == 1) {
continue;
}
var rowspan = before - megerIndex + 1;
if (rowspan > 1) {
target.datagrid('mergeCells', {
index: megerIndex,
field: field,
rowspan: rowspan
});
}
if (after && (after - before) != 1) {
megerIndex = after;
}
}
}
});
});
});
}
});
var sortFlag = false;
$(function () {
//加载数据
$("#datagrid").datagrid({
url: 'GetDtUser1',
border: false,
singleSelect: true,
rownumbers: true,
toolbar: "#toolbar",
columns: [[
{ field: 'id',hidden:true, title: '序号', width: 100 },
{ field: 'sex', title: '性别', width: 100 },
{field: 'divr_user', title: '姓名', width: 100},
{field: 'price', title: '单价', width: 100},
{field: 'num', title: '数量', width: 100},
{
field: 'sum', title: '金额', width: 100,
formatter: function (value, row, index) {
if (!value && (row.price != "" && row.num != "")) {
return row.price * row.num;
}else if(!value && row.price != ""){
return row.price;
}else {
return value;
}
}
}
]],
onLoadSuccess: function (data) {
if (data.total > 0) {
if (!sortFlag) $(this).datagrid("autoMergeCells", ['sex']);
var rows = $('#datagrid').datagrid('getRows');
var currArea = '';
var total = 0;//小计
var sumTotal = 0;//合计
var len = rows.length - 1;
var objectArray = [];
$.each(rows, function (i, item) {//循环所有行记录
var sum = 0;
//计算小计的sum
if (item.price != "" && item.num != "") {
sum = item.price * item.num;
} else {
sum = item.price;
}
if (!currArea) {//判断是还是是当前区域id,如果不是赋值当前记录的sex给变量
currArea = item.sex;
}
if (currArea == item.sex) {//如果是当前的区域id,计数小计
total += sum;
} else {//不是当前的,添加datagrid的一条行数据
sumTotal += total;
objectArray.push({
index: i,
row: {
sex: '<span class="subtotal">小计</span>',
sum: '<span class="subtotal">' + total.toFixed(2) + '</span>'
}
});
currArea = item.sex;
total = sum;
}
if (i == len) {//最后一行
sumTotal += total;
objectArray.push({
index: i,
row: {
sex: '<span class="subtotal">小计</span>',
sum: '<span class="subtotal">' + total.toFixed(2) + '</span>'
}
});
}
});
var num = 0;
$.each(objectArray, function (i, item) {//循环所有待添加的插入行记录,对应插入位置是原始行数据对应记录的最后一行
if (i < objectArray.length - 1) {//判断是否是最后一行
item.index = item.index + num;
$('#datagrid').datagrid('insertRow', {
index: item.index, // 索引从0开始
row: item.row
});
$('#datagrid').datagrid('mergeCells', {
index: item.index,
field: 'sex',
colspan: '4'
})
num++;
} else {
$('#datagrid').datagrid('appendRow',
item.row
);
$('#datagrid').datagrid('appendRow',
{
sex: '<span class="subtotal">合计</span>',
sum: '<span class="subtotal">' + sumTotal.toFixed(2) + '</span>'
}
);
$('#datagrid').datagrid('mergeCells', {
index: $('#datagrid').datagrid('getRows').length - 2,
field: 'sex',
colspan: '4'
})
$('#datagrid').datagrid('mergeCells', {
index: $('#datagrid').datagrid('getRows').length - 1,
field: 'sex',
colspan: '4'
})
}
}
);
}
}
});
});
</script>



