javascript <

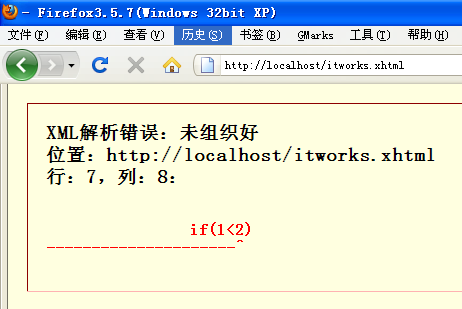
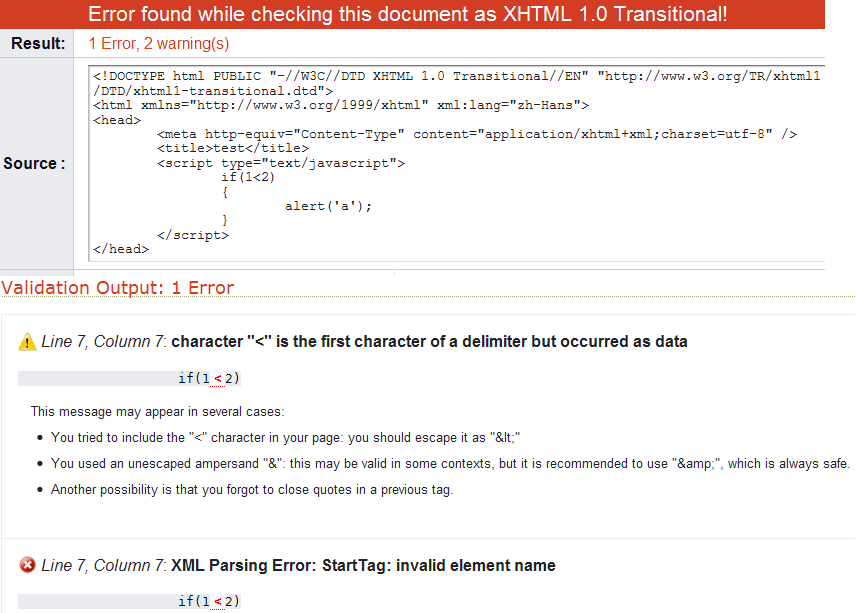
如果在javascript中使用转义字符,javascript解释器不理解,无法执行。代码如下:
<script type="text/javascript">
if(1<2)
{
alert('a');
}
</script>
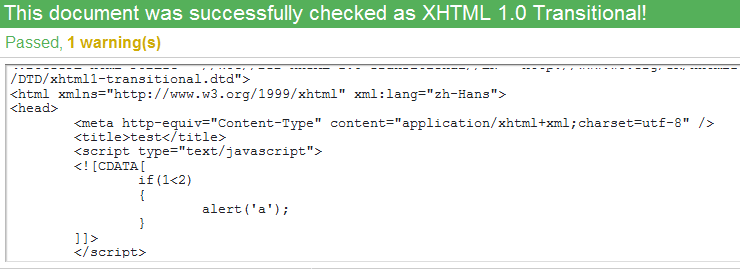
按照W3C的规定(http://www.w3.org/TR/2002/REC-xhtml1-20020801/#h-4.8):XHTML中javascript使用CDATA即可,XHTML解析器会把CDATA中的内容当作纯文本处理,不会把<理解为元素开始。
下面这段XHTML标准模式代码,符合W3C XHTML语法,能够执行(保存为itworks.xhtml文件,用firefox打开):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
<![CDATA[
if(1<2)
{
alert('a');
}
]]>
</script>
</head>
<body>
<p>xhtml,It works.
</p>
</body>
</html>

上面的代码使用的是XHTML标准模式:application/xhtml+xml,即浏览器按照XML语法解析。由于IE6、IE7、IE8不支持XHTML标准模式(http://www.cnblogs.com/sink_cup/archive/2010/01/11/IE6_IE7_IE8_not_support_xhtml_but_it_is_not_important.html)等其他原因 ,所以目前XHTML一般使用text/html兼容模式。
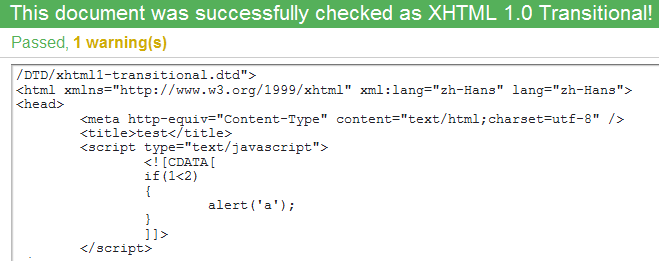
下面把代码改成text/html兼容模式(保存为itworks.html,用浏览器打开):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN" lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
<![CDATA[
if(1<2)
{
alert('a');
}
]]>
</script>
</head>
<body>
<p>html,It works.
</p>
</body>
</html>

如图所示,这段text/html代码是符合W3C XHTML语法标准的。
但是在IE6、Firefox、Chrome中都不执行上面这段javascript。
根据《HTML兼容性指导方针》(http://www.w3.org/TR/2002/REC-xhtml1-20020801/#C_4),W3C对于这种情况的说明是:
Use external style sheets if your style sheet uses < or & or ]]> or --. Use external scripts if your script uses < or & or ]]> or --.
即:XHTML工作在XML标准模式下(application/xhtml+xml),使用<![CDATA[即可;XHTML工作在兼容模式下(text/html),请使用外部script文件。
为什么浏览器不支持text/html模式下的<![CDATA[呢?
再来看http://www.w3.org/TR/2002/REC-xhtml1-20020801/#h-4.8 :
CDATA sections are recognized by the XML processor and appear as nodes in the Document Object Model
即:CDATA是XML解析器能够识别的。当XHTML工作在兼容模式下(text/html),此时浏览器使用HTML解析器,所以不识别CDATA。
有两种方法能够解决这个问题。
一:工作在html模式下,向新兼容XML解析器(即符合XML语法),使用下面的代码(保存为itworks.xhtml或者itworks.html都可以执行):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN" lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
//<![CDATA[
if(1<2)
{
alert('a');
}
//]]>
</script>
</head>
<body>
<p>html,It works.
</p>
</body>
</html>
二:工作在html模式下,不兼容XML解析器(来自http://www.w3.org/TR/html401/interact/scripts.html#h-18.3.2),代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN" lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
<!--
if(1<2)
{
alert('a');
}
//-->
</script>
</head>
<body>
<p>html,It works.
</p>
</body>
</html>
为什么说上面这段代码不兼容XML解析器呢?
请看:http://www.w3.org/TR/2002/REC-xhtml1-20020801/#C_4
W3C的解释是:Note that XML parsers are permitted to silently remove the contents of comments. Therefore, the historical practice of "hiding" scripts and style sheets within "comments" to make the documents backward compatible is likely to not work as expected in XML-based user agents.
即:在XML语法中,<!--作为注释,会被XML解析器忽略,所以把javascript放在其中导致不执行。
把下面这段XHTML标准模式代码保存为itworks.xhtml,就可以看出来javascript不执行。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cmn-Hans-CN">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
<title>test</title>
<script type="text/javascript">
<!--
if(1<2)
{
alert('a');
}
//-->
</script>
</head>
<body>
<p>xhtml,It works.
</p>
</body>
</html>
参考资料:
http://www.cnblogs.com/scugzbc/archive/2008/07/13/1242063.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号