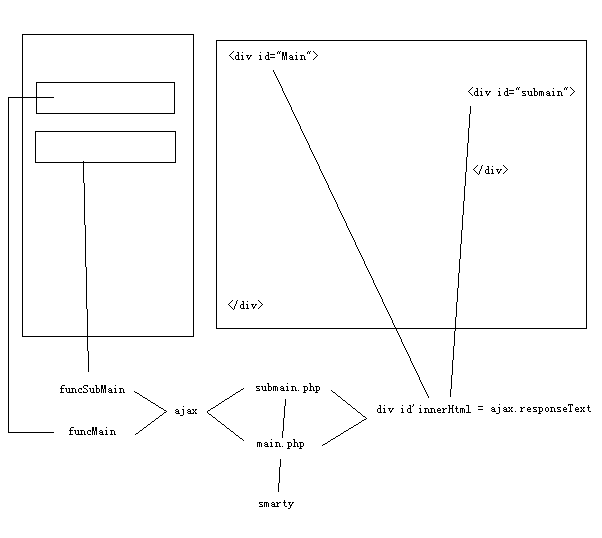
div+ajax 实现网页框架布局
核心代码:
function fnSuccMainBody(xhr){
// main body
document.getElementById("main").innerHTML = xhr.responseText;
// sub : sub body
if(document.getElementById("submain") != null)
ShowComments();
}
function fnSuccSubMainBody(xhr){
document.getElementById("submain").innerHTML = xhr.responseText;
}
function AjaxRequest(url, data, fnSucc)
{
var xhr = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject('Microsoft.XMLHTTP');
xhr.onreadystatechange = function(){
AjaxCallBack(xhr, fnSucc);
};
xhr.open("post", url, true);
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded;');
xhr.send(data);
}
function AjaxCallBack(xhr, fnSucc)
{
if(xhr.readyState == 4)
{
var s = xhr.status;
if(s >= 200 && s < 300)
fnSucc(xhr);
else
;
}
}
// 调用
function showMain()
{
var url = xxx;
var data = xxx;
AjaxRequest(url, data, fnSuccMainBody);
}
function showSubMain()
{
var url = xxx;
var data = xxx;
AjaxRequest(url, data, fnSuccSubMainBody);
}
参考:
div+ajax实现类似iframe功能
http://lz12366.iteye.com/blog/1137458
frameset和div常规布局的优缺点比较
http://blog.csdn.net/zhangxinrun/article/details/5677829