Spring Boot与Spring Security整合后post数据不了,403拒绝访问
最近在学习Spring security与spring boot的整合,刚开始学习了登录和注销,想自己拓展一下,post一些数据,完成数据库的操作。
开始长达一天的查找资料解决问题中!!!
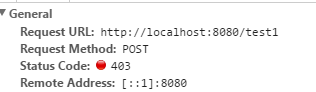
- 首先:403错误,表示资源不可用。服务器理解客户的请求,但拒绝处理它,通常由于服务器上文件或目录的权限设置导致的WEB访问错误。
- 了解了错误后,大概就是我用户权限不够吧。当我登录以后,以admin权限去操作post还是一样的错误。
- 于是去configure方法中找,看看是不是可以设置接收post操作:
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/test","/test1").permitAll()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login")
.failureUrl("/login?error")
.permitAll()
.and()
.logout().permitAll();
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

最终没有任何头绪。
4. 于是怀疑框架自身的抑制,果然被我找到了:
解决CsrfFilter与Rest服务Post方式的矛盾
具体就是框架内部防止CSRF(Cross-site request forgery跨站请求伪造)的发生,限制了除了get以外的大多数方法。
5. 但是上述的解决方法是直接过滤掉指定的url,使其可以使用post以及其他被限制的方法,是一个漏洞!!!况且讲的是spring mvc 的配置文件方法。但是在Spring boot上还不知道怎么解决。。
6. 于是想到了去Spring Boot的文档看看与security相关的操作:
github上的文档:security和例子里的security
简约到自己都不相信了。。
7.于是想到直接去看Spring security文档好了:
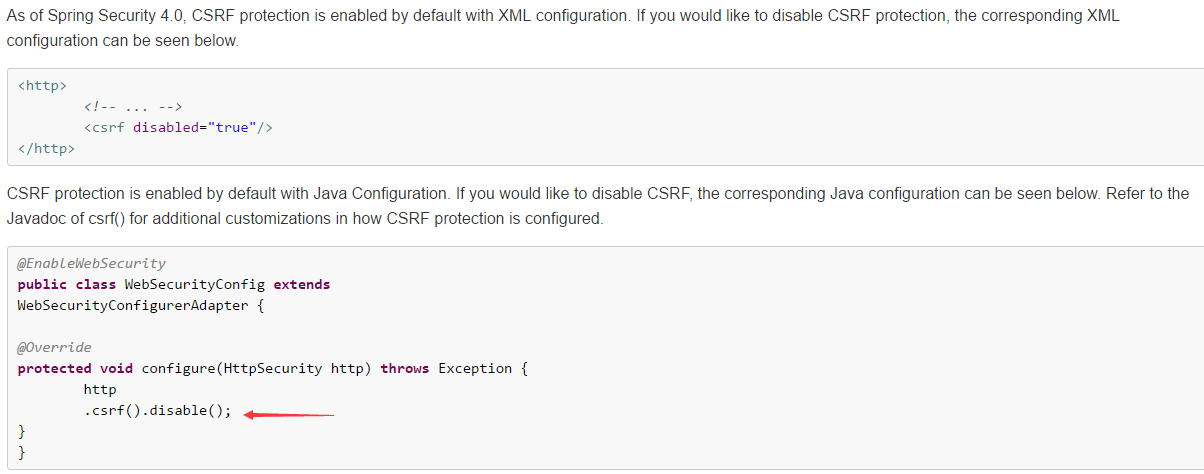
Using Spring Security CSRF Protection
差点就想着把csrf的功能关掉。。。还好往下看到:
Include the CSRF Token
好了,终于找到解决办法了:只要添加这个token,后台就会验证这个token的正确性,如果正确,则接受post访问。
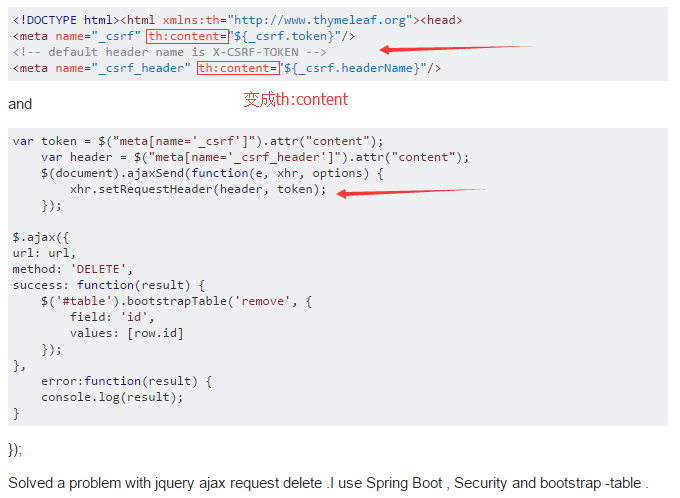
8.但是又出现问题了。。我用的是thymeleaf模板:
Put
CSRF into Headers in Spring 4.0.3 + Spring Security 3.2.3 + Thymeleaf 2.1.2
在stackoverflow上查到了。只要改一下:
这样,就可以完成自己的delete,put,post,patch方法的访问了
11.1更新:
$(document).ajaxSend(function(event,xhr,options) {
xhr.setRequestHeader(header, token);
});这种方式是把所有ajax请求都前置了spring security的header,导致一些请求到正常服务器的报错
作些修改:
$.ajax( {
url:reqUrl,// 跳转到 action
data:{},
type:'get',
cache:false,
dataType:'json',
async: false,
beforeSend: function(request) {
if(header != null)
request.setRequestHeader(header, token);
},
success:function(data) {
console.log(data);
if(data.data == null)
data.data = "";
ue.setContent(data.data);
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
;
}
});中的这段: beforeSend: function(request) {
if(header != null)
request.setRequestHeader(header, token);
},给个别ajax请求带上spring security的header验证,搞定