vux 数据模拟mockjs的使用
安装
npm install mockjs
在src文件夹下新建文件util

新建mock.js文件引入mockjs模块
//src/mock.js
import Mock from 'mockjs'; Mock.mock('http://g.cn', { 'name': '@name', 'age|1-100': 100, 'color': '@color' }); export default Mock
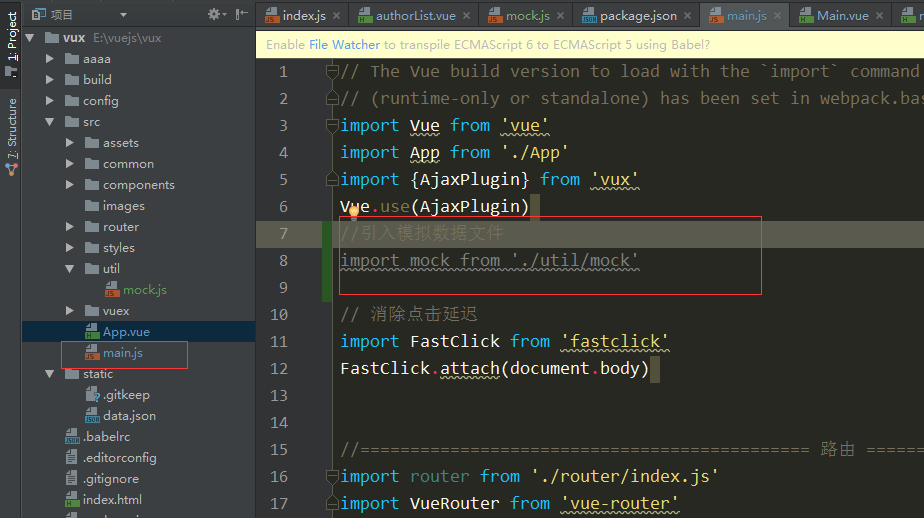
main.js引入新建的mock.js

最后就可以在vue中使用了
this.$http.get("http://g.cn").then( (successData) => { console.log(successData.data); }, (fileData) => { console.log(fileData.data); } );
一直出现问题是对数据访问方法的不熟悉
其实是访问到了,但是一直显示的undefined
原因是console.log(successData.body)了
其实是非常简单的
研究了一上午为了就是显示多条数据,不认真的读文档,本来很简单的问题
result|10,"|"后面的参数表示显示条数
import Mock from'mockjs'; var Random = Mock.Random; Random.first(); Mock.mock('http://data.com/newslist', { success: '1', 'result|10': [{ name:'@first', type: '@integer(1, 7)', amount: '@integer(0, 1)', status: '@integer(1, 3)', create_time: '@time' }] }); export default Mock

