官网引用的axios,lodash文件在脚手架中如何使用?
对于官网属性与侦听器模块,所引用的以下文件在脚手架中如何使用?
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
在脚手架中,对于不同的文件安装不同的模块
- 安装axios模块
npm i axios
- 设置axios
npm install axios
- 在vue项目的main.js中设置
import axios from 'axios';
Vue.prototype.$axios = axios;
- 在对应页面中引入axios
import axios from "axios";
安装lodash 模块
npm install lodash 或npm i lodash,后面与axios模块步骤类似
vue 数据(data)赋值问题
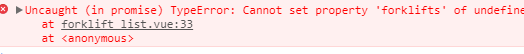
vue整合的axios,使用vue中的钩子函数在页面组件挂载完成之后向后台发送一个get请求然后将返回后的数据赋值data()中定义的属性,执行后前端报错:

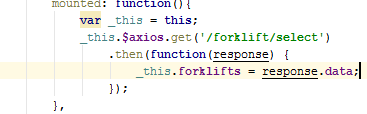
一)将指向vue对象的this赋值给外部方法定义的属性,然后在内部方法中使用该属性

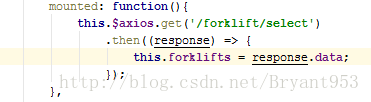
二)使用箭头函数

参考:https://blog.csdn.net/bryant953/article/details/79411688
https://blog.csdn.net/Long861774/article/details/89711070 vue发送get请求和post请求
vue项目中引入axios及使用 https://blog.csdn.net/marslover521/article/details/86593440
https://www.cnblogs.com/xinggood/p/6824467.html vue实例讲解之axios的使用
https://blog.csdn.net/qq_39702364/article/details/79753618 axios从安装到使用的教程
https://blog.csdn.net/qq_35414779/article/details/79077618 学习lodash——这一篇就够用
此随笔或为自己所写、或为转载于网络。仅用于个人收集及备忘。


