关于angularJS绑定数据时自动转义html标签
折磨了好久,最后发现答案如此简单。
angularJS在进行数据绑定时默认是会以文本的形式输出,也就是对你数据中的html标签不进行转义照单全收,这样提高了安全性,防止了html标签中的注入攻击,但有些时候还是需要的,特别是从数据库读取带格式的文本时,无法正常的显示在页面中。
那么我们怎样输出 $scope.value="<a>我是链接</a>" 这样的标签呢?
很显然 要对html进行转义,需要在数据绑定html的标签中使用 ng-bind-html属性,该属性依赖$sanitzie,
所以需要引入angular-sanitzie.js文件,并在module注入ngSanitzie。


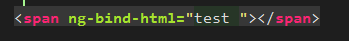
这样就能实现对标签的转义
如果细心的朋友就会发现test里面的 style="" 无法正常转义
因为style这种标签会被angular认为是不安全的所以统统自动过滤掉了。
以上的方式只能实现静态的绑定,无法转义style。
如果需要动态的数据绑定,和需要style标签就没办法解决了。
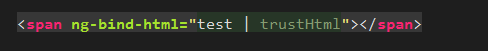
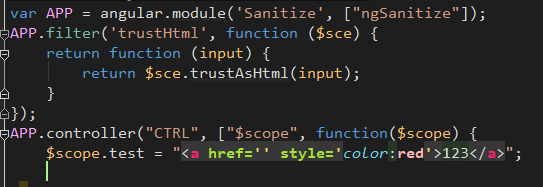
没办法 只能继续研究,最终解决办法如下


其中$sce是angular自带的安全处理模块,$sce.trustAsHtml(input) 方法就是将内容以html
的方法返回。


