<前端>简单实现开心网注册
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>开心网</title>
<style type="table/css">
</style>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr height="80">
<td colspan="7" bgcolor="#f9f9f9"></td>
</tr>
<tr>
<td width="320" class="background" rowspan="2" bgcolor="#f9f9f9"></td>
<td width="90"></td>
<td>
<form>
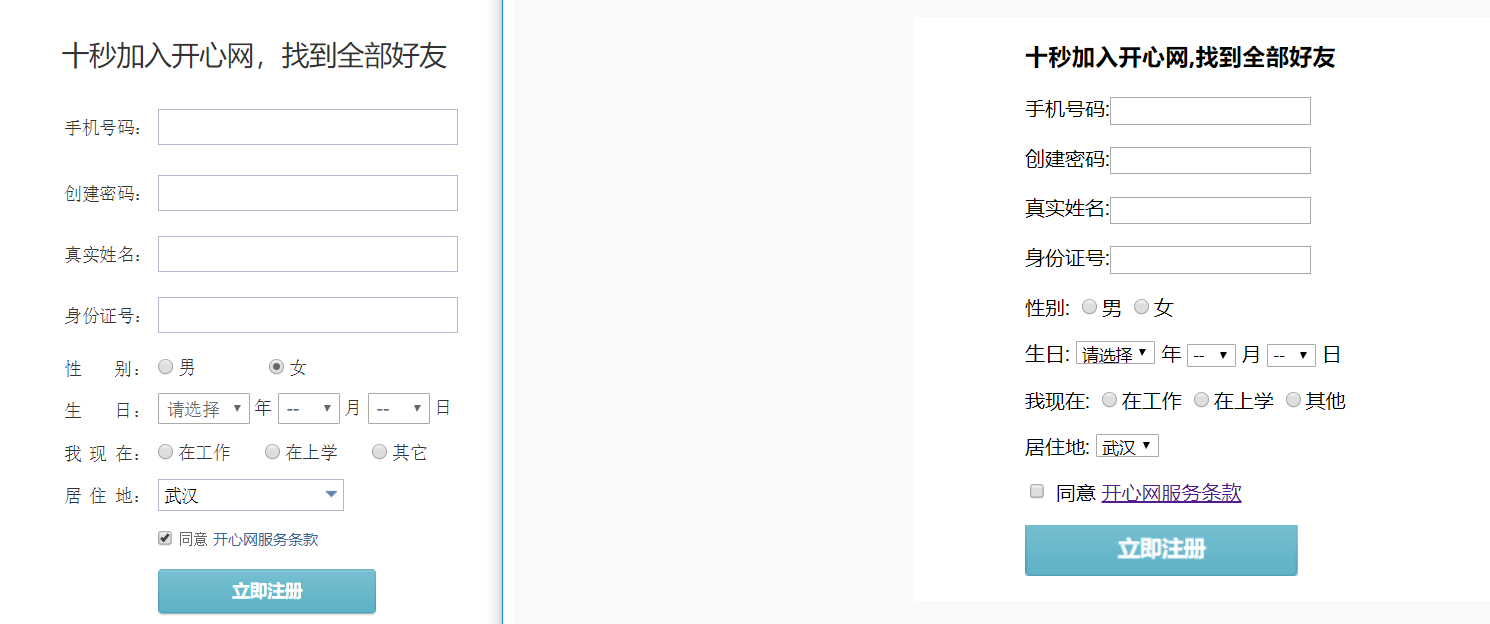
<h3 align="center">十秒加入开心网,找到全部好友</h3>
<p>
<label>手机号码:</label><input type="text" name="phone_num">
</p>
<p>
<label>创建密码:</label><input type="password" name="pwd">
</p>
<p>
<label>真实姓名:</label><input type="text" name="name">
</p>
<p>
<label>身份证号:</label><input type="text" name="ID_num">
</p>
<p>
<label>性别:</label>
<input type="radio" name="gender">男
<input type="radio" name="gender">女
</p>
<p>
<label>生日:</label>
<select>
<option>请选择</option>
<option>1990</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
</select>
<label>年</label>
<select>
<option>--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<label>月</label>
<select>
<option>--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<label>日</label>
</p>
<p>
<label>我现在:</label>
<input type="radio" name="work">在工作
<input type="radio" name="work">在上学
<input type="radio" name="work">其他
</p>
<p>
<label>居住地:</label>
<select>
<option>武汉</option>
<option>天津</option>
<option>北京</option>
<option>上海</option>
</select>
</p>
<p>
<input type="checkbox" name="Terms">
<label>同意</label>
<a href="http://www.baidu.com" title="百度" target="_blank">开心网服务条款</a>
</p>
<p>
<input type="image" src="./images/submit.png">
</p>
</form>
</td>
<td width="260"></td>
<td width="60"></td>
<td>
<p>
<label>已是开心网用户?</label>
<a href="http://www.baidu.com" title="baidu" target="_blank">直接登录</a>
</p>
<br />
<p>
<b>开心网客户端</b>
</p>
<p>
<div>
随时随地用手机玩转开心!
</div>
</p>
<p>
<a href="http://www.baidu.com" title="百度"><img src="./images/download.png" alt="下载客户端"></a>
</p>
<hr>
<p>
<div>你还可以直接下载到手机</div>
<img src="./images/meinv.png" alt="美女">
</p>
</td>
<td width="300" bgcolor="#f9f9f9"></td>
</tr>
<tr height="200">
<td colspan="7" bgcolor="#f9f9f9"></td>
</tr>
</table>
</body>
</html>