HTML DOM querySelector() 方法
实例
获取文档中 id="demo" 的元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">id="demo" 的 p 元素</p>
<p> 点击按钮修改 id="demo" 的 p 元素内容</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("#demo").innerHTML = "Hello World!";
}
</script>
</body>
</html>
定义和用法
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
更多 CSS 选择器,请访问我们的 CSS 选择器教程 和我们的 CSS 选择器参考手册。
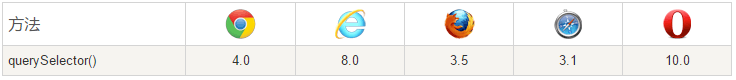
浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。

语法
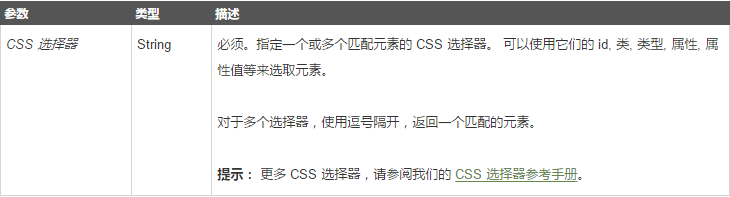
参数值

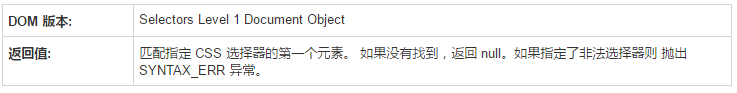
技术细节

更多实例
实例
获取文档中第一个 <p> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>这是一个 p 与元素。</p>
<p>这也是一个 p 与元素。</p>
<p>点击按钮修改文档中第一个 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>
</body>
</html>
实例
获取文档中 class="example" 的第一个元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h2 class="example">class="example" 的标题</h2>
<p class="example"> class="example" 的段落。</p>
<p>点击按钮为第一个 class="example" 的元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector(".example").style.backgroundColor = "red";
}
</script>
</body>
</html>
实例
获取文档中 class="example" 的第一个 <p> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h2 class="example">class="example" 的标题</h2>
<p class="example">class="example" 的段落。</p>
<p>点击按钮为第一个带有 class="example" 的 p 元素添加背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p.example").style.backgroundColor = "red";
}
</script>
</body>
</html>
实例
获取文档中有 "target" 属性的第一个 <a> 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<p> CSS 选择器 a[target] 确保所有有 target 属性的链接背景颜色为黄色:</p>
<a href="http://www.w3cschool.cc">w3cschool.cc</a>
<a href="http://www.disney.com" target="_blank">disney.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
<p>点击按钮为带有 target 属性的链接添加红色背景。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("a[target]").style.border = "10px solid red";
}
</script>
实例
以下实例演示了多个选择器的使用方法。
假定你选择了两个选择器: <h2> 和 <h3> 元素。
以下代码将为文档的第一个 <h2> 元素添加背景颜色:
<h3>A h3 element</h3>
document.querySelector("h2, h3").style.backgroundColor = "red";
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h2> h2 元素</h2>
<h3> h3 元素</h3>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>
</body>
</html>
但是,如果文档中 <h3> 元素位于 <h2> 元素之前,<h3> 元素将会被设置指定的背景颜色。
<h2>A h2 element</h2>
document.querySelector("h2, h3").style.backgroundColor = "red";
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h3> h3 元素</h3>
<h2> h2 元素</h2>
<script>
document.querySelector("h2, h3").style.backgroundColor = "red";
</script>
</body>
</html>

 Document 对象
Document 对象

